
WordPress初心者さんへ!基本的な使い方の手引きです

SWELLのフォーラムをのぞくと、WordPress初心者が結構多いです。
私は昔、お金にも勇気にもケチでした(本当にケチだった)。
だから最初から有料テーマを使う初心者さんの気合に感心します(あっぱれ)。
無料テーマであれこれ悩む(以前の私)より、しっかりしたマニュアルの有料テーマを買うのも良いかもしれません。(お金をかければ背水の陣www)
とは言え、WordPressの基本が全くわからないとマニュアルを読むにも苦労するのではないかと思います。
WordPress本体の機能なのか、テーマの領域なのか、それがわからないとフォーラムで質問するのにもビビりそう。
\WordPressブログがわかる!/
読めば理解度爆上がり!
時々、テーマに関係ない質問を、テーマのフォーラムに投げているのを見てしまいます。
- WordPressを始めたけれど難航している
- WordPressの概念が掴めていない
- 自分の設定がいちいち不安
- 基本を知って自分をバージョンアップしたい
記事の内容(もくじ)
初心者向け記事の内容
この記事はテーマのインストールを簡単に説明した後、WordPress初心者が「それ何?」と立ち止まったり、つまづいたりするかもしれない部分を説明します。
付録として、テーマの基本を「SWELL」で解説します。
余談ですが…
私も15、6年前は初心者で、わけのわからない世界に踏み込んだ気分でした。
当時のWordPressは不安定で全く信用できないヤツ! エラー頻発(初心者の私のせい?)で、プラグイン1つ入れるにもドキドキもの。
現在のWordPressは健康優良児です。安定感はあるし、本体やプラグインの自動更新もしてくれるし…。
優れた日本語テーマもたくさんあってすごく楽しいです。
昔の、楽しさと苦しさが半々のWordPressとは別物も感があります。
昔の自分を思い出して、WordPressの仕様&使用イメージを伝えられたら…と思います。
初心者向けですから、例外やややこしい設定・概念などはスルーしました。
普通にWordPressを使っている人が当たり前と思うような初歩的・基本的な部分を細かく説明するつもりです。
※WordPressはすでにインストールされている前提で、親テーマと子テーマの話から進めます。
親テーマ、子テーマとは
テーマ(デザイン)には、役割の違う親テーマと子テーマの2つがあります。
どのテーマにも子テーマが用意されているわけではなく、用意されていても使わない人もいます。
また、子テーマがないテーマにプラグインやコーディングで子テーマを入れる人もいます。
絶対必要なのは「親テーマ」、親テーマはテーマそのものです。WordPressのデザインのすべての要素を決定しています。
親テーマは、機能追加や不具合修正のために開発者側がファイルを更新(上書き)します。ですから、親テーマを触ってはダメです。
- 親テーマを編集しても、テーマの更新で上書きされる
- 編集をミスるとデザインが崩れたり画面が見えなくなったり
※テーマに自分なりの変更を加えたい時に使うのが子テーマです。
子テーマのファイル(style.cssやfunctions.phpなど)に追加した変更は、その部分だけ親テーマを上書きします。
テーマに手を加える予定が全くないのなら、子テーマはいらないわけです。
「手を加える」というのは…
管理画面での項目設定ではなく、テーマのphpファイルなどのコードを編集するという意味です。
将来、親テーマにはないちょっとした機能を追加したいとか、やってみたい事がたくさんある…という場合は子テーマを使いましょう。
ともかく、親テーマのphpファイルなどは触っちゃダメなのです!
初心者がphpファイルを編集するとは思えないけれど、WordPress関連のブログから取ってきたコードを数行コピペして画面が真っ白、という勇敢な友人が過去にいたのでした。
テーマのインストール
WordPress テーマディレクトリの無料テーマ
無料で使える公式ディレクトリのテーマにはお世話になりました。でも結局、気に入ったのは1つもなくて、すべてはただの練習時間でした。実にたくさん練習しちゃいましたよ。
テーマディレクトリのサムネイルを見ると、どれも素敵です。ですが、欧文フォントを駆使したデザインだと、日本語にした途端、別モノになってしまったり…。また有料版にアップデートしないとサムネイルのレイアウトにならなかったり…。
今は日本生まれのステキなテーマがたくさんなるので幸せです
公式ディレクトリのテーマ以外&有料テーマ
あらかじめ親テーマ(あれば子テーマも)をローカルにダウンロードしておく。
STEP
親テーマをインストール
外観 → テーマ → 新規追加 → テーマをアップロード → ファイルを選択 → 今すぐインストール
※インストールするだけで、有効化しない
STEP
子テーマをインストール
上記の手順でインストールし、有効化!
これでテーマのインストールは完了です。
でも、ここからです。
カスタマイザー(外観 → カスタマイズ)やウィジェットで自分好みのレイアウト・デザインにしていきます。
あわせて読みたい


WordPress初心者向けSWELLのインストール方法!手順と注意点
初めてWordPressのテーマをインストールする初心者さん向けの記事です。インストールの手順や注意点、親テーマ・子テーマの違いなどを紹介しています。
WordPress本体やテーマ、プラグインは最新版を
WordPress本体、テーマ、プラグインなどはよくアップデートがあります。
- WordPress本体
メジャーアップデートは手動
マイナーアップデートは自動 - テーマ
常に手動 - プラグイン
「自動更新を有効化」するか自分で判断
アップデートは、機能追加などのほかセキュリティの穴埋めもあったりします。
WordPress本体とバージョンが合わず、エラーになったりレイアウトが崩れたりするケースも時にはあります。
フォーラムの質問の対応で「WordPressやテーマは最新版ですか?」の問いかけがよくあるのは、最新版にし忘れているケースが散見されるからです。
プラグインの自動更新
WordPress本体とテーマは自分で更新ボタンを押す必要がありますが、プラグインは「自動更新」を選べるようになりました。
「自動更新を有効化」をクリックすると「現在 : 稼働中」となり、以降プラグインのアップデートを気にする必要がなくなります。
1つでも気にすることが少なくなれば、記事執筆に注力する時間が増えますね。
ユーザー名を変更する
ユーザー名をadminやwebmasterなど想像のつくものにしている場合は、変更しましょう。
ネット上には(優れた頭脳の)良からぬ人がたくさんいるので、用心が肝心です。
WordPressの管理画面に入るためのログイン情報は「ユーザー名」と「パスワード」の組み合わせですが、adminやwebmasterでは、すでに片方を教えてしまっています。
悪人が予想するような一般的な文字列は避けましょう。とは言っても、サイトアドレスの後ろに「/?author=1」と付けると、ユーザー名はわかってしまうんでけど…。
それでも、誰もが想像できるユーザー名を使うような野放し状態よりはマシと思います。
※?author=1 を追加してユーザー名を探られても、それを回避する方法はありますので、それは別の機会に紹介します。
ユーザー名の変更の仕方
- 新規ユーザーを権限グループ「管理者」で追加
- 一旦ログアウト
- 新規ユーザー名でログイン
- 最初の(危ない)ユーザー名を削除
※権限が管理者でないと、ユーザーを削除することができませんよ~。
新規ユーザー登録の手順
※メールアドレスはすでに使っているものは設定できません。
※保存後、新規ユーザーの画面に行くと「ニックネーム」や「ブログ上の表示名」、SNSのアドレス欄などが表示されます。
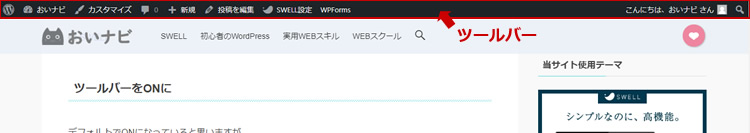
編集作業には「ツールバー」を使う
ログインしている時だけ表示される表示画面上部のツールバー。デザイン上見苦しかったり、テーマによってはヘッダーメニューと被ったりすることがありますが、ツールバーは出しておいた方が便利です。
数文字の記事修正やちょっと気になるレイアウト変更など、1クリックで目的の管理画面に入れるのは時短・省エネ。
テーマSWELLの場合は、そこに「カスタマイズ」と「SWELL設定」が追加されています。サイト立ち上げ直後はこのボタンの有難さをしみじみ感じました。
SWELL開発者さんの洞察力は本当にすごい!
ツールバーをONに
デフォルトでONになっていると思いますが…
管理画面にログインしていなくても、ページ上部に黒背景白抜き文字のツールバーが表示されます。
自分のページをチェックしている時、表示画面からワンクリックで編集画面などに移動できます。

ちょっと迷う基本設定
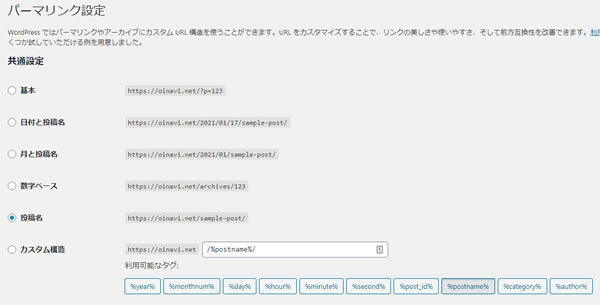
パーマリンク
パーマリンクの設定はブログの内容によって違ってきます。

例えば、日記としてブログを書くなら日付を入れた方が合理的です。
雑記ブログなら投稿名にした方がわかりやすいです。カテゴリー名を入れるかどうかは迷いますねぇ。
私はどのブログも投稿名(スラッグ)のみ!です。
私は行き当たりばったりの性格ゆえ、内容変更と共にカテゴリーを移した、カテゴリー名を変えたりすることがあります。
カテゴリー名をパーマリンクに入れてあると、そんな時、記事のアドレスが違ってきます。と、検索順位や読者のブックマークをフイにしてしまうワケです。
最初にきちんとブログの構成を考えてからスタートできる人には関係ない話ですけれど、私は度々カテゴリー名ナシ!に救われてきました。
自分が信用できない人は私のやり方で…あとでどうにでもできる!と思えるパーマリンク設定は
サイトアドレス+投稿名(スラッグ)
です。
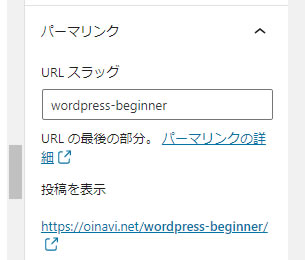
スラッグは正しく設定
スラッグとは簡単に言うと投稿名の英語表記です。
記事タイトルに英単語が入っていれば、それを繋ぎ合わせたスラッグになります。
タイトルに英語表記がなければ、投稿ID(半角数字)が入ります。
たとえば、この記事のタイトルには「WordPress」と「SWELL」という英語表記があります。最初に保存した時に(自動的に)スラッグ欄は「wordpressswell」となります。
そのままで記事内容を表していればそれでOKですが、ニュアンスが違う時は適宜変更しましょう。
この記事のスラッグは「wordpress-beginner」に変更しました。
スラッグの変更は必ず公開前に!
公開後に変更すると前のスラッグでできたURLがリンク切れになります。つまり、その記事をブックマークしてくれた人や検索順位を一瞬で失うことになります。

しつこいですが、変更はできますが変更しちゃダメなんですよ~ぉ。
余談
私が初心者の時に作ったブログは、パーマリンクを投稿IDにしました。いちいちブログ名を決めるのは面倒だし、日本語のアドレスはイヤだし…と思って。これは大失敗。アドレスを見ても、何の記事だか自分でわからないから。
\WordPressブログがわかる!/
読めば理解度爆上がり!
カテゴリーやタグのスラッグ
記事のスラッグ同様、カテゴリーやタグのスラッグもきちんと設定しましょう。
記事のスラッグと違い、カテゴリーやタグのスラッグは設定しないと、カテゴリーやタグの名称がそのまま入ります。
カテゴリーやタグ一覧ページのアドレスは日本を含んだまま問題なく表示されます。
ただ、そのページのURLをコピーしてメールなどに貼り付けると文字化けします。
文字化けは怪しげな印象ですし、文字列もすごく長くなります。そして当たり前ですが何が書いてあるかわからないです。
それはちょっと残念な気がします。
自分にネットの知識が無かったら、メッチャこわい!
投稿用カテゴリーの初期設定
記事を書くたびにカテゴリーを設定しますが、このひと手間も省けるなら省きたい!と思いませんか?
自動でカテゴリーを設定するなんてことは無理ですが、最も書く確率が高いカテゴリーを自動で設定することはできます。
「投稿用カテゴリーの初期設定」で最もよく使うカテゴリーを選び設定しましょう。
設定しない場合は初期カテゴリー「未分類」となります。
カテゴリー「未分類」は名前とスラッグを変えて、任意のカテゴリーとして使うコトもできますし、上記のやり方で「未分類」以外をカテゴリーの初期設定にすれば、削除することも可能です。
「未分類」はカテゴリーIDが「1」なので、何だか大事にしたい気分ではあります(なんでかなぁ~?)。
1ページに表示する最大投稿数
トップページやカテゴリーの一覧ページに表示される記事数です。
パソコンとスマホに反映されます。どちらでも収まりが良い数にしましょう。
例えば…
パソコンの一覧部分が3カラム、スマホが2カラムだと、6記事か12記事だと最後の行に空きがなくキレイな画面になります。
Google AdSenseのインフィード広告などを挟む時は、その数も考慮して表示数を決めましょう。
メディア まとめてアップロードと挿入
メディアをまとめてアップロード
記事に複数の画像を配置するような時は、加工した画像を一気にアップロードし、代替テキストを入力しておくと時短になります。
配置するたびにアップローダーを立ち上げ、取り込んだ画像にAlt テキスト(代替テキスト)を付けるのは面倒ですし、記事を書く流れを止めたり、代替テキストに一貫性がなくなったり、あまり良いことなない気がします。
上記で複数の画像が一気にアップロードされます。
代替テキストの入力
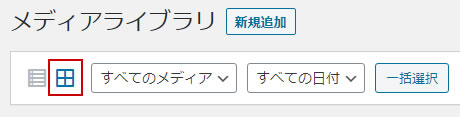
- メディアライブラリの画面をカード型に切り替え、最後にアップロードした画像をWクリック。

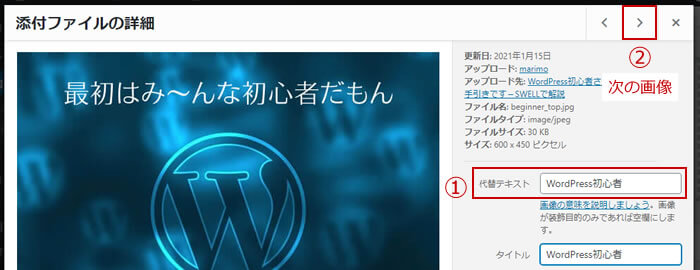
- 開いた「添付ファイルの詳細パネル」の代替テキスト欄に入力

- 自動的に保存されるので、②から次の画像に移動
- ① → ②を繰り返してすべての画像に代替テキストを入れる
メディアのまとめて挿入
最適な場所にその都度挿入してもいいですが、連続的に複数の画像を配置するような場合はとても面倒ですよね。
そんな時は「ギャラリー」ブロックを利用すると便利です。
- ギャラリーブロックを選択
- メディアライブラリで取り込む画像すべてを選択
- 「ギャラリーを作成」ボタンを押し、開いたパレットで画像を目的の順番に変える(ドラッグ&ドロップ)
- 「ギャラリーに挿入」ボタンを押す
- ギャラリーとして挿入されたブロックを、ブロックツールバーで「画像」に変換
これで一挙に多数の画像を記事に挿入(フルサイズ・左右センター)できます。
あとは、画像間にテキストを入れるなり、「移動」ツールで任意の場所に移すなり…。
カスタマイズの第一歩
サイト全体のカスタマイズ
全体のカスタマイズはカスタマイザーから行います。
ここはテーマによって項目が違うので、テーマのマニュアルを読んでください。
メインカラーや背景色、フォント、フォントサイズ、ヘッダーやフッターの構成、見出しなどの装飾…あらゆる設定が出来るはずです。
カスタマイズではなく、テーマ固有のメニューが別に立っている場合もあります。
SWELLは、見かけのほとんどをカスタマイズで設定します。
サイドバーやフッターの構成
多くの場合、ウィジェットで設定します。
新着記事や人気記事を何記事、どんな風に見せるか…などなど。
「メタ情報」は絶対に配置してはダメです。「サイト管理」のリンクは管理画面への道ですから…。ソースを見れば、ログイン画面に容易に到達できますが、それでもなるべくセキュリティに関わる部分は表に出さないようにしましょう。
トップページのカスタマイズ
カスタマイザー(外観 → カスタマイズ)の設定でも、ある程度は独自のレイアウト・デザインが可能です。
でも、すっかり自分好みのトップページにしたいなら、ひと手間かける必要があります。
- 固定ページで(トップページ用に)新規追加
- ブロックを使ってページを作り保存
これで独自のトップページとなります。
トップページ用の固定ページは、ホームページに指定するとタイトルなどトップページに不要な要素は省かれます。
\WordPressブログがわかる!/
読めば理解度爆上がり!
【番外編】テーマSWELLの大まかな扱い方
- SWELLサイトから親テーマと子テーマをダウンロードし、両方インストール
子テーマを有効化 - 左管理メニュー SWELL設定 → SWELLERS' → SWELLERS' IDを保存
- カスタマイザー(外観 → カスタマイス)でサイトのデザインを設定
大まかな設定だけして、あとは記事を書きながら適宜変更 - 左管理メニュー SWELL設定でデザイン以外の(プログラムに関わるような)部分を設定
- 左管理メニュー SWELL設定 → エディター設定
ボタンやマーカー、ふきだしの色味などデザイン部分の設定 - ウィジェットでサイドバーやフッターの構成を決める
- 新規固定ページで独自デザインのトップページを作る
あわせて読みたい


SWELLのカスタマイズ!サイト型トップページ3サイト・14項目の解説
WordPressテーマ「SWELL」のサイト型トップページのカスタマイズ方法を詳しく解説。トップページ全体の説明画像と設定内容を紹介しています。
あわせて読みたい


WordPressテーマのSWELL!圧倒的な使いやすさを直球レビュー
口コミで評判上々のWordPressテーマ「SWELL」。ブロックエディターの使いやすさは圧倒的!高速表示やカスタマイズのしやすさなど実際の使用感は想像以上でした。初心者もカスタマイズ好きも満足させる機能満載。テーマ変更時の本気レビューです。
あわせて読みたい


テーマSWELLのできること!すごい機能の具体的なまとめ〈進化が止まらない〉
当サイトは機能満載と評判のテーマSWELLを使っています。 最初から充分な機能を備えていると感じているのだけど、いつまでも進化(アップデート)が止まりません。 小さ...
\WordPressブログがわかる!/
読めば理解度爆上がり!












