
SWELLの評判と口コミ!メリット・デメリットのまとめレビュー

SWELLを購入し、使い始めたのが2020年の4月。
日課のようにSWELLと遊んでいるので、かなり使い込んでいます。
毎日触れてもSWELLの印象は変わらず(というかアップデートの度に新機能に夢中になり)選んで本当に正解だったと思います。
今や多くの有名ブロガーがSWELLを使っていますし、ASPのコンテストの入賞サイトがSWELL使用率が(メチャクチャ)高めだったり、大注目のWordPressテーマに成長しました。
頻繁なアップデート(機能追加など)で購入者の気持ちをずっと引っ張ってくれる開発者さんには、頭が下がるばかりです。
\過去最高のテーマを思う!/
機能満載!でも使いやすい!わかりやすい!
この記事の主な内容
- SWELLのメリット・デメリット
- SWELLの特徴
- 他テーマとの比較
- こんな方にはピッタリ
Twitterや多くのブログで褒めちぎられているテーマSWELL。
どうしてこんなにもSWELLは支持されるのか?
SWELLのメリットとデメリット(とは言い切れないいくつかの項目)、口コミを紹介します。
記事の内容(もくじ)
SWELLを使うメリット・デメリット
SWELLについて、良い部分と悪い部分両方を紹介しなくてはいけないのですが、デメリットと思える部分が無くて困りました。
見た目のデザインも機能も考え抜かれたSWELLは極端に弱点の少ないテーマだと思います。
SWELL開発者さんの熱意とユーザーの要望が相まって、ますます優秀なテーマに育っています。
SWELLのフォーラム内には質問や不具合の報告のほか「ご要望」という項目があります。もちろん、要望をすべて叶えてくれるわけではないですが、良いアイデアなどがデメリットを含まなければ実現することがあります。
開発者さんもユーザーの声に耳を傾け、より良いテーマ・より使いやすいテーマを目指す気満々です。
割と早い時期にSWELLを購入した私はずっとそれを見てきました。
デメリットですか?
WordPressに慣れていると、使用テーマがだいたいわかります。
SWELL、メッチャ多い! ASPのコンテスト(A8.netなど)入賞サイトにSWELL率が高いのもうなずけます。
でも、これはデメリットじゃないですよね。
SWELLのデメリットといわれる部分を想像すると…
つまり、デメリットと言い切るほどのマイナス面はないのでした。
WEB制作者がSWELLをベースに商用サイトを作っているくらいですから…。
SWELLのメリット
メリットというかSWELLの口コミはすこぶる良いです。
SWELLが1位
SWELLを使っている人、使い始めた人たちがTwitterにも「良かった」の声をたくさん載せています。
- SWELLの使いやすさ
- 使い勝手の良い各種ブロック
- 整理されたカスタマイズ項目
- 編集画面も動作が軽快
- 初心者に優しい取り組み
- デモサイトのファイル提供
- テーマ引越し用プラグイン
- 中・上級者にも
- 要所に組み込まれたフック
- いち早い構造化データ対応
- 頻繁なアップデート
- 機能がドンドン追加される
- 不具合の修正は即行
- ユーザーの希望が叶う時も
記事が書きやすいというのが最大の利点ですが、その対象が初心者にも中・上級者にも…というところが素晴らしいです。
- WordPressに不慣れな初心者でもきれいなサイトが作れる
- 腕が上がれば、SWELLブロックで好みのデザインにできる
- HTMLやCSSがわかればSWELLをベースに超絶カスタマイズ
- PHPがわかれば商用サイトも思いのまま
メリット・デメリットのまとめ
WordPressテーマ「SWELL」

メリット
- 記事の書きやすさ
- 多種多様のSWELLブロック
- 高速表示
- 先進的な機能(構造化データなど)
- 活発なSWELL専用フォーラム
- テーマ乗り換えプラグインあり
- ノーコードでカスタマイズできる
デメリット
- 価格は一般より高め(機能を考えるとむしろ安い)
\高速・高機能な一押しテーマ/
SWELLの概要・特徴
SWELLの概要(価格・動作環境)
| 販売価格 | ¥17,600(税込)買い切り! |
| 販売元 | 株式会社LOOS 「Love our own style」ステキです! SWELL公式サイト |
| 必須動作環境 | PHP 7.3 以上 WordPress 5.9 以上 (推奨:6.1 ~) 必須を満たしていないとエラーが発生 推奨バージョン未満ではブロック機能が一部使えない SWELLはインストール型WordPress.org向け商品 |
| 対応ブラウザ | Edge / Chrome / Firefox / Safari (各最新版) |
| 決済方法 | クレジットカード ( VISA / Master / AMEX / JCB ) ※ 銀行振り込み未対応 |
| ライセンス | SWELLはGPL100%テーマ ライセンス制限はなく、複数サイトで自由に利用できる |
SWELLを使うにはレンタルサーバーにPHP7.3以上の環境があることです。
レンタルサーバーを決める前に環境を満たしているか確認しましょう。
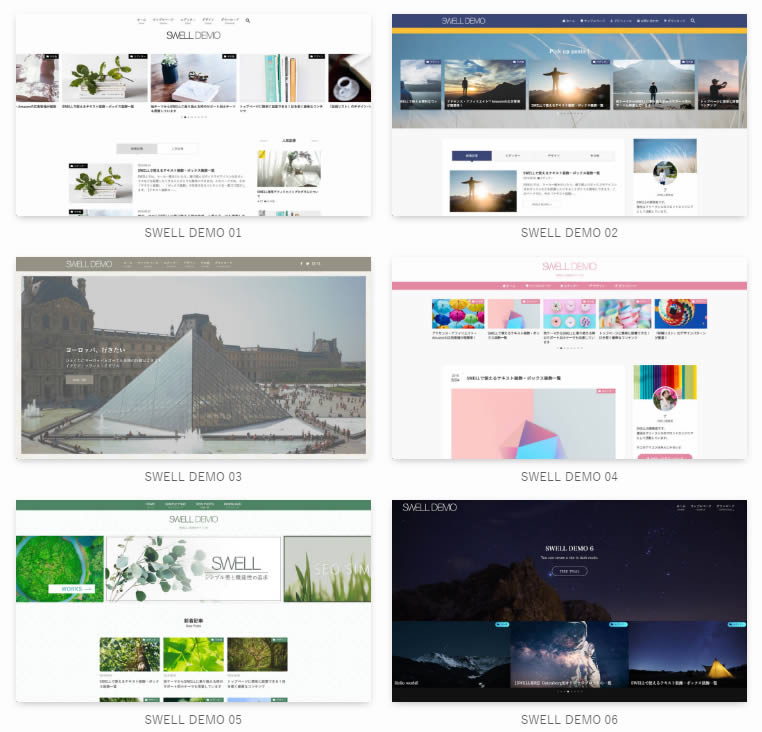
カスタマイズなしでもデザイン良し
最初から充分おしゃれで美しいサイトが作れます。
雑記ブログならもうそのままでも…と思います。
が、管理画面で設定するだけで独自のデザインにできるので、何やかやしたくなります!
ノーコードでカスタマイズも簡単
SWELLブロックの組み合わせで、ユニークなデザインが実現可能。
私のカスタマイズの仕方
SWELLのカスタマイズ!サイト型トップページ3サイト・14項目の解説
WordPressテーマ「SWELL」のサイト型トップページのカスタマイズ方法を詳しく解説。トップページ全体の説明画像と設定内容を紹介しています。
他テーマから乗り換え用プラグイン
他テーマからSWELLに変更する時の強い味方。乗り換えサポート用プラグインが用意されています。
完全にSWELL仕様になるわけではなく、独自に設定した装飾などは手作業で変更していく必要がありますが、でも作業量は大幅に軽減します。
- Cocoon
- AFFINGER5
- JIN
- SANGO
- STORK
- THE THOR
デモサイトのデザイン着せ替えデータ

\デザイン着せ替えデータあり/
SWELLの機能
紹介しきれないほどの機能がテーマSWELLにはあります。
実際にWEBページを装飾する機能はもちろん、高速化などサイト運営に必要な機能が満載です。
ブロックエディター完全対応
クラシックエディターから一気にブロックエディターに変更しても、違和感がなかったです。
ブロックの役目を知らなくても、何となく想像できる機能なのでほぼ1日でブロックエディターの良さを理解しました。
SWELL固有のブロックが秀逸で、クラシックエディター時には実現できなかった(ごりごりコードを書くのが面倒あるいは出来なくて)表現が、ブロック挿入でOKなんて…
もっと早くブロックエディターにしておけばよかった~!
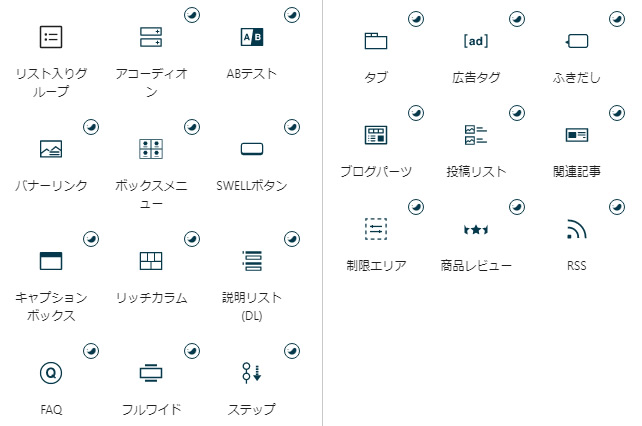
SWELLブロック
SWELLはブロックエディター完全対応です。
15年近くクラシックエディターに親しんできた私はブロックエディターに苦手意識がありました。
ですが、今まで面倒くさかった
- 画像のサイズ調整が1クリック
- やりたい文字装飾も1クリック
もうクラシックエディターには戻れないです。
多種多様なブロックが用意されているので、コードを触ることなく(全然わからなくても)好みのサイトが実現できます。
自分だけのユニークなトップページのサイトって、メッチャ嬉しくないですか?
- アコーディオン
- ABテスト
- バナーリンク
- ボックスメニュー
- SWELLボタン
- キャプションボックス
- リッチカラム
- 説明リスト
- FAQ
- フルワイド
- ステップ
- タブ
- 広告タグ
- ふきだし
- ブログパーツ
- 投稿リスト
- 関連記事(内部・外部リンク)ブログカード各種設定可能
- 制限エリア
- 商品レビュー
- RSS

WELLブロックのエディターでの呼び出し方
特に便利なSWELLブロック
- 広告タグ
-
クリック数 / 表示回数・表示回数 / PV数まで計測してくれる
- ブログパーツ
-
パーツにすれば再利用はもちろん、ウィジェットをフル活用できる
- 投稿リスト
-
ありとあらゆるくくりで記事の塊が作れる
- 関連記事
-
内部リンク・外部リンクが一瞬でブログカードに
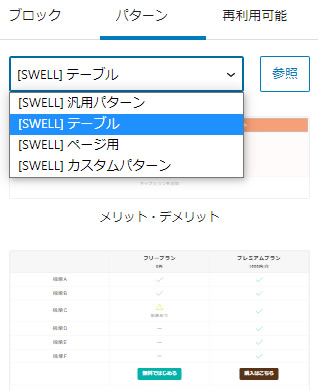
ブロックパターン
パターンとは、何度も使うような装飾のひな型を登録し、ページに読みだせる機能です。
SWELLには自分だけのパターンを登録できる機能や、SWELLがあらかじめ提供してくれているパターンなどがあります。

- [SWELL] 汎用パターン
装飾のひな型 - [SWELL] テーブル
商品比較表・メリット/デメリット表など - [SWELL] ページ用
ページ装飾のひな型 - [SWELL] カスタムパターン
自分で作るパターン
サイトをコントロールする機能
記事編集の機能だけでなく、サイト全体を管理する機能も秀逸です。
テーマの基本的な設定項目は「SWELL設定」「エディター設定」、サイトデザインは「カスタマイザー」で行います。
ほぼこの3つで、サイトのベースや見えない部分の設定はコントロールできます。
SWELL設定
私の記事の更新が、SWELLのアップデートについていけない状態です。(頑張らなくちゃ)

- キャッシュ機能
- ファイルの読み込み
- 遅延読み込み機能
- ページ遷移高速化
上記4項目がそれぞれ細かく設定できるようになっています。
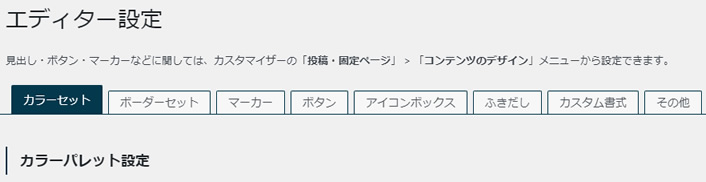
エディター設定

エディター内で使うカラーパレットの色などを自サイト用に設定できます。
- パレットの色
- ボーダーの太さと色
- マーカーの色
- ボタンの形状と色
- アイコンボックスのスタイルと色
- ふきだしの色
- 書式のフォントサイズ・色・スタイルなどを登録
- ブログカードと引用のスタイル
あらかじめ設定できるので、編集がラクなうえ、公開ページも自分スタイル&統一感を保てます。
カスタマイザー(外観 → カスタマイズ)
サイトのレイアウトなどを設定します。
ヘッダーやサイドバーのレイアウト、見出しのデザイン、パンくずナビやページャーの有無&デザインなどが簡単に決められます。
用意されている選択肢から選び、プレビューしつつ決められます。
もちろん、CSSを自分で書けばオリジナルの表現も可能です。
サイトの表示速度
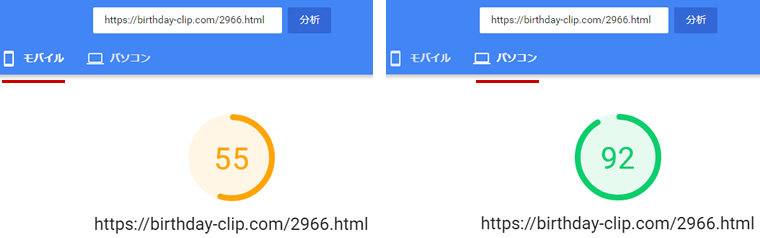
きちんと調べた表示速度。SWELLの表示の速さは体感できるほどです。
私はAFFINGERに触れたことがなく、CocoonとDiver。
直近のDiverをSWELLに変えた時はその速さに驚きました。
下の画像は私の運営サイト(SWELL)にアドセンスやアフィリエイトコードを入れた後の結果です。

SWELL以前はどのテーマを使っても、アドセンスやアフィリエイトコードを入れてしまうとモバイルは30台がやっとでした。
キャッシュ系のプラグインを入れたり、画像を入れ替えたり…すごく苦労しました。
SWELLにはテーマに高速化の機能(キャッシュ機能などいろいろ)が組み込まれているので、のんきなものです。
何をキャッシュするか、しないかも選べます。使わない機能を停止することもできます。
SWELLと他テーマとの比較
171人のアンケート結果なので網羅しているとは言い難いですが、傾向はわかります。
無料のCocoonに迫り、有料テーマでは断トツです。
この結果以上に、Twitterには「SWELLにして良かった」「SWELLは素晴らしい」の声がたくさん見られます。Twitterで検索してみてください!
2022年6月25日 WordPressテーマ
4テーマ比較
特徴についてはまるっきりの私見です。参考程度に見てください。
スクロールできます
| テーマ | 特徴 | 価格 |
|---|---|---|
 SWELL | 精度の高いデザイン 表示が速い 便利なブロック多数 フォーラム・コミュニティあり アップデート(機能追加)頻繁 | 17,600円 |
JIN:R | 初心者にやさしいテーマ 制作者は有名ブロガー デザインが甘め JINが色々な意味でバージョンアップ | 19,800円 |
Diver | 高機能 デザインが少しごちゃごちゃ 表示が遅い フォーラムなし(情報少ない) | 17,980円 |
Cocoon | ユーザー多数なので情報が多い 1クリックでデザイン変更 有料に劣らない高機能 デザインの精度はイマイチ (HTML・CSSが書けるなら問題なし) | 無料 |
こんな方におススメ
有料テーマ購入を迷っている方
WordPressのテーマ選びって迷いますよね、リニューアルでも初めてのWordPressでも…。
新しいテーマを探している時
- 失敗しない有料テーマ選びをしたい
- 今のテーマがシックリこない
- ブロックエディターを使い始めたい
- HTML/CSS不要で独自のデザインにしたい
- WordPress初心者
▼ 具体的に言えば、心の中は下記のようかな?と想像します。
- 購入後使いにくさに泣きたくない。お金が惜しい、時間はもっと惜しい
★そんなのイヤだ - シックリこないままずっと使い続けるのは大きなストレス
★不満の塊がだんだん大きくなる - クラシックエディターから卒業しなくちゃ
★ブロックエディターの時代だよ - ノーコードでカスタマイズできるテーマは良い
★自分好みのサイトにしたい - 手助けになるサービスがほしい
★丁寧なマニュアルや活発なフォーラム
1と2はそれぞれの感じ方なので参考になることは書けないですが、③以降はSWELLを選択する時の大きな理由になると思います。
特にWordPress初心者の段階だと、SWELLのフォーラムやコミュニティは大きな手助けになると思います。
ただし…
SWELLのフォーラムは、SWELLに関することに限定されています。
WordPress本体やプラグインの使い方を教えてもらえるサービスではないです。
フォーラムの充実
SWELLのフォーラムは3項目あります。
- SWELLに関する質問
- 不具合報告
- ご要望
(WordPress本体やサーバーの問題などではなく)SWELLに関する内容ならものすごく丁寧に答えてもらえます。
答えてくれるのは開発者さんのこともありますが、SWELLユーザーでWordPress上級者と思われる方々。
その時、ちょっとしたヒントなども書き添えてくれたり…親切でレベルの高い回答のことが多いです。
質問内容が自分のサイトに当てはまらなくても、目を通す価値があるファーラムと思います。
SWELL購入後のオマケ
頻繁なアップデート
アップデートには3パターンある気がします。
- 新機能追加
これがホント有料級
追加料金なしで申し訳ないくらい - 不具合修正
- 要望
これはなかなか大変な事だと思いますが、ユーザーの希望が反映されていることがあります
開発者さんがフォーラムに「次回アップデートで少し対策をしてみます」「これは次回アップデートまでにがんばってみます!」「次回アップデートに機能追加しておきます」などと返事されているのを見るたび、グッと来てしまいます。
要望がテーマを育てるという側面はありますけどね。
\頻繁なアップデートに驚くよ/
アフィリエイトでSWELLと自分を応援
自分のサイトを経由して誰かがSWELLを購入すると2,500円の報酬が発生。
WordPressやSWELL関連の記事を書くことが多い人にはチャンスです。
また、SWELLでメッチャかっこいいサイトを作れば、誰かが「こんなサイト作りたい!」という流れでSWELLを購入するかもしれません。
好きなこと、誰かに役立つことを書いて、運が良ければお小遣いをゲットできる仕組み。素晴らしい!
SWELLアフィリエイトができる条件は下記を満たす必要があります。
- SWELL購入者
SWELLを購入 - もしもアフィリエイト登録者
もしもアフィリエイト
頑張ってアフィリエイトの成果を出しましょう。
お小遣いも嬉しいし、SWELL最大の応援になりますよ。
SWELLの使用例(トップページ)
SWELLを使った自サイトのトップページを紹介します。
コードを触らず、ほぼSWELLブロックだけでカスタマイズしています。
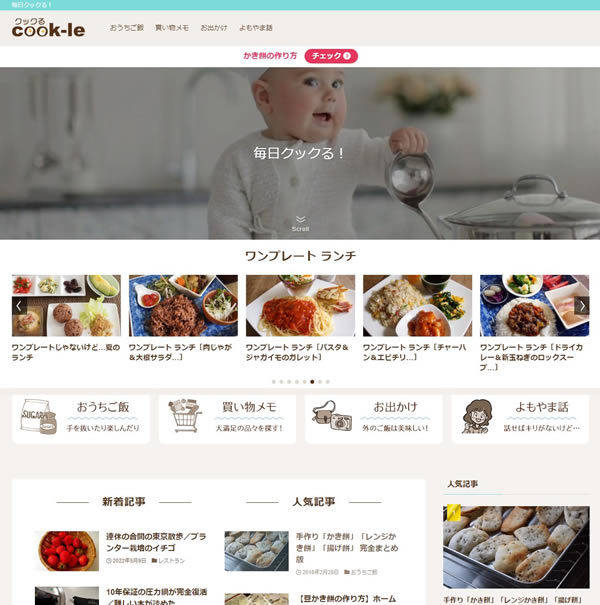
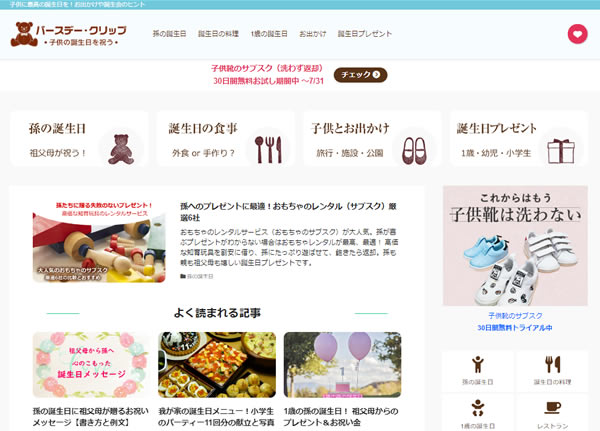
カスタマイズ 3例



おいナビ(当サイト)
ノーコードでカスタマイズ
やり方はこちらで詳しく紹介しています。
あわせて読みたい


SWELLのカスタマイズ!サイト型トップページ3サイト・14項目の解説
WordPressテーマ「SWELL」のサイト型トップページのカスタマイズ方法を詳しく解説。トップページ全体の説明画像と設定内容を紹介しています。
行き届いた機能のお蔭でカスタマイズに苦労することがないです。
いろいろなことができちゃうので、むしろデザインには悩むかも(← 贅沢な悩み!)
以前までのテーマ(有料でも)では、できない部分はCSSでコテコテにカスタマイズしていました。
SWELLは元々のデザインが良いうえ、それこそ痒い所に手が届くような設定項目が揃っているので、私は初めてCSSを追加せずにこれらのトップページを作りました。
自分のセンスよりSWELL(開発者さん)の方が信じられる!www
\盛りだくさんで自由にデザイン/
SWELLのこれから
SWELLの進化というか、開発者了さんのテーマへの情熱は驚くばかりです。
ご自分でプログラミングをガンガン書かれている様子はTwitter(@ddryo_loos)からも伝わってきます。
それだけではなく、業務提携や顧問契約など次の進化に向けて常に動いていて様子にも感心します。
Cocoonはあらたにエックスサーバー公式サイト
![]() と業務提携し、SWELLとの提携は終了したそうです。
と業務提携し、SWELLとの提携は終了したそうです。
スキルシェアさんと顧問契約
知っている方は多いと思うのですが、スキルシェアさんはWordPress高速化の専門家で、いくつものサイトを爆速化してきた高速化のプロフェッショナルです。
SWELL
SWELL


高速化のプロ、「スキルシェア」さんと顧問契約を締結しました。 | WordPressテーマ SWELL
SWELLの高速化・CWV(Core Web Vitals)対策をより一層強化していくため、「スキルシェア」さんと顧問契約を締結させていただきました。 あまり表には見えない部分ではあり...
SWELLは今後ますます
このわくわくツイートを見て~
\すご~く使いやすい一押しテーマ/
機能満載!だけど超わかりやすい!












