
SWELLのボタンブロック!アフィリエイトお助け機能〈クリック計測などワザいっぱい〉
この記事は、機能満載のSWELLボタンブロックを詳細に紹介したいます。
ボタン毎にクリック計測ができるなんて、それもプラグインなしで…夢のようです。

ボタンはクリックを促したり、記事のアクセントになったり、なかなか使い勝手が良いです。
頻出すると鬱陶しいけれど、クリックしたい時にテキストリンクだけじゃ弱気過ぎる気がしませんか?
SWELLボタンは、クリック計測など裏側の機能に加え、記事のイメージに合わせて色や形を選べる優れものです。
\高速・高機能な一押しテーマ/
しかも…
記事の内容(もくじ)
SWELLボタンのビックリ機能
このボタンです
計測項目
- ボタン設置後のPV数
- ボタンの表示回数
- ボタンのクリック数
- このボタンまで読まれた割合
- 表示回数に対するクリック率
すごくないですか?この機能。
計測機能がなければ、設置したボタンの有効性なんて全然わからないですよ。
よくアフィリエイトの指南として「クリックされそうなところにボタンを置く」なんて書いてありますけど、それどこなの?
ユーザー心理など想像もつかないので、私はボタン位置を気分で決めていました。
突然のボタン出現!
▼
有効どころかユーザーの邪魔をしているんじゃないか?という設置場所。そんな私に…
【SWELLボタン】がボタンの置き場を数字で教えてくれます
SWELLボタンとWordPressのボタン
ボタン機能はWordPressに元々ありますが、クリック率などを計測してくれる「SWELLボタン」には遠く及びません。
SWELLボタン
SWELLボタンの装飾はいったい何通りできるのかしら?というたくさん。
- スタイル
立体、キラッと、アウトラインなど - カラー
「エディター設定」で自由自在 - サイズ
小、標準、大の3種類
(下記3種類は標準サイズ) - アイコン設定
アイコン、可愛い~
WordPressのボタン
ただのボタン。愛想無いですねぇ~。
SWELLボタンを知る前は、ワンクリックでボタンが作れるなんて便利~ぃと思っていましたが、今は不要なので、ブロックマネージャーで非表示しています。(かわいそうなWordPressボタン)
SWELLボタン「計測設定」
SWELLボタンにはクリック率以外にも小ワザがたくさん仕込まれています。
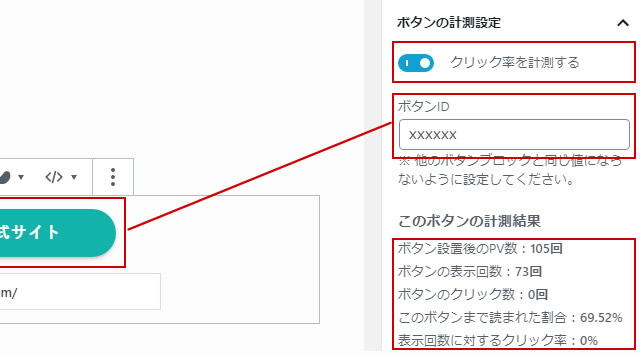
ボタンの計測(クリック率など)
SWELLボタンを設置しただけでは計測されません。
設置したSWELLボタン毎に、ブロック設定画面(編集画面の右側メニュー)下部の「クリック率を計測する」をONにします。

ボタンIDは自動的に設定されます。
以前はSWELLボタンをコピペすると、「ボタンIDが被っているよ~」というアラートが出ましたが、アップデートで自動的に別のIDが振られるようになりました。
簡単なボタンの増やし方
ブロックパターンで基本になるボタンを1つ作っておくと便利です。
私はマイクロコピーを付けたボタンのパターンを用意して、使い回しています。超時短!
- 新規ブログパーツでボタンを作る
- リンク設定やアイコン設定をする
- 用途「ブロックパターン」で公開
- 必要な場所にブロックパターンから挿入
ブロックパターンの使い方
あわせて読みたい


テーマSWELLのブロックパターンが超便利! ブログ執筆が加速
ブロックエディター完全対応のですが、そのブロックを更に便利に使う仕掛けがこのテーマには用意されています。 その中の一押しが今回紹介する「ブロックパターン」です...
ボタン毎にクリック率以外も計測
クリック率のほかにもボタンが有効かどうか検証してくれます。
- このボタンは無いも同然だなぁと思ったり
- 特定のボタンのクリック率がすごいワケを考えたり
- この辺までしか読まれていないのだなとわかったり
- ……
計測値から想像できることはとても多いです。
ボタンで計測できること
- ボタン設置後のPV数
- ボタンの表示回数
クリック以前にこのボタンまで表示されたか - ボタンのクリック数
数値が大きければ設置場所として合格!でしょ - このボタンまで読まれた割合
ボタンの位置まで読まれているのにクリック無しってことは… - 表示回数に対するクリック率
クリック率がゼロ続きなら他に移動かしらね
クリック率も大事だけれど、「このボタンまで読まれた割合」と「表示回数に対するクリック率」は記事の見直しのよりどころですね。
計測設定は簡単。ONにするだけです。
あら、(上の参考画像)全然クリックされていないわ、とわかるんです。改善、改善!
ボタンの作り方
ボタンの作り方 2つの方法
下記のどちらかで目的のボタンを作りましょう。
\高速・高機能な一押しテーマ/
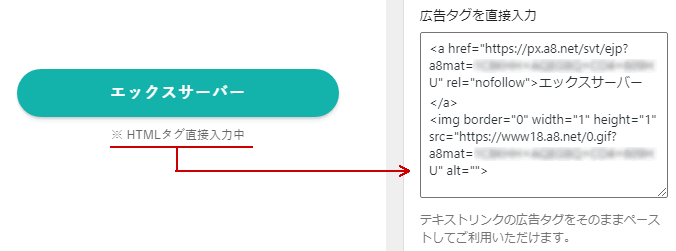
アフィリエイトのボタン
「広告タグを直接入力」欄に直接アフィリエイト(テキスト)のコードをコピペ。広告タグ内のテキスト部分が自動的にボタンの文言になります。

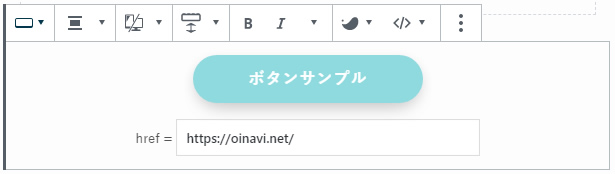
普通のリンク先
ボタンにカーソルを置きボタンテキストをタイプ、下段のhref欄にURLを入力します。

SWELLボタンまとめ
\高速・高機能な一押しテーマ/
思わずクリックしたくなるボタン。そしてその裏でしっかりユーザーの動きをチェックしてくれているSWELLボタン。
この機能だけでも、SWELLテーマを使う意味があるような…!?
「クリック率を計測する」をONにするだけで、自分が忘れていてもSWELLボタンが記録し続けてくれてます。












