
テーマSWELL【カスタム書式】テキストの装飾が1クリックで完了!超便利
この記事は、テーマSWELLの機能「カスタム書式・カスタム書式セット」の紹介です。

SWELLの機能の良いところは、考え方・設定・使い方そのどれもが簡単でわかりやすい点です。
テキストの装飾をあらかじめ設定し、使う時に呼び出せる「カスタム書式」はとても便利です。が…
CSSを書ける人、または探してコピペできる人じゃないと難しいかもしれません。
でもでも…
最近追加された「カスタム書式セット」が項目を選んでいくだけで任意の装飾が作れます!
あらかじめ設定した書式をワンクリックで反映できる機能です。
よく使う書式を登録しておけば(何度もツールに手を伸ばさなくて)一発反映です。
\高速・高機能な一押しテーマ/
記事の内容(もくじ)
SWELLのカスタム書式とカスタム書式セット
記事を書く時、強調したい単語や文章に装飾をほどこします。
文字色を替えるだけ、とかだと簡単ですが、更に太字にするとか、枠を付けるとか…複数を組み合わせるのは結構面倒。
独自のCSSをパターンに登録しておく…なんて方法などやり方はいくつかありますが、カスタム書式は最も簡単なやり方な気がします。
- カスタム書式セット
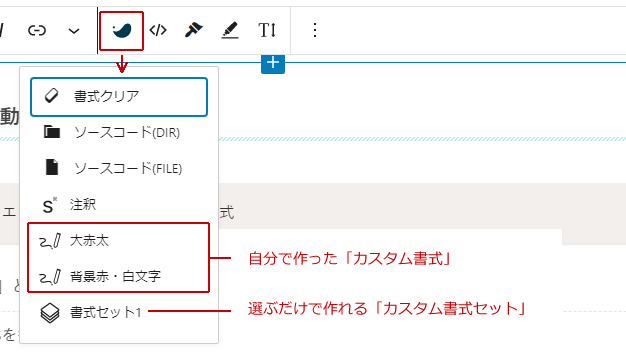
装飾を選ぶだけで作れる - カスタム書式
自分でCSSを書いて作る
ver. 2.5.3までは自作する必要がありましたが、ver. 2.5.4からは自動的に作れるカスタム書式セットの機能が追加されました。
CSSがわからなくても、やりたいことができる!これがSWELLの良いところです。
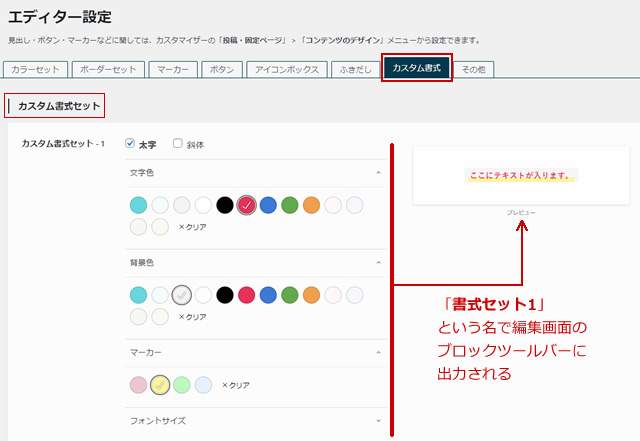
カスタム書式セット(自動)
以前からあったカスタム書式の上段に「カスタム書式セット」が追加されました(ver. 2.5.4)。
ポチポチ選んでいくだけで、思い通りの書式が作れます。
CSSの知識は必要なし! ラクですねぇ~。

2つのカスタム書式セットが作れます。
\高速・高機能な一押しテーマ/
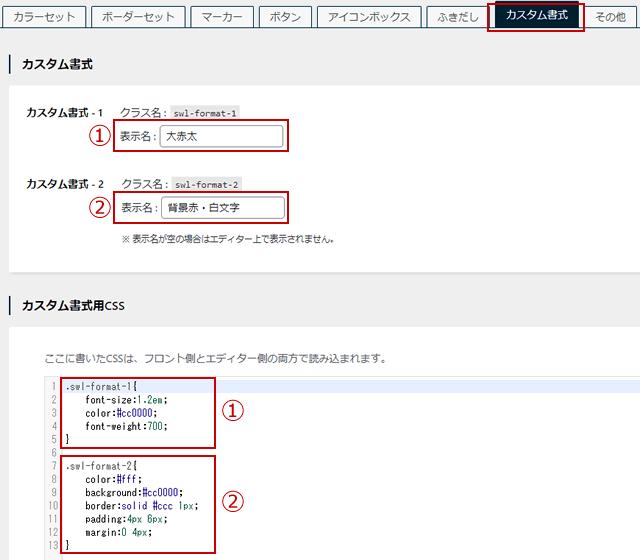
カスタム書式(手動)の設定
- 「カスタム書式 - 1」と「カスタム書式 - 2」にわかりやすい表示名を設定
- カスタム書式用CSSを書く

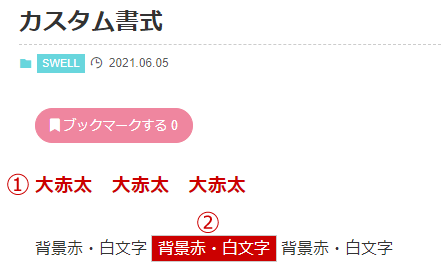
表示名はわかりやすく(まんまですwww)、サンプルですから…
- フォントサイズL・フォントカラー 渋い赤・太字
- 背景色渋い赤・白文字・枠色グレー・枠内の空き(padding)天地4px/左右6px・枠の左右に4pxの空き
サンプルのCSS
.swl-format-1{
font-size:1.2em;
color:#cc0000;
font-weight:700;
}.swl-format-2{
color:#fff;
background:#cc0000;
border:solid #ccc 1px;
padding:4px 6px;
margin:0 4px;
}
CSSサンプル集
swl-format-1で案内しますが、swl-format-2でも同じです。
.swl-format-1{
display: inline;
padding: 2px;
background: linear-gradient(transparent 64%,#b7e3ff 0%);
}太字にブルーのマーカーです!
.swl-format-1{
background-color: #f5cdbd;
color: #333;
border-bottom: 1px solid #bf9288;
padding:4px;
margin-right:4px;
}背景色+アンダーラインです!
.swl-format-1{
font-weight:700;
color: #cc0000;
border-bottom: 1px dotted #cc0000;
padding:4px;
margin-right:4px;
}背景色+アンダーラインです!
\高速・高機能な一押しテーマ/
カスタム書式・カスタム書式セットの使い方
使い方はとても簡単。
編集中の目的のテキストを選択し、カスタム書式またはカスタム書式セットから反映させたいスタイルを選ぶ。

間違えたら「書式クリア」をクリックすると、プレーンなテキストに戻ります。












