
SWELLの広告設定! これだけで充分じゃない?

SWELLは記事を書くのがとてもラク。それに加え記事周りの設定も実に良くできています。
この記事はテーマSWELLの広告機能の紹介です。
SWELLの特徴を見る【SWELL公式】
SWELLの広告配置
- 目次前に記事内広告
※SWELLの「目次広告」 - 2番目以降のh2見出し前に記事内広告
※SWELLの「記事内広告」 - 記事下
- サイドバー
記事下とサイドバーはWordPressコアの機能です。
ただ、
記事の内容(もくじ)
SWELLの広告機能の概要
SWELLの広告機能は現時点で充分!
むしろサイトが広告だらけにならないように気を付けなくちゃいけないくらいです。
SWELLで用意されている広告枠
- 記事内広告
①任意の場所にショートコードで呼び出せる
②h2見出しX個毎に広告を自動挿入 - 目次広告
目次の前か後に設置 - 自動広告
Google Ads自動広告用コード - インフィード広告
アーカイブページのコンテンツ間に差し込まれる広告
上記4つの広告機能について、あとで詳しく紹介します。
ウィジェットを利用する広告
- SWELL [広告コード]
PCのみ、SPのみを選べる - カスタムHTML
広告タグ、ブログパーツ
(独自の広告を作るのに便利)
目的の位置に上記どちらかのウィジェットを挿入、広告コードまたは広告タグ、(セット済み)ブログパーツの呼び出しコードをペーストする。
ウィジェットの使い方(どちらか)
- ウィジェットをクリックし、プルダウンメニューから位置を選択
- ウィジェットを目的の位置にドラッグ&ドロップ
※このやり方はSWELLではなく、WordPressコアの機能です
広告がレスポンシブでない時は注意
GoogleアドセンスのようにレスポンシブだとPCやスマホなど端末を気にする必要はありません。
勝手に表示幅に合わせて、サイズを変えてくれるから。
でも、サイズ固定の広告の場合はPC用、スマホ用と2つ用意して、デバイス制限を利用したり、コードで振り分けたりする必要があります。
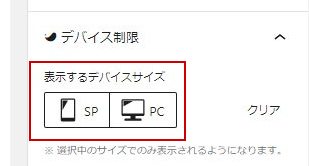
デバイス制限

PC用広告コードの時はPC、スマホ用はSPを選びます。超簡単。
PCで編集作業をしていると、SPに制定された部分は薄く表示されます。
コードで振り分ける
これはPC用、これはスマホ用というHTMLを利用します。
<div class="pc_only">
PC用の広告コード
</div>
<div class="sp_only">
SP用の広告コード
</div>例えば
楽天モーションウィジェットなどを使う時、PC・SPそれぞれにマッチするサイズの広告コードを取得して、上記指定の場所に貼り付けます。
※楽天モーションウィジェットの時はリンクタイプを選択するを「ページマッチ」に(全ページに同じ広告が出るのはイヤでしょ)。
やはりレスポンシブのGoogleアドセンスは簡単ですねぇ~。
SWELLの「記事内広告」
「記事内広告」は2つの機能があります。
元々任意の場所に広告を表示させる機能だけでした。が、もう1つ便利な使い方が追加されました。
- 任意の場所に広告を表示
- h2見出しの最後に広告を自動挿入
次のh2の直前
記事内広告欄に広告コードをペースト。
任意の場所に広告配置
広告を入れたい部分にショートコードを置くだけで設定した広告が表示されます。
- 記事内広告欄に広告コードを入れる
- 記事の編集時、任意の場所に
[ad]をペースト
※[]は半角に!
面倒くさがり屋さんには向きません(=私)。
h2見出しX個毎に広告を自動挿入
上記と同じ広告コードを活かした、便利な機能です。
h2見出し毎に広告を自動挿入してくれます。
- 記事内広告欄に広告コードを入れる
- 子テーマのfunctions.phpにカスタマイズコードを記述
広告を自動挿入するコード
※例えば3行目の「$X = 1;」だと、全部のh2見出し最後に記事内広告を配置します。「$X = 2;」だと1コおき。
- アップロード(子テーマfunctions.phpを上書き)
・FTP
・テーマファイルエディター
・サーバーのアップローダー
いずれかの方法で…
※作業前にバックアップをお忘れなく!
以前紹介した任意の見出し前に広告を入れる方法は、SWELLのアップデートで使えなくなりました。目次が記事下にすっ飛びました。
わいひらさんの下記ページを参考にしていたんですが…
とても便利でしたが、SWELLでは諦めるかコードの修正が必要です。
SWELLの「目次広告」
効果ありと言われている目次周りの広告です。
SWELLでは、目次上に配置するか、目次下にするかをカスタマイザーで設定できます。
- カスタマイザーで位置(目次の上 or 下)を設定
- 広告コードを設定欄に貼り込む
カスタマイザーの設定
カスタマイザーで広告を目次の位置を「上にする」か「下にする」かを選びます。
どちらが効果的かテストするのが簡単です。
設定欄にコードを貼る
目次広告欄に広告コードをペースト。
目次前後の広告カスタマイズ(PC2コ、スマホ1コ)
目次前後の広告のカスタマイズです。
おススメというわけではないです(どうしても画面が鬱陶しくなるので)。
PCの広告コードを1つスマホに流用してもいいですが、Googleアドセンスならそれぞれ別のコードにしておくと成果などがわかりやすいです。全然成果の上がらない私が言うのもナンだけど…
<div class="pc_only">
<div class="wp-block-columns">
<div class="wp-block-column">
【PC用・左側の広告コード】
</div>
<div class="wp-block-column">
【PC用・右側の広告コード】
</div>
</div>
</div>
<div class="sp_only">
【スマホ用広告コード】
</div>大抵何でも出力できます、広告に限らず。
広告多すぎでGoogle先生に叱られたり、ユーザーに鬱陶しがられたりするかもしれませんね。
- Googleアドセンスの場合
PCに2コ同じ広告になる場合が多い
(コードが違っても) - アフィリエイト・物販の場合
全ページが同じ広告になる
(それを求めている人もいるかも?)
\高速・高機能なイチ押しテーマ/
PC・スマホそれぞれ違う広告を1つ
広告を1つ入れるだけなら、広告コード欄にコードを貼りつけるだけですが、収益がPCからかスマホからかを把握するには違うコードを利用するのが簡単です。
Googleアドセンスなら、PCやSPなどの文言を広告のタイトルに入れておくと便利です。
アドセンス管理画面の「広告ユニット」欄で一目で確認できます。
<div class="pc_only">
【PC用広告】
</div>
<div class="sp_only">
【スマホ用広告】
</div>【PC用広告】【スマホ用広告】それぞれに広告コードを入れる。
ブログパーツを利用する
簡単なコードですが、ちょっと抵抗があると思う場合は、ブログパーツを利用しましょう。
デバイス制限で見たままを反映できます。
- カスタムHTMLを使いPC用・SP用の2つの広告を作る
- それぞれデバイスを指定
ブロックメニュー → デバイス制限
「SPサイズ」を指定した方は薄いグレーになり、両者の違いがはっきりわかるようになっています。SWELLの細やかさ(謝)
- ブログパーツの「呼び出しコード」をコピー
- SWELL設定 → 広告コード → 目次広告欄にペースト
ちなみに、広告を目次前か後かはカスタマイズで指定できます。
\高速・高機能なイチ押しテーマ/
広告いろいろ-Googleアドセンス・アフィリエイト・物販
Googleアドセンス
Googleアドセンスの審査に合格するのは結構難しいらしいです。私の頃(12年くらい前?)は審査など特になかった気がします。申請 → 合格みたいな…。
ただ数年後の同時期に知人が2人、ポリシー違反の通知とかでアカウントを凍結されました。両サイトともすごく健全な内容でしたけど、回復できませんでした。
その当時がGoogleアドセンスの分岐点というか、慎重に審査して合否を決めるスタイルになったのかもしれません。
ブログ人口が急速に増え、効果の薄そうなサイトを仲間に入れる必要がなくなったのかも?
ともかく
- Googleアドセンス合格は難しい
- 継続するためにも健全なサイト運営を
アフィリエイト
A8.net や もしもアフィリエイト などが有名です。
登録無料ですし、審査もありません。案件も国内最多と思います。
広告の貼り方もとてもわかりやすいです。
でも、初心者にとって有難いのは…
セルフバック!
広告の商品を自分が利用して、成果報酬がもらえるというシステムです。
A8登録当初、「記事を書くために利用してもよい」という程度に理解していたんですが、記事には関係ないそうです。
バンバン使ってください!という感じ。
「初心者でも稼げる 今すぐ50,000円」とA8サイト内で誘っています。それって良いのかなぁ~?
\セルフバックが嬉しい~/
節操なく利用する気にはなりませんが、半年くらい前、カード番号の印字されていないクレジットカードが欲しくて(加齢でそそっかしさが半端ない)、三井住友カードをセルフバックしたら、10,800円の報酬がもらえました。
三井住友カードの入会特典ポイントももらえて、ビックリなお小遣いとなりました。
アフィリエイトそのものは難しい(サイドバーにバナーを貼ったくらいでは反応無し)ですが、こんなシステムもあるので、参加する価値はあると思います。
物販
Amazonアソシエイトや楽天アフィリエイト、Yahooショッピングのことです。
紹介されている商品のリンクを踏んだ人が買い物(リンク先の商品である必要なし)をしてくれたら報酬が支払われます。
でも、安い! 数パーセントの収益しかないので金額は知れています。
が、商品がメチャクチャ多い上、リンク先の商品にこだわらないので難しさという点では初心者向きだと思います。
GoogleアドセンスやAmazonアソシエイトは審査があるので、ある程度ブログ(サイト)が成長していないとパスしません。
それはオイオイ狙うということで、でも…
ブログから少しでも収益が上がると、すごくモチベーションアップに繋がります。
長く続けるには、励みになる何かがあるほうが断然よいです。












