
WordPressテーマのSWELL!圧倒的な使いやすさを直球レビュー

この記事は、WordPressテーマ「SWELL」の使い心地をレビューしています。
SWELLは洗練されたデザインもさることながら、ブロックエディターの使いやすさが素晴らしい今注目のテーマです。
(WordPressを始めて16年くらい、30個ほどの無料・有料テーマを使ってきた私の率直な感想です)
\お洒落で使いやすい一押しテーマ/
WordPressを始めたばかりの方にはわからないかもしれませんが、テーマの使い勝手で記事執筆のスピードも操作のストレスも天と地ほど違います。
以前はテーマに慣れた頃、フツフツと不満が増えて…。この部分がややこしい、こんな動きでない方がラクなのに…なんて。
そんな私ですが、SWELLには不満もストレスも感じていません。こんなテーマは本当に初め!
テーマをSWELLに変更して2年以上。使えば使うほど良さを感じ、アップデートの度に購入当初のワクワク感が戻ってきます。
高機能と使いやすさが両立しているところがスゴイ!
- 初心者は初心者なりにキレイなサイトが作れる
- 上級者はSWELLをベースに超カッコいいサイトを作っている
一番ビックリするのは購入後の頻繁なアップデート。
頻度もすごいけれど、思いもよらない機能が追加されたり、2手間かかる部分が1手間で済むように変更されたり…。
手を止めない開発者了さんには感謝の気持ちでいっぱいです。
どんどん、ますます使いやすくなっていくSWELL、記事を書く楽しさが何倍にもなりました。
- 使い勝手
- 簡単に使える機能満載
- カスタマイズの楽しさ
- 表示速度
などを実際に運営しながら書いていきます。
記事の内容(もくじ)
テーマを決める時
SWELL購入前は結構悩みました。無駄な買い物はしたくないですから…。
テーマの変更作業を進めてから「ダメだわッ」となった時のリスクを思うと、なかなか手が出なかったです。
テーマを替えるのは冒険
購入費用はもちろん、作業を進めた時間が勿体ない(元に戻すのは準備さえしていれば、アッという間だけど)。
でも、とにかくテーマは使ってみないとわからないですよ、口コミだけでは、ネ。
- 買ったテーマがしっくりこない
- 変更後の調整作業に時間を取られる
- 思っていた機能が期待外れ
- 無料テーマがあるのに有料テーマ買う?
など、思いはいろいろ。
でも、とにかく私はSWELLが気になり、覚悟を決めて2020年4月にSWELLを購入しました。
覚悟なんて大袈裟な言葉ですが、1人で運営しているサイトのテーマを替えるのは想像以上に大変です。
SWELLの乗り換えプラグイン
私の以前のテーマは「Diver」(気に入らない部分が多くメチャクチャ手を加えていたのがアダとなりました)。
もし今のテーマが
- Cocoon
- AFFINGER5
- JIN
- SANGO
- STORK
- THE THOR
なら、乗り換えサポートプラグインがあるのでスムーズと思います。
CSSを駆使してコテコテにカスタマイズしたサイトのテーマ変更、もうSWELLで最後にしたいと切実に思いました。
テーマの装飾部分などを変更する時、データベースの置換ができる部分はまだしも、手作業でしか替えられないところは本当に泣きそう(泣いた!)。
でも、案外この作業が新しいテーマを知る絶好の機会だったかも。
細部を調整し終わる頃には、テーマとブログ、私の相性がはっきりわかります。
気が合わなくて「こんなハズじゃなかった~」となったら相当ツライですが、SWELLと私はベストマッチでした。
と言っても、使ってみないとわからないですけどね~。SWELLには無料のお試し版があったのだけど、今は「一時的に停止」だそうです。本当に残念!
2020年6月時点で、「先を見越してSWELL」が77.4%の圧勝。
先を見越して…というのは、ブロックエディター完全対応の部分ですが、別の意味でも言えます。
- 機能がどんどん追加されるアップデート
- 高速化のプロがSWELL制作に参加
など、先どころか先の先まで見越したテーマ作りが続いているSWELLです。
17,600円は全然高くないと、買ってからわかりました!
彼女もその1人でしょう
SWELL購入後の感想は「予想以上だわっ」です。
\ 進化が止まらないおしゃれテーマ /
それなのに(アップデートで)今は購入時とは別ものに成長していて、更に成長中のおばけテーマ。
購入時でも充分高機能だったけれど、頻繁なアップデートで更に更に高機能&使いやすくなって、これで買い切りで良いのかしら?と開発者の太っ腹に感心しきりです。
テーマの変更には勇気がいる
SWELL購入まですごく長い時間迷いましたけど、今は心底良かった~と思っています。
迷い
気に入っていないテーマをこれからも使うのか
CSS書いたり、高速化を試みたり…疲れた
迷い
ブログはデザインじゃない!記事の内容だよ、でも…
気に入ったデザインなら倍速で書ける(と思う)
迷い
記事を書きたいけど気分が乗らない
他テーマの口コミばかり検索して…
迷い
SWELLを見つけたけど、テーマ変更は超面倒くさい
旧テーマの残骸処理は大変、でも…
キレイなサイトになっていくのが楽しかった
迷い
悶々としていると先に進まない
記事を書かない事をテーマのせいにしちゃって…
購入後すぐ、SWELLならテーマ変更後の作業時間も無駄じゃない、というか
と感じました。
高速表示だし、使い勝手の良い機能満載だし、ブロックエディター完全対応だし、文句なしのデザインだし(というか、自由自在にデザインできる)!
その上(何度も書いてしまうけど)アップデートの頻度が本当にすごい!
【少々余談】
1日でブロックエディターが使えるようになったのには、自分でも驚き。もっと早くトライすべきでした。
クラシックエディター派はブロックエディターの事を誤解しているんじゃないかなぁ?
難しくないし、柔軟だし、ブロック単位の作業だからミスも少ないと思うんだけど…。
\ 高機能だけど使い勝手抜群 /
SWELLの概要と印象
SWELLは、デザインもアップデート(機能追加やバグ修正)も使用感もサポートも満足度が高いです。
買ってから気づいたのですが…
SWELLのフォーラムはSWELL使いの有志たちが積極的にサポートに回り、開発者さんを助けています。
そのボランティア精神がまたステキで、ますますSWELLのファンになっています。
SWELLの概要
SWELLの印象
価格が高めと言われていますが、使いだせば「安い!」と思えます(機能追加のアップデートというオマケ付きだもの)。
- 痒いところに手が届く!機能デザイン
- 予想もしない機能の追加(無料でいいの?って思っちゃう)
- 盛況なフォーラム(開発者以外の方も一生懸命考えてくれてる)
SWELLのお蔭でテーマ難民(いつもテーマを探していた)から完全に開放されたので、記事に集中できています(笑)。
\すご~く使いやすいテーマ/
SWELLの頻繁なアップデート
使えば使うほどSWELLにハマっていく~! お気に入りの機能をちょこっと記事にしました。
オマケが大好きだけど、SWELLのアップデート(オマケ)は心配になるレベル(開発者さん、ちゃんと寝てくださいね)。
例えば…
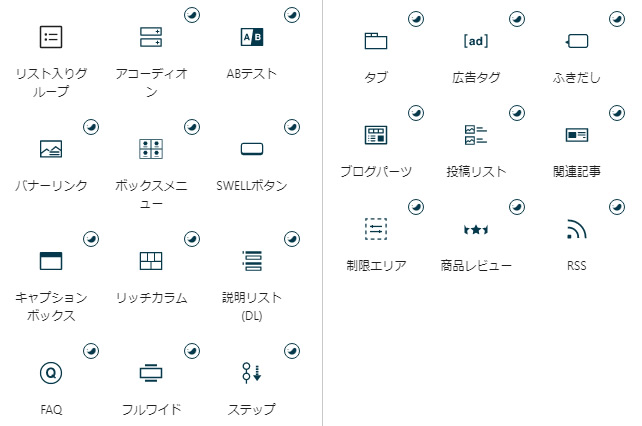
- 比較表テーブルの読み出しが1クリック
- 文字装飾ツールの便利な配置
- 多様なテーブルパターン
- ブロックメニュー(アイコンメニュー)
- ブロックごとの制限エリア
- RSS読み込みで他ブログの記事を簡単に表示
- SWELLボタンは計測機能付き
- 再利用ブロックに似たブログパーツの使い勝手の良さ
- 広告管理の広告タグも計測機能付き
- 投稿リストは記事読み出しの万能選手
書ききれないので、SWELLを試して~。
\機能満載だけど、1クリックで使える/
やりたいコトがすぐ出来てしまう
WordPress本体のアップデートに沿うとか、装飾を増やすとか…そんなアップデートはどのテーマでもあると思います。
が、SWELLの場合はブロックエディター機能の先端を走るようにどんどん機能の追加や使いやすい設定にアップデート(それも頻繁に)されます。(開発者さんは寝てないと思う)
\ 予想外の頻繁アップデート(機能追加)/
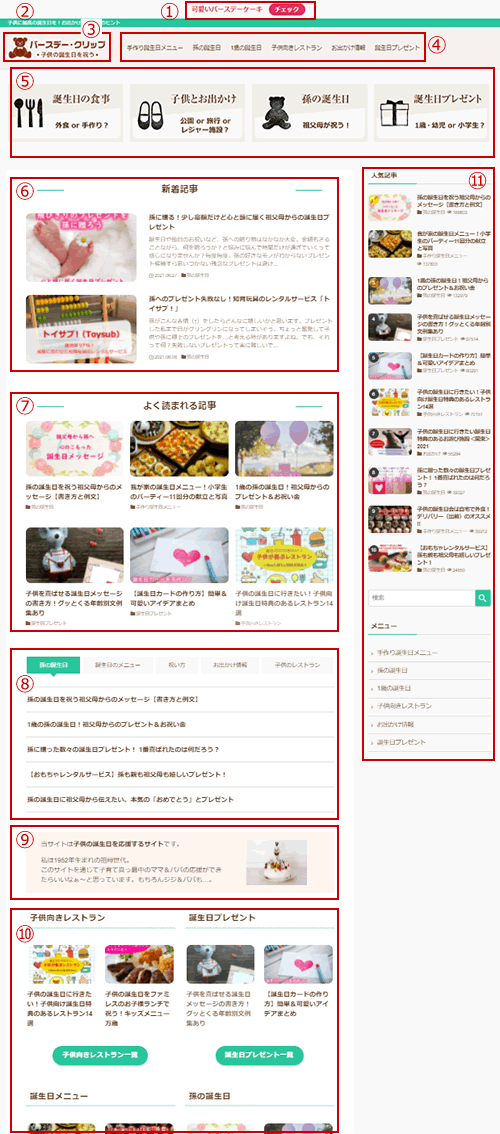
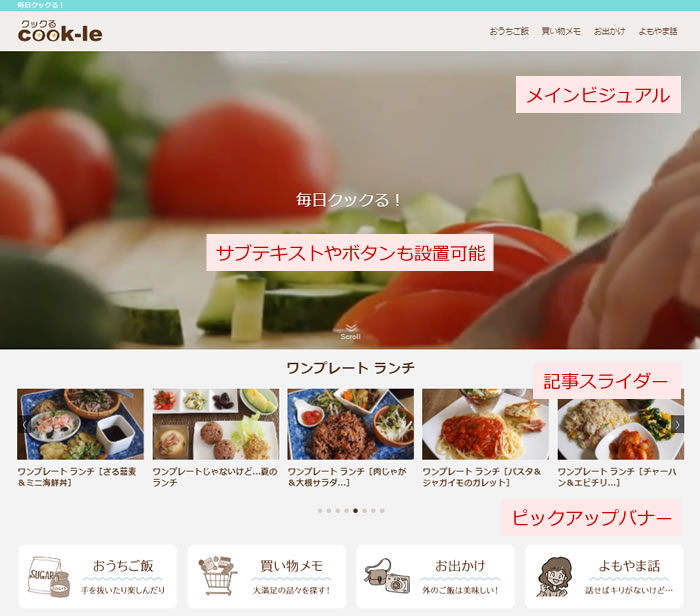
SWELLでトップページのカスタマイズ
トップページ カスタマイズ例 その1
あわせて読みたい


SWELLのカスタマイズ!サイト型トップページ3サイト・14項目の解説
WordPressテーマ「SWELL」のサイト型トップページのカスタマイズ方法を詳しく解説。トップページ全体の説明画像と設定内容を紹介しています。
1サイトだけ変更する予定だったのに、あまりの使い心地の良さに下記3サイトをSWELLにしました。
※この後手持ちサイト全部をSWELLに変更。

SWELL購入の目的は、上記サイトをDiverから解放することでした。
トップページはSWELLブロックを組み合わせて作りました。
- タブ
- 投稿リスト
- ブログパーツ
- ピックアップバナー
このトップページの作り方は、別の記事で紹介します。
あわせて読みたい


SWELLのカスタマイズ!サイト型トップページ3サイト・14項目の解説
WordPressテーマ「SWELL」のサイト型トップページのカスタマイズ方法を詳しく解説。トップページ全体の説明画像と設定内容を紹介しています。
予定外の2ブログもSWELLに変更してしまいました。
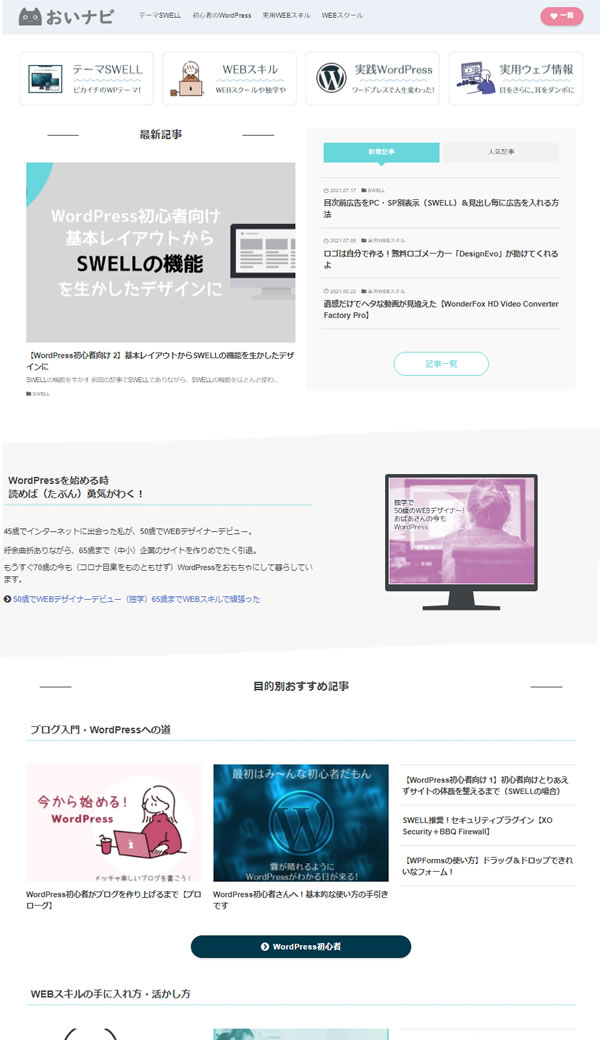
トップページ カスタマイズ例 その2

使っている機能は「その1」と同じですが、ボタンに計測機能が追加されたり、ツールバーに独自の書式を追加できるようになったり…とブログ執筆はどんどんラクに&楽しくなりました。
SWELL購入のもう1つの目的は、コードをいじらずテーマの機能だけでカスタマイズする!でした。
コードを触ると確実に記事が書けなくなりますから(コードをいじり始めるとメッチャ時間取られる)www
上記サイトはほぼSWELLのままです。でも記事が増えない(あれッ?)
トップページ カスタマイズ例 その3

この記事のサイトです。
記事数が増えたので固定ページでオリジナルのトップページを作りました。
下記のワザも仕込んでいます
トップページをデザインしながら、やっぱりSWELLは使える!と再確認。
今まで使ってきたテーマだと結局気に入らないところが多々あって、固定ページにHTMLとCSSを書きまくって解決してきましたが、今回はSWELLの基本機能のみ。
短時間で作れましたし、気が変わったらまた別のデザインにします。
ちなみに、この「おいナビ」は「老いナビゲーション」ブログです。1952年生まれの化石のような私が冥途の土産に書いています(爆)。
\Twitterでもメチャクチャ人気/
使い心地の良さに驚いた

SWELLのブロックエディターはすごく使いやすく、というか完全クラシックエディター派だった私がSWELLで即ブロックエディター派に変身してしまったくらいです。
クラシックエディターのサポートがなくなる2022年までにブロックエディターを攻略しなくちゃいけないと結構重く考えていました。
いつ終了するかわからないClassic Editorには頼れないですよね。
Classic Editor は公式な WordPress プラグインであり、少なくとも2022年まで、または必要なくなるまでの間、完全にサポート・保守されます。
Classic Editor | WordPress.org
何のことはないSWELLのお蔭であっという間にブロックエディター使い!
「ブロックエディターは全然難しくないよ~」と軽く言ったりできるのは、開発者さんの情熱の賜物、感謝しています。
SWELLの買い切り購入(17,600円)で、こんなにオマケをもらっていいのかしら?と昭和の老婆は思うのでした。
手が動く~。
フロントだけでなく、管理画面も軽くてタイピングも装飾もストレスなしです。
テーマの変更後はいつも、テーマ固有の設定画面やカスタマイザーの項目を把握するのに時間を要します。
設定項目を行ったり来たり、なかなか全体像をつかめなくて…。
ですが、SWELLはすぐに項目の構成が理解でき、立ち上がりが早かったです。
言葉では何も伝わらないので、SWELL良いかも?と思ったら試すに限ります。
- 製品版 ver. 2.1.0までの機能で制限ナシ
【無料お試し版】お申し込みページの申請フォームにメールアドレスを入力するだけです。
自動返信メールで無料お試し版のダウンロードリンクが送られてきます。
※現在お試し版の配布は一時的に停止中です。残念ですねぇ~。 - 予習ができる。管理画面を見ながら、マニュアルで確認。
- 製品版の購入前にSWELLの概要が頭に入っているので立ち上がりが早い。
あくまでもお試し版なので製品版とはだいぶ違います。
- 最新バージョンへのアップデート不可
- 自動でSWELLの広告が表示される
- フォーラムやコミュニティへの参加不可
でも、お試し版で見たいのはそこじゃない!
チェックするのは管理画面内の例えば…
- カスタマイズ(管理メニューの外観内)
- SWELL設定の項目
- ブロックエディターの使用感
- 表示速度
有料テーマのほとんどはお試し版がないので、買って初めて全貌がわかるという具合。
もどかしい(時にメチャ後悔)。
\機能・速度・デザインすべてが◎/
表示速度が圧倒的
SWELLにしてからサイトの表示速度が圧倒的に改善しました。
DiverやCocoonの時はプラグインやfunctions.phpで必死に高速化を試みましたが、難しくて効果は不明(もしかしたら余計なことをして速度を下げていたかも?)。
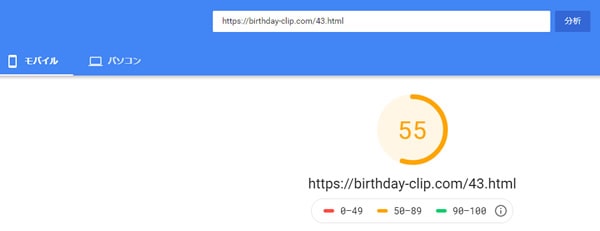
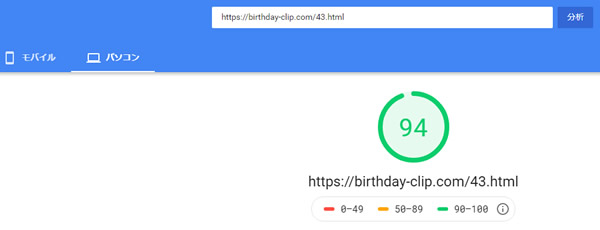
PageSpeed Insightsで計測し、Diverの時はどう頑張ってもmobile 25、PC 70~80(ともに平均値)といった感じでした。
画像はOptimizillaで容量をおさえたり、キャッシュ系のプラグインを入れたり結構努力はしていたのですが…。
SWELLテーマに変更後
- mobile 55
- PC 94


計測したサイトには、Googleアドセンスやアフィリエイトのリンクを入れているのでこれ以上は望めないと思っています。
これらのリンクを入れる前は、モバイル80台、パソコン97、98くらいでした。
数値上だけでなく、体感的にはもっと早く感じます(私のひいき目かもしれませんが…)
ブロックエディターがすぐ使えた

ブロックエディターがアッという間に使えるようになるSWELL。
クラッシックエディターの時はテキスト編集画面派だったので、ブロックエディターが何となくイヤでした(ビジュアルエディターだと余計なコードが入ったりするから)。
その時も私はまだ生きていそうだし…やっぱりブロックエディターを攻略しなくちゃ!と思っている時に出会ったSWELL。
実際、SWELLのブロックエディターはメチャクチャ使いやすく、Twitterの口コミ通りでした。
また、SWELLオリジナルのブロックは記事を書くのが楽しくなる要素満点。
「関連記事」「投稿リスト」「キャプション付きブロック」「リスト」は使い倒しています。

\機能多すぎww でも難しくない/
ブログカードを一発作成
内部リンクと外部リンクを一瞬でブログカードにしてくれる機能です。
内部リンク
記事に関連記事ブロックを挿入して「内部リンク」を選び、記事IDを入れるだけ。
記事IDをわざわざ調べなくても、「タイトルを入力して記事を検索」欄にタイトルの識別しやすい文言を少し入力すると、候補の記事をリストアップしてくれます。
目的の記事をダブルクリックすればサイト内の他記事のブログカードが完成です。
あわせて読みたい


WordPressのセキュリティプラグイン【XO Security+BBQ Firewall】
とにかくWordPressを守らなくちゃ!と思います。 自サイトを荒らされるのはもちろんイヤですが、他サイトを攻撃する拠点にされたら…と思うとゾっとします。 私の使って...
外部リンク
記事に関連記事ブロックを挿入して「外部リンク」を選び、目的のページのURLを入力。
SWELL


SWELL | シンプル美と機能性の両立 - 圧倒的な使い心地を追求するWordPressテーマ
シンプル美と機能性の両立させ、圧倒的な使い心地を追求するWordPressテーマ - 『SWELL』の公式販売サイト。 最新のブロックエディター『Gutenberg』にも完全対応。プログ...
最近のアップデートでこの機能が更に使い良くなりました。
- テキストリンクで表示する
- 画像を非表示にする
- 抜粋文を非表示にするキャプション
テキスト(記事タイトル)だけのリンクが作れるのがすごく便利。ブログカードが何個も続いているのって、うんざりしませんか?
テキストだけで、そっとリンク先を案内したい…そんな時に使います。
「投稿リスト」は出番が多し
設定次第で使い方無限の感あり。
「キャプション付きブロック」
タイトルを付けて、説明を箇条書きにすれば、だらだら書くより内容が伝わりやすい。
サンプルタイトル
- リストアップに最適
- リストアップに最適
- リストアップに最適
サンプルタイトル
タイトルを付けて、説明を箇条書きにすれば、だらだら書くより内容が伝わりやすい。タイトルを付けて、説明を箇条書きにすれば、だらだら書くより内容が伝わりやすい。
「リスト」で多様な表現
読みやすい画面作りに欠かせない「リスト」。
以前のリストはグループ化しないと背景色の設定が出来ませんでしたが、今は「色指定」という項目が追加され、とても便利になりました。
リストの装飾にボーダーやスタイルを反映させるには、はやりグループ化が必要です。
元々読者の目に入りやすいリストに多様な表現を加えると、読みやすくかつ変化に富んだページを作ることができます。
いくつかの説明を列挙するときは、リストは最強!
SWELLには追加できるスタイルがたくさんあります。

リストいろいろ
- リストデザイン1
- リストデザイン1
- リストデザイン1
リストいろいろ
- リストデザイン2
- リストデザイン2
- リストデザイン2
どの機能も1または2クリックくらいで完成。クラシックエディターだと気が遠くならないですか?
用意されている機能を取り出して思うようにページのデザインをする、それがブロックエディターです。
\高速・高機能な一押しテーマ/
お気に入りの機能
記事執筆の助け!機能満載
使用頻度の高い機能がとてもよく考えられていると思います。テーマ開発者さんのセンスが好き!
- 目次デザイン
SWELLには上品な目次のデザインが3種類 - 関連記事
外部リンク・内部リンクどちらにも使える優れもの - 投稿リスト
カテゴリー・タグ・IDあらゆるくくりで記事をまとめて見せられる
表示は画像でもテキストでも、数や表示スタイルもほぼ自由自在 - キャプション付きブロック
キャプション部分のデザインも多数あり - タブ
タブ切り替えはユーザーに親切なのでトップページに利用 - ブログパーツ
ブログパーツを使いまわせば、超省エネ - ふきだし
事前に作っておけば、1クリックで完了 - RSSブロック【SWELL公式】
- グループ/画像・動画ブロックにスタイル2種類【SWELL公式】
ブラウザ風とデスクトップ風
これがすごくいい感じ! - ブロックパターン
独自のパターンを作って登録&読み出し
記事執筆が加速します - カスタム書式
独自の書式を作って(2つ)ツールバーに登録
もっと詳しい記事
プラグインが無くても高速
上にも書きましたが、高速化は何より嬉しい!
今まで入れていたキャッシュ系のプラグインを削除してホッとしています。
キャッシュ系のプラグインは設定が難しい、設定を間違えると飛んでもないことになる可能性もあるので、すごく怖いのです。
SWELLに最適に組み込まれている高速化のあれこれ(何か知らんけど)で満足のいく速さです。
同時期に買った、超高速と評判のTHE SONICより速かった~。
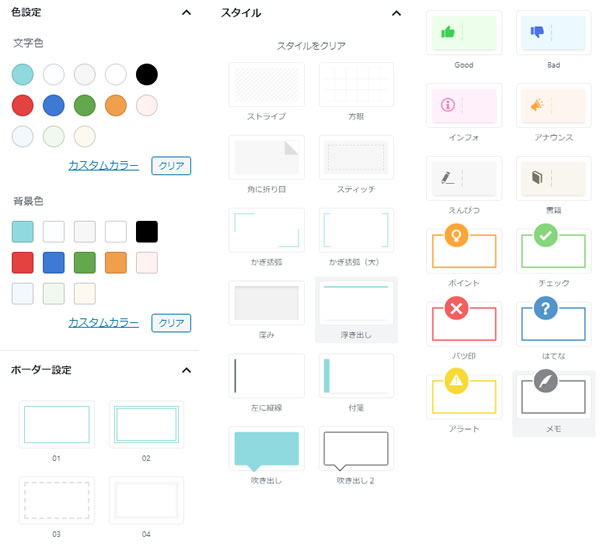
エディター設定で好みのカラーに
エディター設定画面で、事前にサイトにあるカラーや枠線を設定できます。
今まで子テーマのスタイルシートで制御していた部分を管理画面で簡単にできるのが嬉しいです。
微妙に色を変えたい時ってありますよね。やっぱり簡単にできるって素晴らしい!
紹介しきれないくらい魅力的な機能が満載されている(それなのに使いやすい・わかりやすい)SWELLですが、頻繁なアップデートでますます進化し続けています。
SWELLを買った時は無料でこんな恩恵にあずかれるとは思ってもいませんでした。メッチャお得!
SWELLのおしゃれなデザイン
1ピクセルもおろそかにしていない感のあるSWELLテーマ。
SWELLテーマのトップページにあるような大きな動画に興味はないけれど、センスがいいなぁ~と感心します。
そのセンスの良さで作られた部品(SWELLブロック)を使えば、きれいなサイトが自由自在に作れます。
カッコいいサイトを作りたい!
記事ページはスマホユーザーが読みやすいようなレイアウトにし、ゴテゴテと手を加え過ぎず、かつ、文字の読み疲れにならないように適度な装飾と画像配置を心がけるつもりです。
けれど、トップページはサイトの顔なので、それなりに工夫し他のサイトと差別化したい!
紹介した3サイトともまだ全然落ち着きませんから、しばしばデザイン変更ありと思います。
楽しみだなぁ~!
\ノーコードで自由自在/
SWELLの初心者にやさしい仕組み
私はWordPressを使い始めて15、6年以上。
WordPressや有料テーマを使いこなすのはそんなに簡単ではありません。少し勉強が必要です。が、なるべくわかりやすいテーマ、使いやすいテーマでスタートすれば、少し差がでるのは確かです。
テーマ変更は面倒なだけで特に問題はないですが、WordPress初心者だった時にSWELLの「着せ替えファイル」という発想があったら、どんなにラクだったかと思います。
SWELLが自由自在にデザインできると言っても初心者には難しいですよね、WordPressの仕組みとテーマの機能を同時に覚えていくのは…。
そんな時のためなのか?SWELLテーマにはデモサイトと同じデザインにできる着せ替え用のファイルが提供されています。
\WordPressブログがわかる!/
デモの着せ替えデータも配布されています
まだWordPressをよく知らないという初心者はとりあえず、
- 着せ替えファイルを利用しサイトの体裁を整え
- 理解を深め
- 独自のデザインに
すればいいんじゃないかと思います。
WordPressを使い込んでからテーマ変更するのではなく、お気に入りのテーマを使いこんで進化させた方がずっと合理的です。
着せ替えファイルの使い方
STEP
「Customizer Export/Import」をインストール
プラグイン → 新規追加 → 右上「プラグインの検索」窓に
「Customizer Export/Import」をコピペ
Customizer Export/Importが表示されたらインストール → 有効化
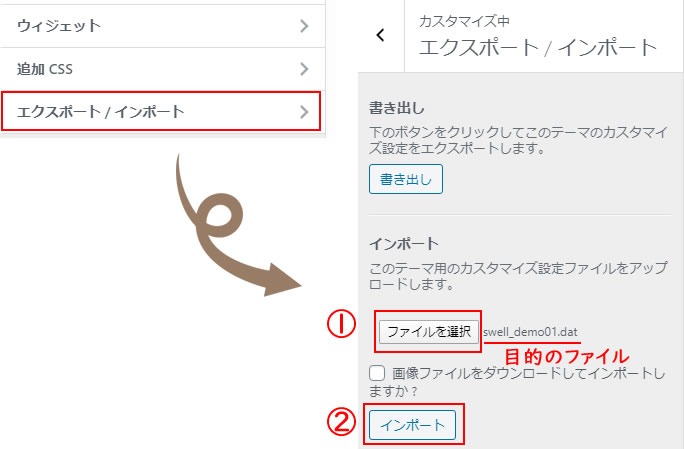
有効化するとWordPress管理画面の左メニュー「テーマ」 → 「カスタマイズ」の最下段に「エクスポート / インポート」メニューが追加される
STEP
ダウンロードした着せ替え用ファイルをインポート
「エクスポート / インポート」をクリックし、「インポート」の「ファイルを選択」(1で解凍した.datファイルを選び) → 「インポート」

\着せ替えでも自力でも!/
行き届いた制作者の姿勢
SWELLブロックエディターの使い方【動画】
SWELLの公式サイトで提供されているブロックエディターの使い方です。
主だった機能を視覚的に理解できます。
ブロックエディター初心者にはすごく有益な5分半の動画です。
乗り換えサポート用プラグイン
他のテーマから乗り換える時には、前テーマ固有のクラス設定などの編集に多くの時間が要することがあります。
SWELLにはそんなときのために、JIN用、SANGO用、STORK用、Cocoon用、THE THOR用、AFFINGER5用のプラグインが用意されています。超親切~!
私はDiverからの変更なので、実際にどんな使用感かはわかりませんが、記事毎のチェックに比べたら相当便利なはずです。
ディスクリプションの引越しも安心
SWELLにはテーマにSEO対策用のタイトルやディスクリプションの設定機能はありません。
あえて組み込まれていないのだと思います。
今回のテーマ変更で1番時間がかかったのは、記事のディスクリプションの引っ越しでした。
WP CSV Exporterプラグインで書き出したディスクリプションを1記事ずつ書き加えました。
ついでながら、WP CSV Exporterで書きだす時の文字コードは「Shift_JIS」にしないと、エクセルで開いたときに文字化けしますよ。
そこそこ獲得している検索順位から転落しないよう、大急ぎの作業。もう2度とやりたくないです。
その代わり「SEO SIMPLE PACK」というプラグインが案内されています。
テーマ変更の時に大変な思いをしないためにはテーマとSEO対策部分が別の方がいいです。
とても現実的で行き届いた発想に感心しました。
この「SEO SIMPLE PACK」プラグインはSWELL開発者・了さんの制作で、WordPressの公式プラグインでもあります。
SWELLテーマとSEO SIMPLE PACKプラグインをセットで使うという事です。
購入後のサポート
- マニュアル
丁寧でわかりやすいマニュアルあり - フォーラム
開発者さんもSWELLファン有志の方も本当に親切。熱心に質問に答える姿勢にウルウル…。 - オンラインコミュニティ
- アフィリエイト
(自サイトからSWELLが売れれば2500円)
SWELL購入ともしもアフィリエイトの登録が必須
もしもアフィリエイト
老婆心ならが、気の毒になるくらい親切な対応をされています。
SWELL開発の情熱と購入者にも親切な対応、頻繁なアップデートなどお一人で頑張っていらっしゃるようです。
\サポートもアップデートもスゴイ!/
追加・削除したプラグイン
追加したプラグイン
SWELLサイトで紹介されているプラグインを3つ追加しました。
SEO SIMPLE PACK
SEO対策としてタイトルやディスクリプションの設定するプラグインです。
今まで使っていたテーマDiverはテーマにこの機能が付随していました。
プラグインが不要というのは有難いですが、引っ越しの時は大変。テーマから抜き出した設定済みのタイトルとディスクリプションを全ページに張り替えるむなしい作業が延々と…。
SEO対策部分テーマから独立していた方が断然いいです。
Highlighting Code Block
この種のプラグインの中でもっともシャレたデザインと思います。
すごく我慢していろいろ使ってきましたが、Highlighting Code Blockはもう満点(笑)。開発者了さんが自画自賛される気持ちがわかります。
▼ こちらのページでちょっぴり使っています。
あわせて読みたい


WordPressプラグイン「Contact Form 7」小技カスタマイズ
お問い合せフォームの定番プラグイン「Contact Form 7」の小技をまとめてみました。 サイトのイメージや用途に合わせて、フォームもそれなりに工夫したいですものね。 ...
Contact Form by WPForms
長い間「Contact Form 7」を使ってきましたが、SWELLサイトで紹介されているので「Contact Form by WPForms」を試しに使ったらビックリするくらい簡単。そして何より編集画面も表示画面もキレイ!
自前の運営サイトを全部こちらに変更しました。
Contact Form 7からのインポート機能もあるという行き届いたプラグインです。2クリックでWPFormsに取り込めます。
▼ すごく気に入ったので使い方を書いてみました。
あわせて読みたい


WPFormsの使い方!お問い合せページがドラッグ&ドロップですぐできる!
きれいなお問い合せフォームが簡単にできるWordPressプラグイン「WPForms」。通常の項目ならあっという間に完成。すっきりキレイなフォームです。reCAPTCHAでセキュリティー対策もできます。
Wordfence Security
WordPressはかなり狙われているそうなので、Wordfence Securityを入れました。
頑丈そうなプラグインなので私のWordPressをしっかり守ってくれるはず。
ただ、セキュリティのこと(+英語)がよくわからないので設定には苦労しました。
特に2段階認証の設定ではマゴマゴして…。なので近くこの記事も書きたいと思います。
削除したプラグイン
SWELLテーマにして、下記のプラグインが不要になりました。
- AddQuicktag
- Table of Contents Plus
- WP Fastest Cache
- Autoptimize
\プラグインが無くても高速表示/
SWELLの小さなカスタマイズのヒント
トップページのカスタマイズ例
手持ちのサイトをDiverからSWELLに変更。
トップページをSWELLの基本機能だけでオリジナル感のある印象にしました。
あわせて読みたい


SWELLのカスタマイズ!サイト型トップページ3サイト・14項目の解説
WordPressテーマ「SWELL」のサイト型トップページのカスタマイズ方法を詳しく解説。トップページ全体の説明画像と設定内容を紹介しています。
グローバルナビ右端にボタン
SWELL公式サイトの「購入する」ボタン部分の設置の仕方です。
記事一覧ページの作り方
記事一覧ページのショートコードなどが用意されているテーマもありますが、SWELLはこのやり方です。
SWELL人気を考えた
\WordPressブログがわかる!/
読めば理解度爆上がり!











