
WordPress初心者向けSWELLのインストール方法!手順と注意点

初めてWordPressのテーマをインストールする初心者さん向けの記事です。
テーマのインストールには2種類のやり方があります。
- 管理画面から選ぶ(無料の公式テーマ)
- ダウンロードしたテーマをアップロード
SWELLは後者です。
SWELL購入後に案内されるリンクからダウンロードしたファイル(解凍せずそのまま)をアップロード(インストール)します。
万一ファイルを無くしても、購入後SWELLの会員登録をすればマイページからいつでも最新バージョンがダウンロードできます。
インストール方法はどのテーマでも同じですが、慣れないとちょっとした画面や文言の違いが不安の素になるので、SWELLのインストールをSWELLの画面で説明します。
インストールそのものはメッチャ簡単!
ただ、インストール前に下記は決めましょう。
- 親テーマを使うか
- 子テーマを使うか
どう判断するかは、あとの方で説明します。
記事の内容(もくじ)
SWELLのインストール
WordPressテーマには公式テーマとそうでないテーマがあります。公式テーマが良いとか格上という話ではなく、タイプの違いです。
- 公式テーマ
WordPressがコードなどをチェックして認証されたテーマ
無料(より良い機能を求めると有料になる場合が多い)
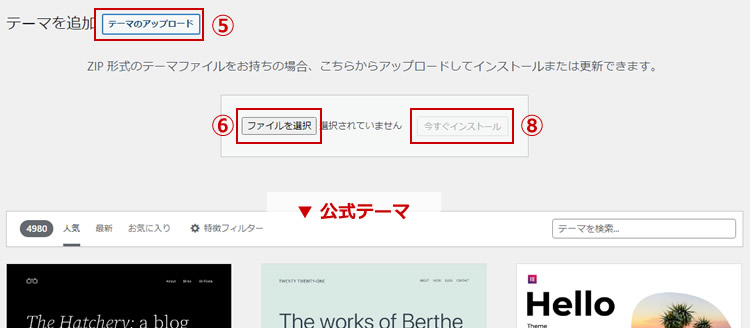
「テーマを追加」画面のサムネイルをクリックしてインストール - それ以外のテーマ
有料テーマ&あまたの無料テーマ
ダウンロードしたファイルをアップロードしてインストール
SWELLはもちろん②です。
子テーマを使う場合も、親テーマ(SWELLそのもの)は必須です。必ずインストールします。
テーマのインストール手順
下記の順番で進んでください。
左メニューから順番に進む
- 外観
- テーマ
- 新規追加
- テーマを追加
- テーマのアップロード
- ファイルを選択
- zipファイルを選択(現在 swell-2-6-5.zip)
解凍せず落としたままのZIPファイルを選択 - 今すぐインストール
- 有効化

子テーマを使うなら、同じ手順でインストール(swell_child.zip)。
親テーマと子テーマ
おいナビ


親テーマと子テーマの違いと使い方
WordPress初心者向け、使い方の基本です。加えて、よく使う機能については、ちょっと便利なやり方なども案内しています。難しい設定やややこしい解説、例外的な扱いなどは...
上記に詳しく書きましたが、子テーマが必ず必要なワケではないです。
WordPress運用の方針や力量などを考えて決めましょう。

どう考えても複雑なカスタマイズはしない!と思う場合は親テーマ(現在 swell-2-6-5.zip)だけで充分です。
今はそこまでしないけれど、将来はがっつりカスタマイズを…と思う場合は、子テーマ(swell_child.zip)もインストール&有効化します。
同じSWELLでも、親テーマと子テーマそれぞれの設定内容(管理画面でした設定)は独立しているからです。
子テーマが本当に必要かなぁ?とちょっと考えると良いかもしれません。
今は子テーマ必須のような記事が多いですが、使わない人が相当数いるようなので…
親テーマを使う
長年のクセで私はすべてのWordPressで子テーマを使っていますが、うち2サイトは子テーマは必要なかったです。
特別なカスタマイズをしない、つまりWordPressとSWELLが用意してくれた機能だけで充分なブログなので、子テーマの意味がないのです。
ただ、途中でテーマを替えると設定が新テーマ(※)の初期状態になるので、ほったらかし。
※同じSWELLでも親テーマと子テーマの設定は紐づけられていないです(SWELLに限らずどのテーマも)
子テーマを使う
子テーマは親テーマを上書きするファイル群です。
SWELLでは下記のファイルが子テーマ(swell_child)フォルダに収められています。
- functions.php
難し目のカスタマイズができます
フックを使ったカスタマイズなどいろいろ - screenshot.png
テーマ管理画面のサムネイル - style.css
親テーマのスタイルシートを上書き
普通はカスタマイズの「追加CSS」で充分
SWELLの子テーマはたったこれだけのファイル。
SWELL(親テーマ)がデザインするサイトを自分好みの表現に上書きするのが子テーマのファイルです。(これ日本語かなぁ?)
私が子テーマを使う場合
functions.phpを編集して
- SWELLのフックを使って記事タイトル上に広告や告知文を入れる
- 任意の見出し直前に広告を入れる
ちなみに、CSSの編集は「追加CSS」を使います。
インストール時の注意点
WordPressの管理画面からインストールするなら問題ないです(今は普通これ一択ですけど)。読み飛ばしてください!
万一、FTPでテーマファイルをアップロードするような場合は、途中でエラーになることがあります。
エックスサーバー公式サイト
![]() やConoHa WING
やConoHa WINGなどなら問題ないですが、一部の弱小レンタルサーバーだと転送量に引っかかり途中でアップロードが止まります。
その時はファイルを分割してアップロードしましょう。何より怖いのは、全ファイルをアップロードしたつもりでエラーや画面真っ白状態の原因が掴めず、無駄な時間を費やすことです。
昔、これで頭が何回も真っ白になりました(余談!)
WordPressの管理画面からアップロードするのが今は普通ですから、是非そうしてください。
SWELL有効化後の管理画面
親テーマでも子テーマでも、管理画面は同じです。
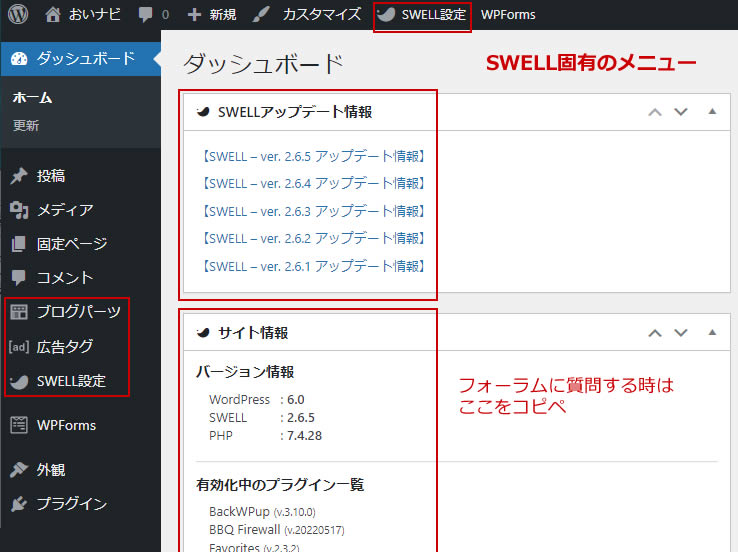
SWELLの管理画面(画像)
赤枠はSWELL固有のメニューと項目です。

SWELLを有効化するとメニューがSWELL仕様(赤枠部分が追加される)になります。
SWELLの各メニュー
- ダッシュボード(ホーム)
アップデート&基本情報 - SWELL設定
- SWELL基本設定
- エディター設定
- マニュアルへのリンク
- フォーラムへのリンク
- キャッシュクリア等々
- ブログパーツ
使い回しできる機能 - 広告タグ
広告が一括管理できる機能
画面キャプチャにはありませんが、SWELLの表現部分の設定はカスタマイザーで設定します。
SWELLスタート
SWELLをインストールしたら、まずは慣れることからスタートすると良いです。
それぞれのメニューを見まくるとか、数記事書いて表示を確かめるとか…
あわせて読みたい


【WordPress初心者向け 1】準備から基本的な使い方まで(テーマはSWELL)
WordPressを「とても簡単、誰でもできる」的な言い方で紹介しているサイトがありますが、多分WordPressはそれほど簡単ではないです。 ただ、超えられないほど難しいとい...
あわせて読みたい


WordPress初心者向け 2!基本レイアウトからSWELLを活かしたデザイン
SWELLの機能を生かす SWELLの機能&画面の説明なので、別のテーマだと役に立たない内容です 前回の記事でSWELLでありながら、SWELLの機能をほとんど使わず、基本的なレ...












