
テーマSWELLのできること!すごい機能の具体的なまとめ〈進化が止まらない〉
当サイトは機能満載と評判のテーマSWELLを使っています。
最初から充分な機能を備えていると感じているのだけど、いつまでも進化(アップデート)が止まりません。

小さいけれど超便利な機能追加、ビックリするようなダイナミックなアップデート…ブロガーとしてはそそられます。
使えば使うほどSWELLの良さがわかりますが、その気持ちに負けないくらい(いや、それ以上のスピードで)アップデートがあり、紹介記事が追いつきません。
\すご~く使いやすいテーマ/
機能満載!だけど超わかりやすい!
SWELLを購入したのは2020年4月中旬ですが、頻繁なアップデートで今はもう別物かも?と思うくらい多くの機能が追加されました。
この記事では、私がものすごく便利と感じ使い倒している機能について書きます。
記事の内容(もくじ)
SWELLでできること
構造化データ
他テーマに先駆けて構造化データを出力するブロックが追加されました。
- FAQブロック
FAQブロックの「構造化データを出力する」設定 - 運営組織(publisher)情報
サイト運営組織の情報 - 商品レビュー
商品レビューブロック
有能なテーブルブロック
使いにくい印象のWordPressのテーブルブロックが、今回のSWELLアップデートで一変しました。
というか、予想以上の機能にプラスして、パターンまで用意されているのでした。
パターンに追加された5つのテーブルサンプル。
比較表がすぐ完成しそうです。
![パターン [SWELL]テーブル](https://oinavi.net/oinavi/wp-content/uploads/2022/05/table_block.jpg)
カスタム書式
よく使う書式(テキストの装飾)をあらかじめ作り、編集画面で簡単に呼び出せるカスタム書式はとても便利です。
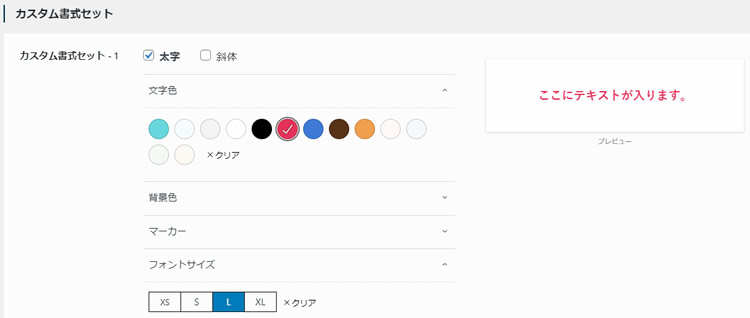
カスタム書式セット
テキストの装飾をクリックだけで設定できるカスタム書式セット。

カスタム書式セットは2つ設定できます。
- エディター設定「カスタム書式セット」で希望の装飾を作る
- ツールバー「SWELLアイコン」プルダウン「カスタム書式1」または「カスタム書式2」を選ぶ
カスタム書式
自分でCSSを書き、自由にテキストの装飾ができるカスタム書式。
編集画面のツールバーに自分で設定した書式を2つ追加できる機能です。
使い方は…
- エディター設定「カスタム書式」にCSSを書く
- ツールバー「SWELLアイコン」プルダウン「設定した名称」を選ぶ
カスタム書式の詳しい使い方
あわせて読みたい


テーマSWELL【カスタム書式】テキストの装飾が1クリックで完了!超便利
この記事は、テーマSWELLの機能「カスタム書式・カスタム書式セット」の紹介です。 SWELLの機能の良いところは、考え方・設定・使い方そのどれもが簡単でわかりやすい点...
自作のブロックパターン
SWELLの優秀な機能の中でも、編集作業に大きな影響をあたえるのがブロックパターンです。
もうめちゃくちゃ執筆スピードがアップします。
ブロックパターンの詳しい使い方
あわせて読みたい


テーマSWELLのブロックパターンが超便利! ブログ執筆が加速
ブロックエディター完全対応のですが、そのブロックを更に便利に使う仕掛けがこのテーマには用意されています。 その中の一押しが今回紹介する「ブロックパターン」です...
ブログパーツと同じやり方なので、自作パターンを作るのは超簡単。
そしてそれを使うのは更に簡単。
SWELLボタンはクリック率など計測
クリック率のほかにもボタンが有効かどうか検証してくれる(アフィリエイトサイトには有難い)とても優秀な機能です。
- このボタンはないも有効かしら
- クリックされるボタンとそうでないボタンの位置は…
- どこが最適か数値でテストしたい
計測値から想像できることはとても多いです。
ボタンで計測できること
- ボタン設置後のPV数
- ボタンの表示回数
- ボタンのクリック数
- このボタンまで読まれた割合
- 表示回数に対するクリック率
自分で測るには大変すぎるボタン毎のクリック率。
ONにするだけでチェックし続けてくれるSWELLボタン、ありがとう!
\ボタン毎のクリック率/
あわせて読みたい


SWELLのボタンブロック!アフィリエイトお助け機能〈クリック計測などワザいっぱい〉
この記事は、機能満載のボタンブロックを詳細に紹介したいます。 ボタン毎にクリック計測ができるなんて、それもプラグインなしで…夢のようです。 ボタンはクリックを促...
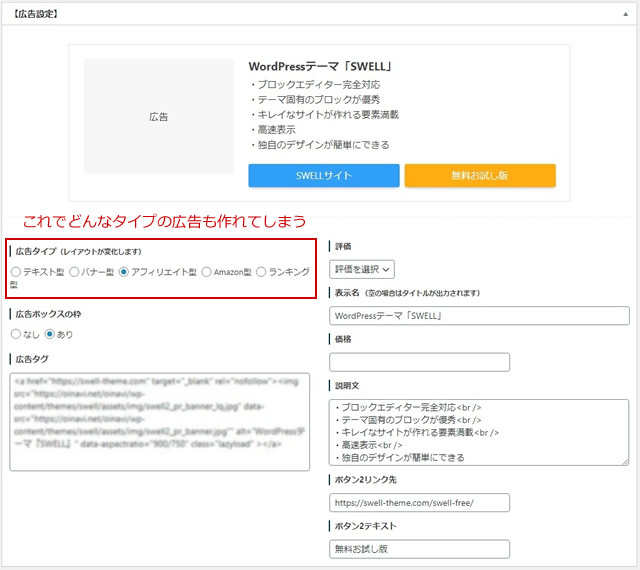
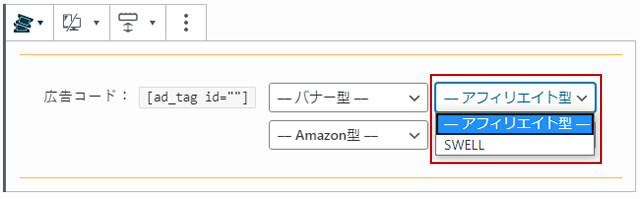
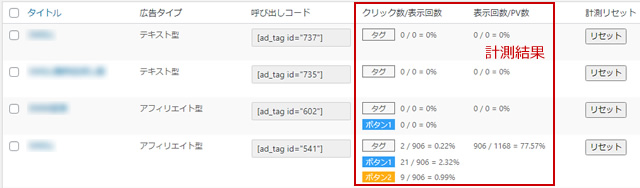
広告タグ

記事の編集画面でSWELLブロックの「広告タグ」を選ぶと、下記のパレットが挿入されます。

広告コードがタイプ別に選べるのがすごく簡単。
「テキスト型」のみ広告タグブロックで呼び出すのではなく、ショートコードをコピペ。文中に使う時にパレットが出現したらビックリですよね。
広告タグの管理画面には広告タイプや呼び出しコードのほか、表示やクリックに関する計測値も表示されます。メチャ便利!

広告と計測、この重要な機能がテーマで提供されているなんて有難すぎます。
テーマの機能でなかったら、どの広告が効果的なのか全くわからなかったです。
というか、ボタンがクリックされるのは「運」と思っていたくらい。
圧倒的にクリックされるボタンがあるのを発見し、なぜこのボタンばかりクリックされるのか…なんてことを考えるとアフィリエイトの腕が上がるのかもしれません。
SWELL、メッチャありがとう!
\ボタン毎のクリック率/
ブログパーツ
これがもう最高に働き者で…。
パーツの作り方は、投稿編集と同じなのでどのような画面も作れます。
何度か使うことが予想されるパーツ(アラートや自己紹介や…)や、トップページのように多くの要素を組み合わせる時に使います。
内容を変更する時、元のパーツを編集すれば1作業で各ページに配置されたパーツが自動的に更新されます。
下記はブログパーツを使ってトップページを作った時の記事です。
あわせて読みたい


SWELLのカスタマイズ!サイト型トップページ3サイト・14項目の解説
WordPressテーマ「SWELL」のサイト型トップページのカスタマイズ方法を詳しく解説。トップページ全体の説明画像と設定内容を紹介しています。

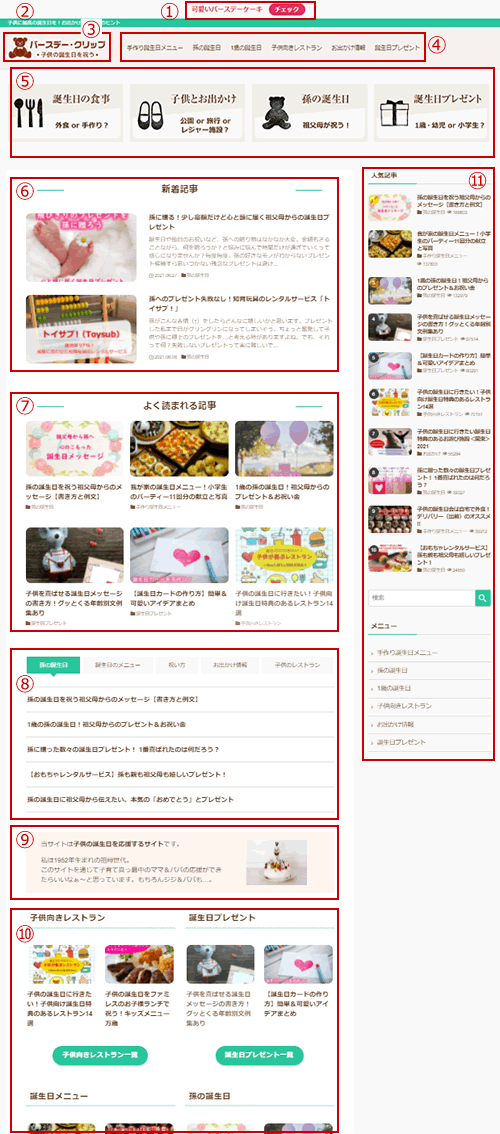
バースデークリップ
ブログカードの使い方は上記記事内に詳しく書いています。
\機能満載、でも簡単操作!/
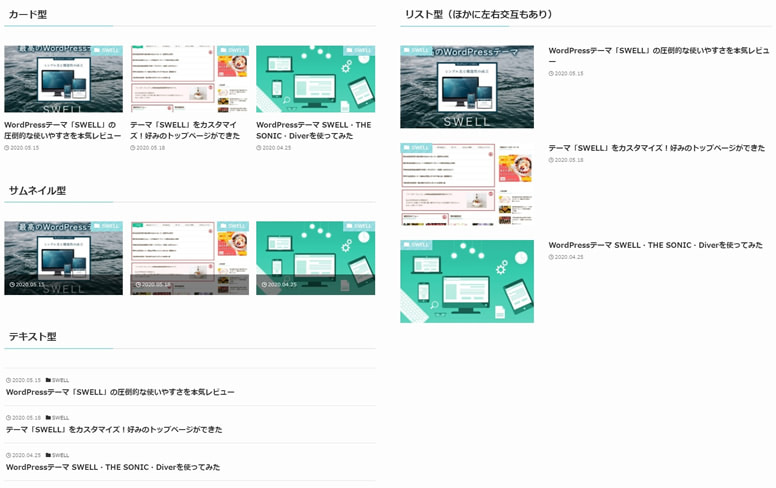
投稿リスト
上の大きな画像(バースデークリップ)の⑥にあたる部分です。といっても投稿リストのホンの1利用例ですが…。
投稿リストには4スタイル5パターンあります。
- カード型
- リスト型
- リスト型(左右交互)
- サムネイル型
- テキスト型
▼

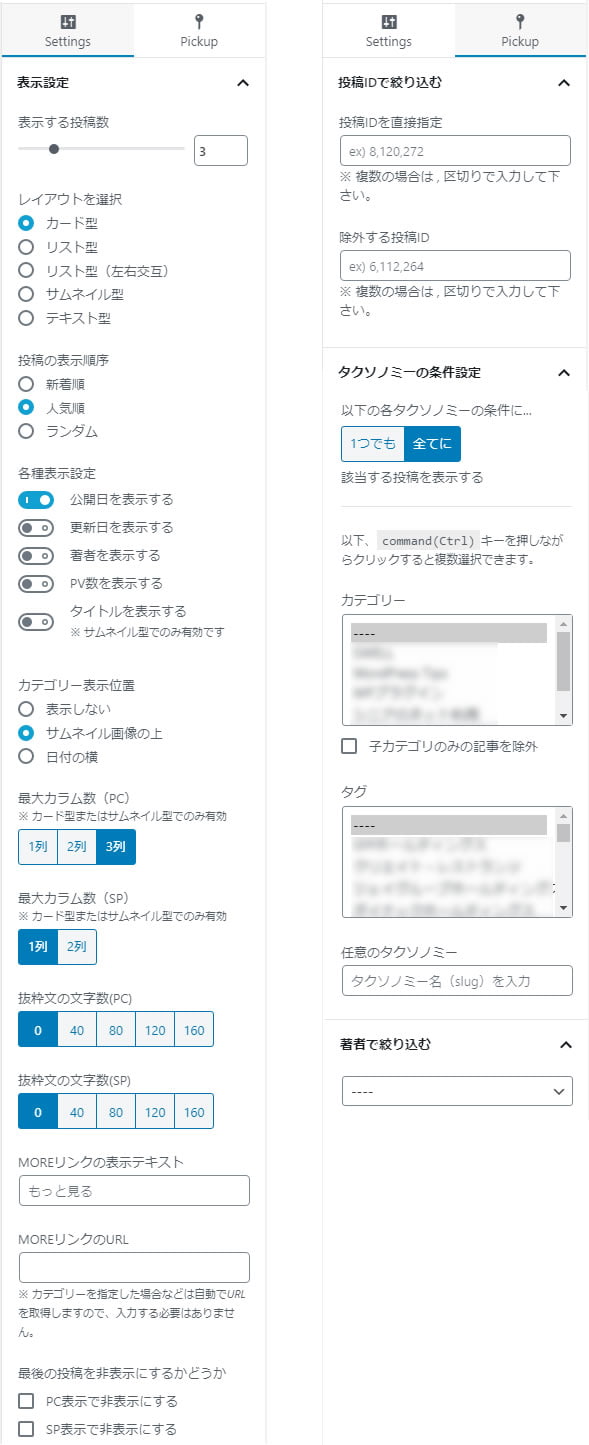
これだけ見てもその凄さはわからないですよね。
でも言葉で1つ1つ説明すると更にややこしくなるので、下記の画像をご参照ください。
これだけの項目を操作できれば、相当思い通りにできると感じませんか?

- メチャクチャ働き者の投稿リスト! 記事下に独自の(私が読んでほしい)関連記事群
- 記事の途中に同じカテゴリーの数記事をテキストリンクで配置
などでよく使います。
\この機能だけでも最高/
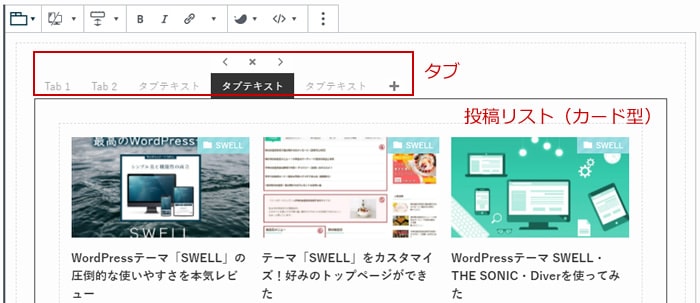
タブ切り替え
これは超便利!
小さなスペースにゴッソリいろいろ詰め込めます。
これは運営者にも有難いですが、読者にとても喜ばれます。
自分が読みたい記事があるかどうか、そしてそれはどこ?という読者の気持ちを一発解決してくれるのがタブです。
そのタブが何個でも、どこにでも作れるので記事の見せ方がグッと広がります。

- SWELLブロックの「タブ」を挿入
- Tab1 Tab2を任意の文言に変更
タブの追加は+を、削除は×をクリック - タブ下のエリアに任意のブロックを挿入
段落でもリストでも…
上記サンプル画像は投稿リスト
SWELLの設定項目
SWELLの設定は「SWELL設定」と「カスタマイザー」の2か所です。
サイト内側の設定
SWELLテーマには「高速化」の設定が組み込まれています。つまり高速化のためのプラグインが不要ということです。
これは本当に嬉しい!(高速化のために消耗してきましたから)

当たり前だけどキャッシュ機能があるので、それをクリアする「リセット」機能も。
リセット項目の中には「カスタマイザーのリセット」や「PVのリセット」もあります。
「PVのリセット」というのは、投稿一覧に自動的にPV数が表示されるのです(プラグインなしで)。
見える部分の設定

タブに示されているように多くの部分のカラーやスタイルの基本を自由に決められます。
基本以外を使いたい時は、投稿画面で「カスタムカラー」などで設定できます。
余談ですが、SWELLの前に使っていたテーマではこの「エディター設定」の部分はすべて子テーマのCSSでまかなっていました。
管理画面でポチとするだけで思いのままなんてラクすぎて…。
気の利いたツールバー「SWELL設定」
「SWELL設定」は管理メニュー(左サイドメニュー)と上部のツールバーにあります。
ツールバーの「SWELL設定」には、SWELL設定やエディター設定のほかにも便利なテキストリンクが仕込まれています。
- マニュアル
- フォーラム
- アイコン一覧
- キャッシュクリア(コンテンツ)
- キャッシュクリア(ブログカード)
地味だけどメチャクチャ便利。
特にテーマを変更した直後はマニュアルとフォーラムはすごく必要。
マニュアルは当然だけど、フォーラムにはヒントがたくさん落ちているので必見ですよ。
\ すご~く使いやすいテーマ /
表示速度の話
SWELLは元々速いテーマと言われています。
有料テーマDiverからSWELLに引越した時は、表示の速さに驚きました。
なので、今でも充分満足しているのですが
何と…
スキルシェア


WordPress高速化・保守管理 - スキルシェア
信頼と実績のあるWordPress高速化、PageSpeed Insights改善・最適化。WordPress保守管理・メンテナンスならWordPress歴14年のスキルシェアにお任せください。更新、マルウ...
SWELLは買いっきりのテーマですよ。
追加料金もなく、どこまで進化させてもらえるんでしょうか? 近頃は申し訳ない気分にもなってます。
\高速・高機能な一押しテーマ/
SWELLのサービス精神
頻繁なアップデート
時々、開発者了さんのTwitterに「SWELLアップデート予告」がツイートされます。
今回のアップデートの内容は…
- グローバルナビの子メニューの背景色
- グローバルナビの孫メニューの展開方式
などだそうです。
と思っていたら、もうこれはアップデート済み。
早い! 私が記事を書くより早い!
こんな機能追加が度々あるので、油断禁物です(笑)。焦って(CSSなどで)修正を加えると、アップデートで不要になったりします(私はムダしました)。
美しいデザイン+高機能+アップデート頻繁!なので、SWELLの機能を研究し上手く使った方が得策です。
無料お試し版
私も利用しましたが、お試し版で購入前にSWELLを試せます。
何でもそうですが、相性や目的などはそれぞれ違うので試して納得して購入するという流れは理想的です。
私の場合はお試し版の段階でSWELLに恋しちゃって、即購入。(予定外だけど)手持ちのサイトを次々とSWELLに変更したのでした。
恋の力ってすごい!
現在、無料お試し版は一時的に停止中
買って試すのが手っ取り早い!
乗り換えサポート用プラグイン
JIN、SANGO、STORK、Cocoon、THO THORからSWELLに変更する方は超ラッキーです。
この5テーマなら乗り換えサポート用のプラグインが用意されていますから。
テーマ変更後、前テーマ独自の装飾をごにょごにょ修正する作業が待っています。
嫌ですね~ぇ。
この作業から解放してくれるデータファイルの配布という発想がWordPress使いにはメチャ嬉しいですよ。
SWELL購入後に設定するマイページからダウンロードして使います。
デモサイトの設定データ
SWELLには6つのデモンストレーションデザインがあります。
「こんなサイトができるのね」といった意味合いだけではないです。
もし「このままのデザインでいいわ」と思うなら、そのためのファイルが用意されています。
WordPress初心者の味方だなぁと感心しました。
こうすれば、ああなる!というWordPressやSWELLの一連の動きをつかむのにいいです。
デモサイトのままでももちろん充分ステキなので、デザインに時間を取られるより記事に注力したい…という方は是非。
テーマを買ったら特大のオマケが付いてきた
正に見出しの言葉通り。SWELL、最高です!
アップデートの内容は、テーマ購入者だけのフォーラムで出た「要望」だったりすることも多々あります。
要望に対して「それは次のアップデートにのせます」とか「いずれ実現しますのでアップデートをお待ちください」とか…結構あるんです。
もちろん、その機能を入れる予定はありません。プラグインでよろしく…な時もありますが。
今までたくさんのテーマを使ってきましたが、こんなに要望を受け付け、かつ叶えてくれる開発者は初めて。
それにしても頻繁なアップデート(& フォーラムでの返信)。開発者の了さんはちゃんと眠っているのかなぁ?
機能が追加されたらSWELLの進化に後れをとらないよう、この記事も更新していきたいと思います。
進化が楽しみ…なんて言っている場合じゃないって。
ワクワクが止まらない!
応援する気持ちが止まらない(私に応援されても…ですけど)












