
WPFormsの使い方!お問い合せページがドラッグ&ドロップですぐできる!
WPFormsの簡単にお問い合せフォームを作れるWordPressのプラグインです。

正式名は「Contact Form by WPForms – WordPress 用のドラッグ & ドロップフォームビルダー」。
名前の通り、欲しい項目をドラッグ & ドロップで追加できる非常に使いやすいコンタクトフォームプラグインです。
しかも超簡単。
基本的な項目だけなら1クリックで出来てしまうのです。
日本では「Contact Form 7」が何となく定番のような感じですが、この記事で紹介する「WPForms」は世界中で使われ、すごい高評価を受けています。
Contact Form 7も使い勝手のよいプラグインですが、レイアウトに難ありという感じ。
一方WPFormsプラグインはもうそのままできれいなフォームが出来上がります。
当サイトのテーマ「SWELL」でも推奨プラグインとして紹介されています。
WPFormsの大まかな紹介
- 基本的な項目なら1クリックで作成完了
- 項目はドラッグ & ドロップで位置が自由自在
- 初回作成時は手順の案内あり
- 細かい部分まで行き届いた仕様
- セキュリティ機能も簡単設定
- Contact Form 7より操作が簡単
- Contact Form 7からのインポート機能
基本的な項目しか必要ないなら1クリックで出来上がる簡単バージョンが用意されて、私はほぼコレ!
※紹介の画像はWPForms Lite バージョン 1.6.0.2です。
記事の内容(もくじ)
WPFormsのインストールから有効化まで

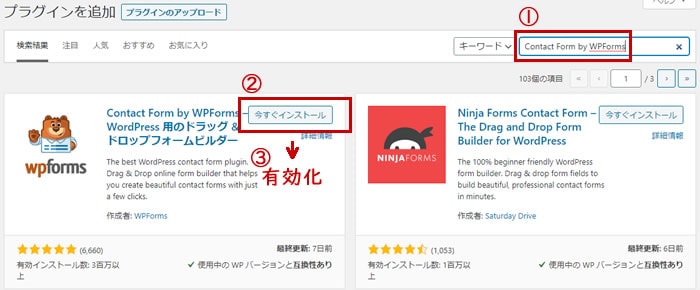
- 「Contact Form by WPForms」で検索
- 今すぐインストール
- 有効化
これでWPFormsが使えるようになります。

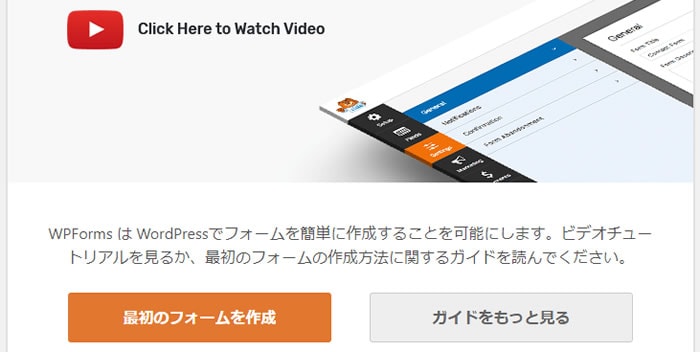
この案内ページには
- フォーム作成画面に飛ぶボタン
- ガイドページへのボタン
- WPForms チャレンジに挑戦
- アドオンの案内
などです。
WPFormsの使い方
WPFormsを使ってお問い合せフォーム(コンタクトフォーム)を作り始めます。
上の画像の「最初のフォームを作成」ボタンをクリックする
または
左の管理メニュー → WPForms → 「新規追加」
上記どちらかの方法で新規追加画面に入ります。
1クリックで簡単なフォームを作る
名前、メールアドレス、メッセージくらいの簡単なフォームしか必要ない場合は、1クリックでできちゃいます。

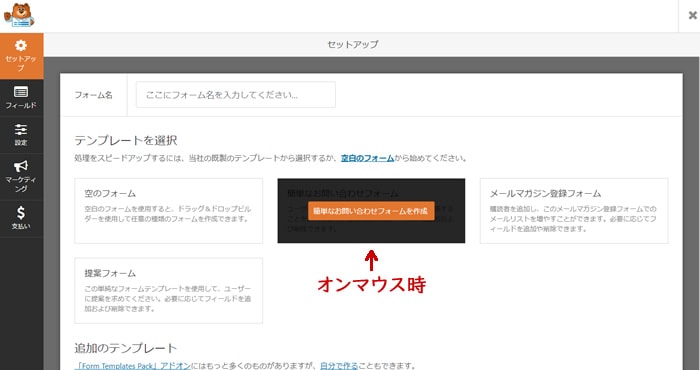
「簡単なお問い合わせフォームを作成」ボタンをクリックすると、一気に下記の画面となります。
フォーム名を入力しないと、ボタンと同じタイトル「簡単なお問い合わせフォームを作成」になります。

もちろんここにフィールドを追加したり削除したり自由に編集できます。
「空のフォーム」から独自のフォームを作る
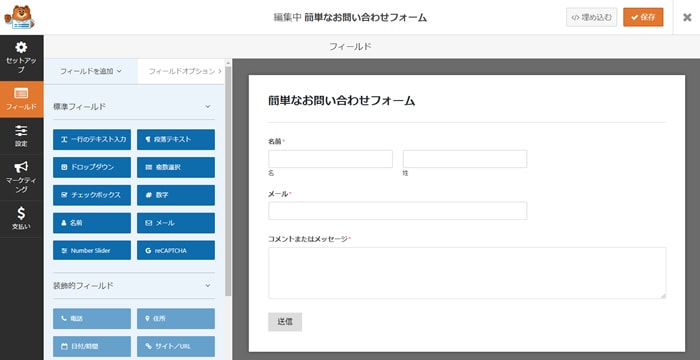
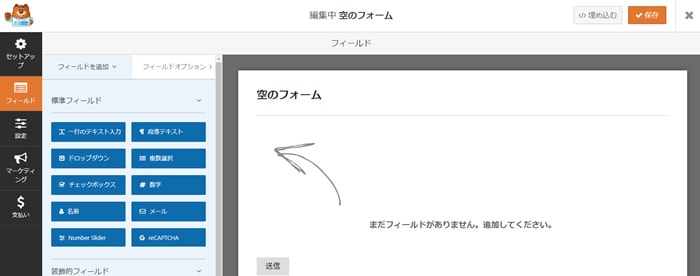
セットアップで「空のフォーム」を選ぶと下記の画面になります。

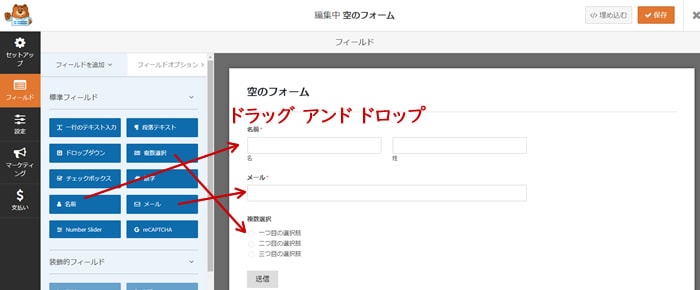
ドラッグ & ドロップで必要な項目(フィールド)を右の空欄に入れてください。

カーソルで移動するだけなので、めちゃくちゃ簡単です。
フィールドの編集
順番の入れ替えはカーソルでズリズリっと上下に移動。
フィールドを削除
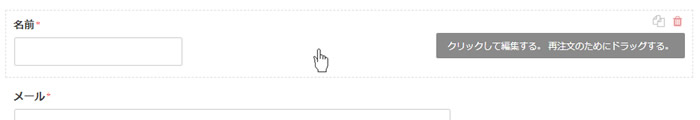
追加したフィールドの削除は、フィールドにオンマウスすると右上に現れるゴミ箱マークをクリック。

フィールドの細かな編集
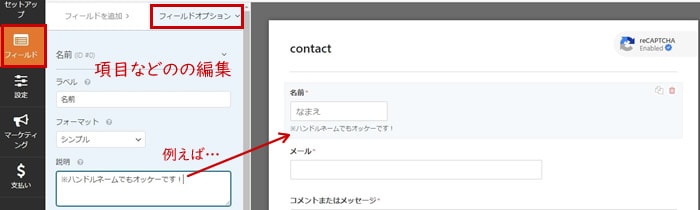
追加したフィールドの内容を編集するのは「フィールドオプション」。
フィールドオプションを選択後、右の編集対象のフィールドをクリック。
両方とも薄水色の背景になるので、わかりやすいですね。

「名前」の部分で説明すると…
ラベル(項目名)を変えたり、説明文を追加したり…。
フォーマットのデフォルトは1枠ですが、姓名を分ける2枠、ミドルネームを追加できる3枠が選べます。※2枠・3枠は名・姓と欧米式の順です。
確認用のメールアドレス欄も簡単に設置できます。メールアドレスを間違えて記入されてしまうと連絡の取りようがないので一番重要な部分かもしれませんね。
メールアドレスと確認用メールアドレスが一致しない場合「有効なメールアドレスを入力してください。」とアラートが表示されます。
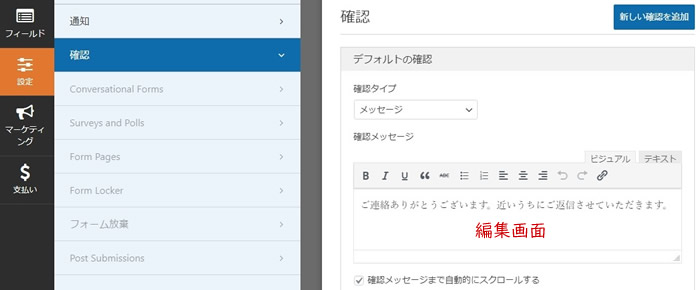
編集画面の各種設定
設定の項目は「一般」「通知」「確認」があります。
(それ以外はPROの機能なので有料アップデートの必要があります)
- 一般
-
フォームの初期画面を編集。例えば「送信」を「送信する」などに変えられます。
- 通知
-
問い合せを受けるメールの設定です。メールのタイトルなどが編集できます。
- 確認
-
下の画像の通り送信後の文言などが編集できます。

個人的には「ご返信させていただきます」とか嫌いだなぁ。「返信いたします」でいいじゃん!「ご」の多用と、何でも「させていただきます」はおかしいと思うんだけどなぁ~、日本語としても気持ち悪い(と思うおばあさん)。
脱線してしまいました。
reCAPTCHAの設定
reCAPTCHAはセキュリティー対策です。
WordPressは良くない人たちにすごく狙われているので、用心が必要です。
いろいろ難しいやり方もありますが、WPFormsのreCAPTCHAは簡単に設置できます。
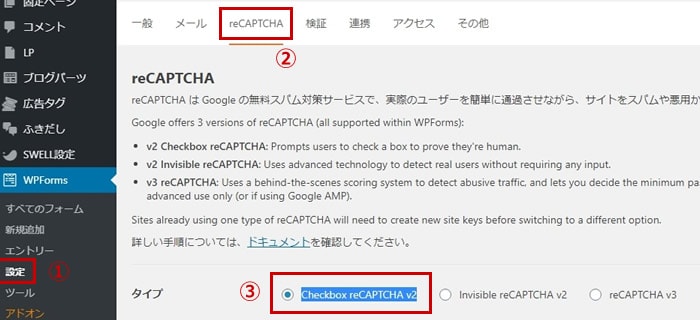
管理メニュー → WPForms → 設定 → reCAPTCHA ※編集画面の「設定」ではありません。
reCAPTCHAにアクセス

画面右上の「Admin console」をクリック
▼

画面右上の「+」をクリックすると登録画面に移動します。
▼

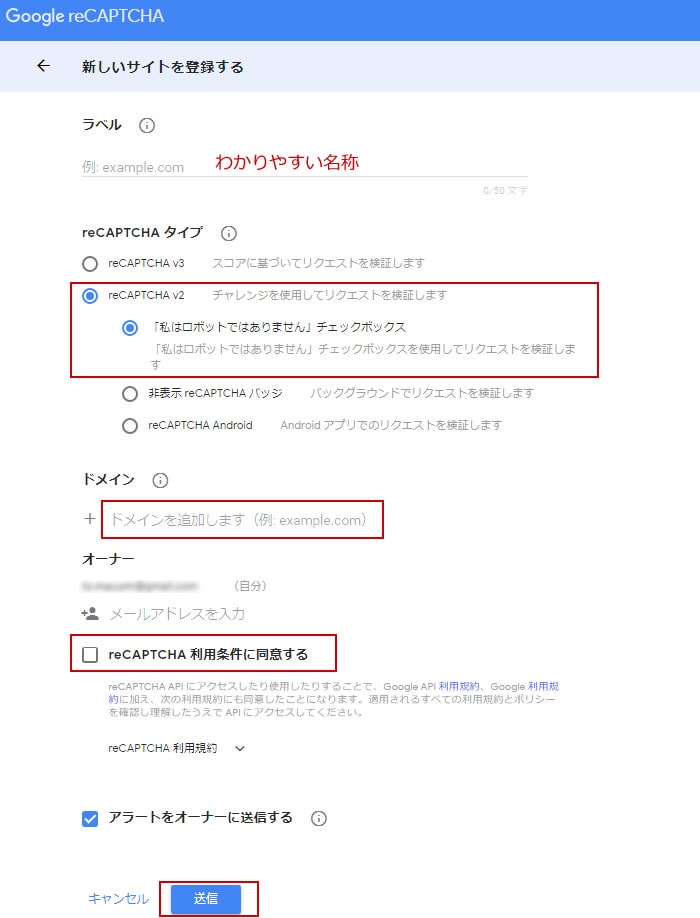
赤枠をそれぞれ選んだり、入力して「送信」
▼

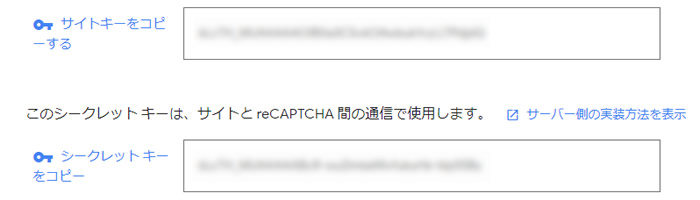
Googleからサイトキーとシークレットキーを取得完了。
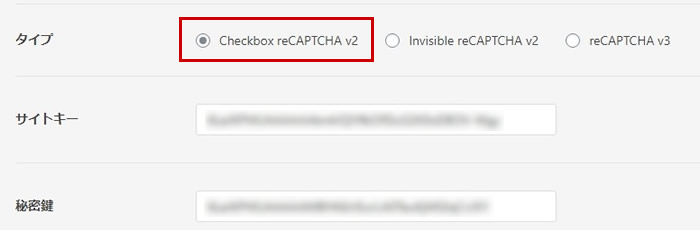
WPForms → 設定 → reCAPTCHAに進み、取得した「サイトキー」「秘密鍵」の欄にコピペしてください。

▼

すべての設定を保存。
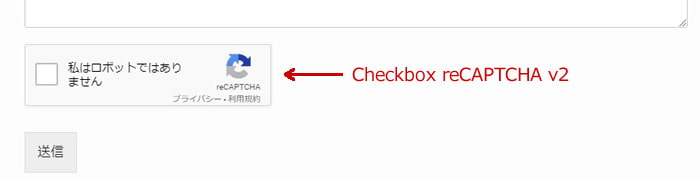
最終的にお問い合せページの送信ボタン前にチェックボックスが表示されます。

スパム除けはもちろんですが、フォームに書き込むユーザーにも安心感を与えると思います。
お問い合せページを作る
作ったフォームをお問い合せページとして使うには…
STEP
WPForms 画面
STEP
新規固定ページ
- ブロックエディターの場合
ブロックツールバーの「ショートコード」にWPFormsのショートコードをコピペ - クラッシックエディターの場合
テキスト編集画面にコピペ
「お問い合せ」など任意のタイトルをつけて保存。
これで出来上がりです!
公開して確認してください。reCAPTCHAも表示されていますよね。
Contact Form 7からの引っ越しツールあり
ワンクリックでサードパーティのフォームをインポートできるため、切り替えが簡単になります。
- Contact Form 7
- Ninja Forms
- Pirate Forms
上記3ファームが対象です。便利なうえに、気が利いています。











