
【WordPress初心者向け 1】準備から基本的な使い方まで(テーマはSWELL)

WordPressを「とても簡単、誰でもできる」的な言い方で紹介しているサイトがありますが、多分WordPressはそれほど簡単ではないです。
ただ、超えられないほど難しいというワケでもないです。
頑張り甲斐がありますねぇ~。
とにかくスタート。WordPressが使えると良いコト、楽しいコトがたくさんあります。
WordPressを使い始める前の準備もいろいろあります。
難しくはないけれど、初めての方には少し気が重い作業かもしれません。
- レンタルサーバーの契約
- ドメインの取得
- WordPressのインストール
- WordPressの設定
経験者ならあっという間のサーバーやドメインの契約も、初めての時は説明文を読み、手順を確認し、上手くできたかしら?とドキドキする時間も必要なので、少し手間取るかもしれません。
あわせて読みたい


初心者にこそ価値ありエックスサーバー! 14年使い続ける体験レビュー
あらゆる意味で心配の少ないエックスサーバー。初心者だったら絶対おススメ! 私は12年使って大満足。安定感・速度・機能・サポートなどの紹介記事です。
でもそれらは1回だけ。
1回だけ頑張れば、WordPressにたどり着けます。
\国内シェアNo.1レンタルサーバー/
サーバーもドメインも一括管理
WordPressをスタートして、どこを編集したら目的の結果が得られるか…それがパッと浮かぶくらいになると、もう自在の域です。
HTMLやCSSの習得には更に時間がかかると思いますが、そこまで頑張らなくてもSWELLなど高機能テーマなら管理画面からかなりのカスタマイズができます。
記事の内容(もくじ)
WordPressの前段階
WordPressを自由自在にカスタマイズするまでには、準備と学習が必要です。
準備
- ドメイン名の取得
- レンタルサーバーの契約
- テーマ(基本デザイン)の決定
- とりあえずのサイト構想を立てる
学習
- WordPressの基本の使い方
- テーマのマニュアルを読む
- 他サイトを見まくって目を鍛える
ドメインやサーバーの契約、サイト名や記事の方向性の決定
決めなくてはいけない事がたくさんあります。
でも、WordPressに辿り着いたらあとは進むだけ。
レンタルサーバーやドメインと違い、WordPressの作業は何度でも、どのようにでもやり直しが利くので気楽です。
いよいよWordPress!
- インストール
- WordPressの設定
- テーマの設定
- カスタマイズ
サイトのデザイン云々の前に、まずWordPressの基本部分の設定が必要ですし…。
初心者がテーマを使いこなすって…
WordPress初心者がテーマを自在に使いこなすのはなかなか大変なことです、SWELLでも他のテーマでも。
WordPress本体の仕様なのか、SWELLの機能なのか、ブラウザやGoogleのルールなのか…何となくそれがわかるようになってから大々的なカスタマイズに手を付けた方が良いです。
私の一押しSWELLなら、デフォルト(初期設定)で綺麗な画面が作れます。
国内外のテーマ30コくらい使い倒した経験から、SWELLは群を抜いて使いやすい、わかりやすいテーマと感じています。
それはSWELLを使っている多くの人の意見でもあります(Twitterを覗いてみて~)。
- 編集画面は抜群の使いやすさ
- 設定画面が整理されている
- SWELL公式サイトのマニュアルが丁寧
- SWELLユーザーのフォーラムが優秀
- 要望が開発者を動かすこともある
- Twitterでのアップデートの予告
\すご~く使いやすいテーマ/
機能満載!だけど超わかりやすい!
見事に揃ったテーマだし、管理画面もわかりやすいので経験者ならあっという間に使いこなせると思います。
初心者だったら…
SWELLの機能に目を奪われて入り口で立ち往生するより、(味気なくても)基本のレイアウトを整えてから、1つ1つSWELLの機能を加えていくやり方が自身の理解のためにも、サイトの見栄えの上からもお勧めです。
この記事はSWELLを使いつつもSWELLらしいデザインを目指すのではなく「とりあえずの体裁」までの案内です。SWELLのメインビジュアルやピックアップバナーなどの説明は別の記事で紹介します。
この記事はWordPress初心者向けなので、すでに使っている方にはカッタルイ内容です。
初心者は基本のレイアウトでスタート

WordPress初心者がSWELLに初挑戦の時、どこから手を付けるのか?は大問題。
見た目は後回し、とにかく記事を書こう~というアドバイスをよく見かけます。
見た目を整えるにも中身がないとどうにもならないので、それはそうだ!と思うのですが、でも全くの後回しというワケにはいかないですよ。
テンションが下がるし、誰かに見られた時残念な印象を残したくないし…。
もっともブログの書き始めはだぁ~れも見ていないので、心配ご無用なんだけど…
とりあえずブログっぽい形にするには
- ヘッダーにロゴやグローバルナビを設置
- サイドバーに新着記事やプロフィールを設置
- フッターにナビゲーションやコピーライトを設定
- メインエリアの体裁を整える
4つのエリアを必要最小限の設定でブログをスタートし、記事執筆の合間や気分転換のために少しずつ要素を追加していくのが良いです。

SWELLは機能満載で表現の幅が広いので、うっかり見た目に走ってしまうと記事が書けなくなります。
SWELLの機能を知って、より望む形のブログにするためにも、記事を書きつつ機能を知っていく…これでデザインも記事執筆も上手く進みます(進むはず)。
大きな装飾は後回し、必要な要素を先に固める!
この記事は初心者向けなので、SWELLらしい機能や細かい設定は一切スルーして、ブログの基本的なレイアウトをかなえるに留めてます。
ということは…
基本のレイアウトができたあと、それの何倍も楽しい作業が待っているわけで、ワクワクしますねぇ~!
\高速・高機能な一押しテーマ/
SWELLのヘッダー設定
ヘッダー部分の必要最小限というとロゴとグローバルナビゲーション。
サイトのロゴがすぐ用意できないようなら、当初はテキストでも充分です。
ロゴの配置
あらかじめ用意したロゴを「画像を選択」から挿入。
ロゴ制作を後回しにするなら
「ヘッダーロゴの設定」項目に画像を設定しなければサイト名がテキスト(ヘッダー文字色・24px)で表示されます。
- ロゴ画像の高さ
- ロゴの位置
- ヘッダーバー各カラー
当初は上記の設定で他は後回しでも…。
SWELLのヘッダー周りの設定はなかなか細かくて、おしゃれで実用的な表現ができます。
グローバルナビ(ヘッダーメニュー)を設定
- メニュー画面で新規メニュー作成
「新しいメニューを作成しましょう」をクリック - 「メニュー名」を入力(日本語も可)
- 「メニュー作成」ボタンをクリック
- 「メニュー項目を追加」欄の必要な項目にチェックを入れ「メニュー追加」ボタンをクリック
- 並び順・表示名(ナビゲーションラベル)に変更する
「メニュー構造」上で簡単にかえられます - メニュー設定「グローバルナビ 」にチェックをいれ「メニューを保存」ボタンをクリック
一般的にはカテゴリーをグローバルナビにすることが多いですが、タグや固定ページ、個別のページ…つまりURLがある対象ならどのような組み合わせのナビゲーションでも作れます。
- 固定ページ、投稿、カテゴリー
チェックを入れて「メニューに追加」をクリック - カスタムリンク
URLとテキストを入力後「メニューに追加」をクリック
とりあえずの設定なので、無難に記事がすぐ書けるカテゴリーを設定すると良いかと…。
\高速・高機能な一押しテーマ/
サイドバーの設定
ある程度の記事数になったら、自然とサイドバーに置きたい要素も決まってきます。
けれど、ブログを書き始めた時は材料がなさすぎ。
例えば「人気記事」(よく読まれる記事)など置いても、アクセスそのものが少ない(または全然ない)ので意味がないです。
プロフィールと新着記事くらいを置いておけば良いんじゃないかと思いますよ。
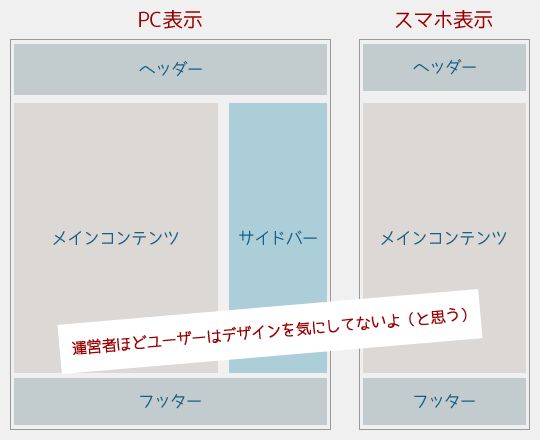
PC画面の設定
トップページ専用やスマホ用など工夫の余地があるSWELLのサイドバー用ウイジェットですが、ブログの立ち上げ当初は全ページに共通で表示される「共通サイドバー」内に必要な要素を設定します。
記事数(カテゴリー数も)が少ないうちにアレコレ考えるより、基本的な要素をサイドバーに置いて、記事に専念した方が得策です。
目次を表示する設定なら「追尾サイドバー」に「目次」を置くのは有効です。目次がコンテンツと一緒に移動してしまったら、目次の目的は果たせないですから。
スマホの場合
PCのサイドバーは、スマホ表示の場合メインコンテンツの下にきます。遠いですねぇ~。
関連記事などの後なので、どれだけの人がこの場所まで見に来てくれるか?と思うほど距離があります。
(絶望的なので)訪問者が手っ取り早くサイトの主要な項目にたどり着けるよう、サイドバーの要素を開閉メニューに入れちゃいましょう。
開閉メニューとは
タイトル横のハンバーガーメニュー(横3本線)を押した時に横にスライドして現れるスマホ用メニュー。
スマホ開閉メニュー
フッターの設定
PC用のフッター
ブログをスタートしてしばらくはフッター無しで良いと思います。あら、このサイトにもフッターが無いわwww
すごく重要というワケではないし、記事が少ないと表示するモノがなかったり…。
フッターが無くてもサイトのデザインに違和感なし。それよりドンドン記事を書きましょう。
フッターメニューとコピーライトがページの終わりを締めてくれます。
記事数が多くなったら、タグ一覧や広告、告知したいことなどの配置場所として自然と必要になると思います。
スマホ用の固定フッター
スマホはサイト内のナビゲーションが弱いので、固定フッターの導入は特にお勧めします。
トップページへのリンクやページ先頭への移動、目次、カテゴリーなど主要な要素は置いておきたいです。
\高速・高機能な一押しテーマ/
メインエリア
ブログの命、メインコンテンツです。
ここで書く記事の中身と量でブログは決まり!です(ブログデザインがメインテーマのサイト以外なら)。
読みやすくてタメになる記事ならアクセスが徐々に伸びていくと思います。
基本の書き方
WEBライティングの記事や本が山のように存在しますが、最初は気にせず基本的なことだけ押さえて書けばよいと思います。
WordPressやSWELLの使い方が良くわかり、記事もスラスラ書けるようになってから、ライティングスキルを高める方に目を向けましょう。(自分に言いたい!)
多くの人が数ヵ月や数記事でブログを断念するらしいです。勿体なさすぎ!
ヒマや勢いを味方につけて(忙しい人は気合で)断続的でもとにかく続けましょう。(自分に言いたい!)
- 1段落の行数を(スマホで見た時)4、5行に抑える
紙媒体の文章に比べ可読性が悪いので、文章が団子にならないように。
1文1段落という人もいます。 - イメージの言葉を多用しない。
「感じ」「思う」「かもしれない」など…
\高速・高機能な一押しテーマ/
ブログを書く前に用意したいページ
下記の2ページは簡単でも用意した方が良いです。
両方とも固定ページで制作します。
プロフィールページ
ごく簡単に仕上げ、サイドバーに表示。
どういう方向で自分やブログの内容を伝えるか考えつつ、文章を追加していきます。
お問い合せページ
「WPForms」か「Contact Form 7」が一般的です。
WPFormsなら、あっという間にページが完成します、しかもキレイ。
あわせて読みたい


WPFormsの使い方!お問い合せページがドラッグ&ドロップですぐできる!
きれいなお問い合せフォームが簡単にできるWordPressプラグイン「WPForms」。通常の項目ならあっという間に完成。すっきりキレイなフォームです。reCAPTCHAでセキュリティー対策もできます。
このサイトのようにコメント欄を解放していないと、外部と繋がる窓口は「お問い合せ」だけです。
ここからたまに質問をいただいたり、レビュー記事のお誘いを受けたり…。
ずっと以前の話ですが、Amazonアソシエイトの申請をした時(別のブログですが)、お問い合せページがないので却下されたことがあります。
\国内シェアNo.1レンタルサーバー/
サーバーもドメインも一括管理
カスタマイズのヒント
トップページのカスタマイズ
WordPressのカスタマイズはメチャクチャ楽しいです。記事を書くより楽しい!
あわせて読みたい


SWELLのカスタマイズ!サイト型トップページ3サイト・14項目の解説
WordPressテーマ「SWELL」のサイト型トップページのカスタマイズ方法を詳しく解説。トップページ全体の説明画像と設定内容を紹介しています。
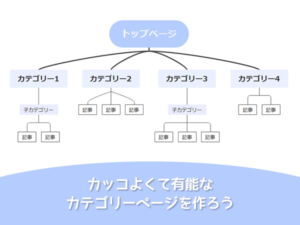
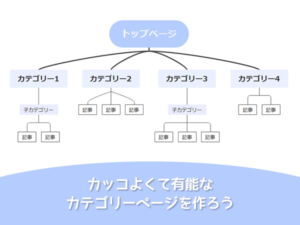
独自のカテゴリーページ
SWELLのカテゴリーページは多才です。
カテゴリーに属す記事が一覧表示されるというだけでなく、そのカテゴリーをこってりアピールできる機能がたくさん用意されています。
あわせて読みたい


WordPress超初心者へ!カテゴリーページの基本とSWELLの追加機能
カテゴリー設定から表示まで WEBサイトを見やすくしている機能の1つがカテゴリーです。 同じ種類、同じ方向を向いた記事をグループにして、読者にわかりやすさを提供し...
SWELLの設定項目案内
どんなテーマも使い始めは、どこで何を設定できるかウロウロします。
SWELLはとても整理されているけれど、それでも初心者さんには迷路かも?
あわせて読みたい


SWELL設定項目【逆引き辞典】WordPress初心者向け!
WordPress(SWELL)初心者向けに、各項目の設定場所を紹介しています。どこで何の設定ができるかの簡単な案内と、SWELL公式マニュアル(概ね画像あり!初心者にもわかりやすい)への該当ページへのリンクなど。設定場所の「どこ?」がすぐ解決するような内容です。
次の段階へ!SWELLらしいサイト作り
あわせて読みたい


WordPress初心者向け 2!基本レイアウトからSWELLを活かしたデザイン
SWELLの機能を生かす SWELLの機能&画面の説明なので、別のテーマだと役に立たない内容です 前回の記事でSWELLでありながら、SWELLの機能をほとんど使わず、基本的なレ...
基本のレイアウトで記事を書きつつ、WordPressやSWELLの使い方・特徴を掴んできたら、少しずつデザインに手を加えましょう。
何もかも一気に進めるというのではなく、1要素を追加したら表示の乱れや不具合は無いか確かめます。
訪問者の気持ちになって
- ヘッダーが大きすぎないか?
- それぞれの画像が適切か?
- 可読性は保たれているか?
そんなことをチェックしましょう。
そして必ずやるコトが2つ!
- キャッシュのクリア
- PC、スマホ両方で画面チェック












