
WordPress初心者向け 2!基本レイアウトからSWELLを活かしたデザイン

SWELLの機能&画面の説明なので、別のテーマだと役に立たない内容です
前回の記事でSWELLでありながら、SWELLの機能をほとんど使わず、基本的なレイアウトに留めたサイトの立ち上げ方を紹介しました。
あわせて読みたい


【WordPress初心者向け 1】準備から基本的な使い方まで(テーマはSWELL)
WordPressを「とても簡単、誰でもできる」的な言い方で紹介しているサイトがありますが、多分WordPressはそれほど簡単ではないです。 ただ、超えられないほど難しいとい...
WordPress初心者がデザインに時間を取られ、ブログそのものが停滞するのが勿体なくて(老婆心全開で)書きました。
デザイン云々よりまずは基本のレイアウトでブログ執筆に注力しましょう…ということで、前回はその基本形を作るだけの手順です。
そして今回が第二弾!
SWELLらしさを少し追加して、ちょっとだけ自分らしい見栄えのサイト作りを紹介します。
\高速・高機能な一押しテーマ/
記事の内容(もくじ)
トップページに自分らしさを加える
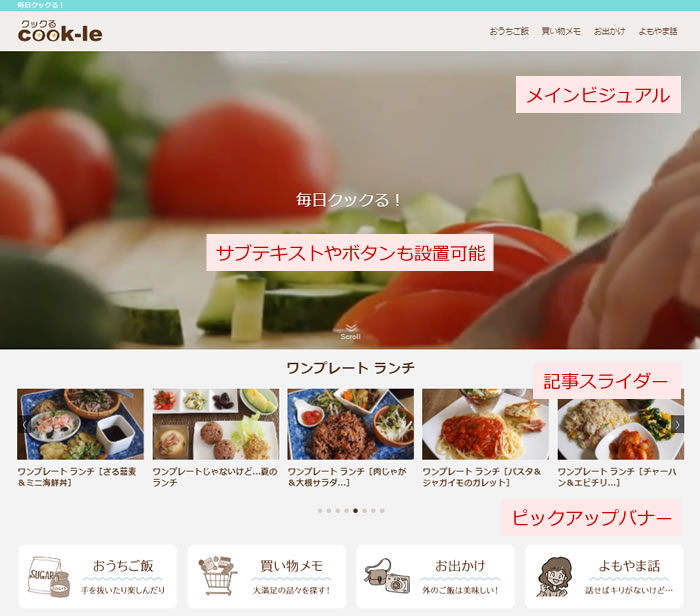
SWELLにはトップページに設定できる大きな要素が3つあります。
- メインビジュアル
- 記事スライダー
- ピックアップバナー

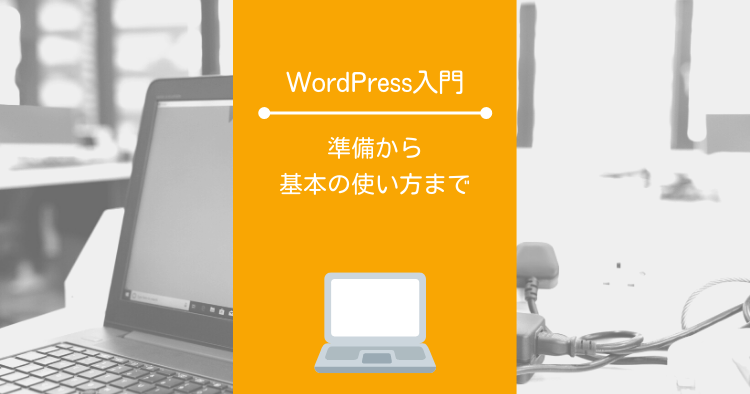
メインビジュアル
トップページ上部、ロゴ下に位置する部分です(SWELL公式サイトのトップページには波のうねる動画が設定されています)。
「メインビジュアルの表示内容」は2種類(+非表示)。
- 表示しない
メインビジュアル無し - 画像
複数画像のスライダー設定も可能(5枚まで)
スライド[2]まで設定すると次(スライド[3])の設定画面が表示されます - 動画
メインテキストのほか、サブテキストやボタン、ブログパーツも利用できます。
画像・動画とも、余白の有無やサイズ、ボタン、テキストなどが自由に設定できます。
ちなみに、上記参照サイトの動画は【FlexClip】で作りました。
メインビジュアルを使わない時は必ず「表示しない」を選択しましょう。
画像や動画のファイルを設定しなくても、表示内容で「画像」や「動画」を選んでいるとヘッダーとコンテンツに間に大きな空白ができます。
\すご~く使いやすいテーマ/
機能満載!だけど超わかりやすい!
記事スライダー
対象をどちらにするか選択:カテゴリーまたはタグ
- カテゴリーはIDを設定
IDはカテゴリーページで確認できます - タグはタグ名を設定
並び順やタイトル位置など柔軟に設定できます。
ピックアップバナー
こちらに詳しく紹介
おいナビ


SWELLのカスタマイズ!サイト型トップページ3サイト・14項目の解説
WordPressテーマ「SWELL」のサイト型トップページのカスタマイズ方法を詳しく解説。トップページ全体の説明画像と設定内容を紹介しています。
ピックアップバナーはトップページだけでなく、下層ページ(記事やカテゴリー)に表示する設定もあります。
バナーを作る
バナーを初めて作る時は難しく感じるかもしれませんが、他サイトを参考にすれば何とかなります。
可愛いイラストや画像を無料で配布しているサイトがたくさんあるので、自分の写真がなくても、または自分で描けなくてもそれなりのバナーが作れます。
\すご~く使いやすいテーマ/
機能満載!だけど超わかりやすい!
トップページの上部は3要素を組み合わせて
3つの大きな要素を設定しただけで、サイトの印象が一変します。
訪問者にとって親切かというとそうでもない場合があるので、ブログの内容にあった要素を組み合わせて最もよい形を見つけましょう。
例えば、メインビジュアルは初見では大きな印象を残しますが、毎回は要らないと思う訪問者もいると思います。
訪問者がすぐに内容に触れたい場合(情報サイトやマニュアルサイト)は大きなヘッダーが邪魔なこともあります。
コンテンツと見た目のバランスを考え、サイトのデザインを決めましょう。
動画より静止画像の方が容量が小さいので表示速度が上がる(単純に言い切ると)など、現実的な部分も考える必要があるかもしれません。
ヘッダーの調整
ヘッダーの背景色やナビの位置などサイトになじむように設定しましょう。
特に誘導したいページがある時
目立つ部分にテキストやボタンを置く機能が2つ。
- お知らせバー
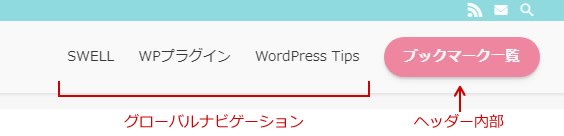
- ヘッダー内部
\高速・高機能な一押しテーマ/
お知らせバー
赤文字+ボタンの部分

ヘッダーの上か下に表示できるちょっと便利な機能です。
テキストやボタンを置けます。それぞれ色やサイズなど変更可。
おいナビ


SWELLのカスタマイズ!サイト型トップページ3サイト・14項目の解説
WordPressテーマ「SWELL」のサイト型トップページのカスタマイズ方法を詳しく解説。トップページ全体の説明画像と設定内容を紹介しています。
ヘッダー内部
ウィジェットの「ヘッダー内部」を使ってボタンを設置しましょう。

- ブログパーツでボタン作成
- ウィジェット「ヘッダー内部」にカスタムHTMLで取り込む
上記の画像はグローバルナビと並んでいますが、ナビを左寄せにすると 「ヘッダー内部」 ボタンだけが右側に位置し、より目立ちます。
あわせて読みたい


SWELLのウィジェット【ヘッダー内部】の使い方!ボタンや告知が簡単に設置できる
WordPressのテーマ「SWELL」の標準機能であるグローバルナビゲーション(PC表示)の右端ボタンの設置方法を紹介。
ブログパーツを利用すれば複数のボタンが設置できます。
\高速・高機能な一押しテーマ/
サイドバーを工夫する
おいナビ


【WordPress初心者向け 1】準備から基本的な使い方まで(テーマはSWELL)
WordPressを「とても簡単、誰でもできる」的な言い方で紹介しているサイトがありますが、多分WordPressはそれほど簡単ではないです。 ただ、超えられないほど難しいという...
基本的な設定はこちらを参照してください。
プロフィール【ウィジェット】
重要なのはプロフィールの設定。どんな人が書いた記事か知りたい人は多いです。
年齢や環境が似ていれば共感して丁寧に記事を読んでくれるかもしれません。
サイドバーに置くプロフィール欄が大きなスペースを取ると他の要素が入れにくいので、インパクトのある短めな文章にまとめましょう。
私の「1952年生まれ…」これはインパクト狙いです。www
若者にも驚いて欲しいし、同年代の共感も欲しいし…的な欲張りな1文です。
書ききれなかった自己紹介を固定ページで作り、サイドバーのプロフィールからボタンで飛ばしています。
そのページには更に詳しい紹介(投稿)記事とプライバシーポリシーへのリンクを設定しています。
いきなりたっぷり自己紹介するのもナンですし、まぁ興味があったら読んでください!というスタンスです。
フッターを有効に使う
フッターにはタグクラウドや広告など重要度の低いものを置きましょう。
ここまで辿り着き、熱心に見てくれる人がどれくらいいるか?あまり期待できないエリアかもしれません。
3エリアが用意されていますが、1つだけでも2つでもキチンとした見栄えになるよう設計されています。
メインエリアの設定
見出しの設定
「コンテンツのデザイン」で見出し(H2・H3 ・H4)の見栄えを決めましょう。
いつでも変更できるので気楽なもんです。
大見出し H2、中見出し H3 、小見出し H4です。デザインもそのイメージで整えましょう。
見出し2より見出し3が目立つような設定だと、読者を惑わすのでNGです。
SWELLエディターの設定
SWELLエディターで色味やスタイルを細かく設定できるので、サイトのイメージに合うよう調整・設定しましょう。
- カラーセット(色味などの設定)
カラーパレット・リスト・キャプションブロック・Q&A設定 - ボーダーセット
線の種類・太さ・色の設定 - マーカー
マーカーのスタイルと色の設定 - ボタン
ボタンのスタイルと色の設定 - アイコンボックス
色の組み合わせを設定 - ふきだし
色の組み合わせを設定 - カスタム書式
表示名とカスタムCSS
カスタム書式の詳しい説明 - その他
ブログカードと引用のスタイル
\すご~く使いやすいテーマ/
機能満載!だけど超わかりやすい!
カスタマイズした時の大事な一手
サイトをカスタマイズしてもすぐに反映されない時があります。
それはキャッシュが利いていて、カスタマイズ前の要素がクリアされていないからです。
キャッシュクリア(コンテンツ)をクリックしてからカスタマイズを確認しましょう。
私は記事を書く時、保存(ctrl+s)とキャッシュクリア(ctrl+F5)がクセ(ほとんど病気)のように使います。
第三弾はサイト型のトップページの作り方を紹介する予定です。
1カラムで、読んでもらいたい記事やカテゴリーへの導線を意識した構成。オリジナル感が目いっぱい漂います(笑)。











