
クラシックエディターで書いた記事をブロックエディターで編集する方法

私は半年前までバリバリのクラシックエディター(Classic Editorプラグイン)使いでした。
ブロックエディター(Gutenberg)とは一生縁がないと思っているくらいです。
ですが、Classic Editorは(控えめな言い方だけど)ずっとあるわけじゃないよ、とアナウンスしています。
Classic Editor は公式な WordPress プラグインであり、少なくとも2022年まで、または必要なくなるまでの間、完全にサポート・保守されます。
Classic Editor
プラグインでしか対応していないということは「もうブロックエディターの時代だよ!」というWordPressの宣言です。
何かをやり続けるには自分も進化しないとダメなんですよ、きっと。
記事の内容(もくじ)
慣れ親しんだクラシックエディター(テキスト)
とは言っても、まるっきり違う方法というのは気が重いものです。
HTMLでWEBページを作っていた時の習慣のまま、WordPressでもコード(クラシックエディターのテキスト)で編集作業をしてたので、ブロックエディターの壁はものすごく高かったです。
これ以外はダメ!という感じでClassic Editorプラグインを入れて、何が何でもコード編集。頑固な年寄りで困ります。
ブロックエディターはその対極のような感じ。
コードがわからない人の使うモノ?なんて大きな誤解もしていました。本当に全くの誤解! 生意気な年寄りです。
そんな私もClassic Editorのサービス終了アナウンスを知って、焦りました。年寄りは瞬発力がないので、急なのはダメなのよ。
と一念発起。
背中を押してくれたのは、かの有名なテーマSWELL!
結構な決心だったけど、手を付けたら「あら簡単」「めちゃ楽しい」…その日のうちにブロックエディター使いになっていました。
適応力あるじゃん、私!
考えてみれば、WordPressがこれだけのシェアーを誇っているのに機能を後退させるなんて考えられないです。
とても便利に使いやすく進化しているのに、自分の貧弱な先入観がストップをかけていた、ただそれだけでした。
- 画像の扱いが超柔軟
- テキストの修飾がメチャ簡単
- 枠や背景が自由自在
- リストの表現変更も1クリック
- SNSの埋め込み機能
- ……
もっともツールの場所やちょっとした設定の仕方が違うので、慣れる必要はありますけど、難しくはないです。
もうこれしかない!となったら早く次のモノに乗り換えた方が後々ラクですよね。
実際そんなに簡単な決心ではなかったけれど、ブロックエディター完全対応のテーマSWELLに出あって、一気に乗り換え完了です。
SWELL


SWELL | シンプル美と機能性の両立 - 圧倒的な使い心地を追求するWordPressテーマ
シンプル美と機能性の両立させ、圧倒的な使い心地を追求するWordPressテーマ - 『SWELL』の公式販売サイト。 最新のブロックエディター『Gutenberg』にも完全対応。プログ...
この記事はこのテーマSWELLを使った内容になりますが、基本的な部分は同じですので、どのテーマでも参考にはなると思います。
ついでに宣伝!
SWELLのレビューも読んでいただけるとメッチャ嬉しいです。
あわせて読みたい


WordPressテーマのSWELL!圧倒的な使いやすさを直球レビュー
口コミで評判上々のWordPressテーマ「SWELL」。ブロックエディターの使いやすさは圧倒的!高速表示やカスタマイズのしやすさなど実際の使用感は想像以上でした。初心者もカスタマイズ好きも満足させる機能満載。テーマ変更時の本気レビューです。
ブロックエディターは難しくない!
頭の中をブロック思考にしたら、もうそれだけで使えます(意味わかりますぅ?)。
何でもブロック。見出しも段落も画像もそれぞれブロック。
編集中も他のブロックに影響を与えないのでとっても気楽。
ブロックとブロックをグループ化すれば、グループとしての表現ができる。何て便利なんだ!
便利なブロックエディター
- ほぼプレビュー不要
- 画像の編集が秀逸
装飾やサイズの変更も自在 - 使うブロックでイメージが膨らむ
- すべてが多彩
クラシックエディターで書いた記事をブロックエディターで編集
ブロックに変換
STEP
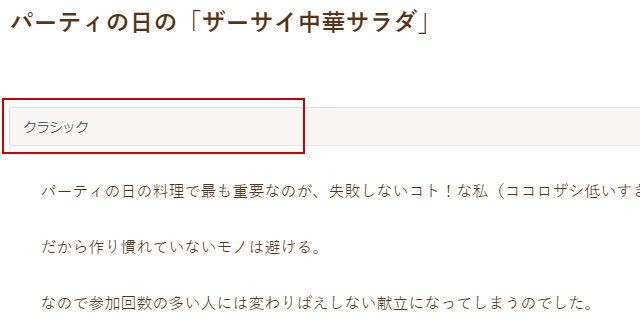
クラシックエディターなしで記事を開くと…
グレー背景の矩形に「クラシック」と表示されます(最初の1回だけ)。

STEP
ブロックエディターに変換
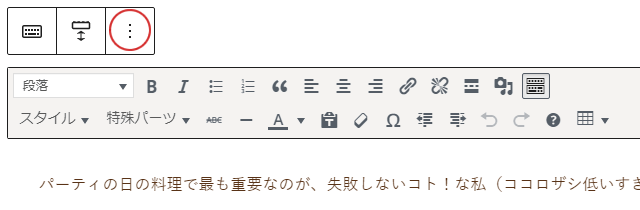
記事内をクリック(どこでも)すると下記のツールが出てきます。

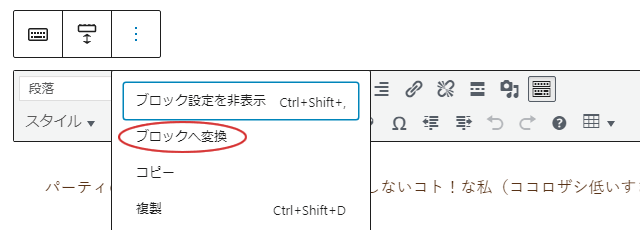
赤丸部分をクリックして、プルダウンメニュー表示。
▼
「ブロックへ変換」をクリックすると、画面が一瞬でブロックエディター仕様になります。

ブロックに変換後
ブロックエディターのブロックというのは
- テキストなら1段落
- 画像なら1画像
- 表組なら1つの表
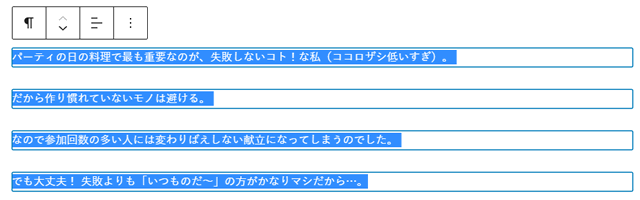
ブロックのイメージを伝えるために、4段落ほど選択してみました。通常は4行(段落)が並んでいるだけです。

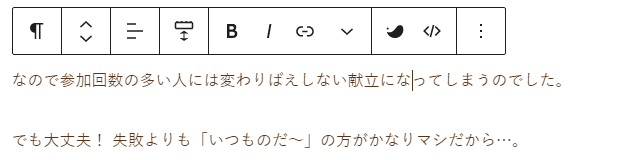
ブロック内にカーソルを置くと出てくるツールで編集します。

ツールの役割はアイコンで大体わかると思いますが、ブロックエディターならではの超便利なツールが「ブロック下の余白量」。
ブロック間の空きを思うままに調整できる機能です。記事にメリハリがついて読みやすくなります。
ボタンにマイクロコピーをカッコよくつけるのも簡単!
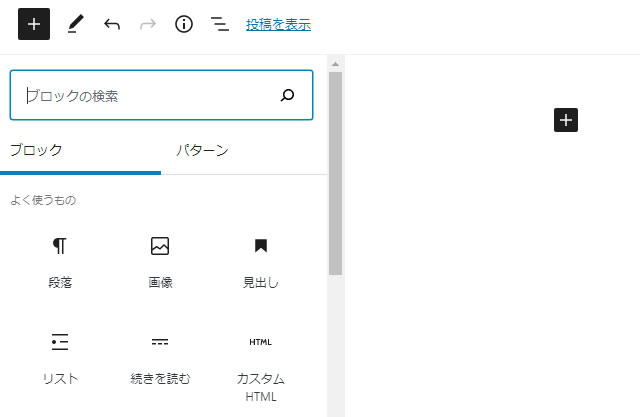
新しいブロックを追加する時は、白抜き黒背景の+をクリックします。
画面左側にズラッとブロックの種類が並ぶので、そこから選びます。

その他にもワンクリックでメチャクチャ便利なブロックを一瞬で画面に挿入することができます。
画像の編集(サイズや位置の変更)が秀逸
ブロックエディターに替えて1番感動したのは、画像の編集です。
少々特殊な事情かもしれないけれど…
私は15年くらい前からいくつかのブログをWordPressで書いています。
そのうちの1つレシピサイトには、サムネイルをたくさん並べlightboxプラグインで拡大表示する、そんな今時見られないようなページがたくさんありました。
今はユーザーのほとんどがスマホでアクセスしてくるので、小さな画像をクリックして拡大…なんてナンセンスです。
それはわかっていたけれど、クラシックエディターで「サムネイルをフルサイズ」、「左寄せを中央」に変更するのは相当大変。
それがブロックエディターだと超簡単です。
ブロックエディターで小さな画像のサイズと配置を変更する
サムネイルを選択すると、右側のブロックメニュー内に画像サイズや装飾などの項目が出てきます。
1クリックでそれらが完了します(最初は大感激!)。
また、画像を選択するとツールメニューが出てくるので、「中央揃え」を選べばセンターに配置されます。
簡単すぎて、あっ気にとられます。
「ブロックへ変換」ができない場合は…
今のところ、2つのパターンで「ブロックへ変換」が効かない場合を確認しています。
下記に詳しく書いていますが…
- クラシックエディターで書いた記事内に生のURLが書いてある場合
リンクのコードではなく、URLそのものが書いてある
例)https://oinavi.net/ - ブロックマネージャーで未設定の機能を記事内で使っている場合
ブロックマネージャーで「続きを読む」のチェックを外したのですが、古い記事にmoreタグが入っていて…
あわせて読みたい


クラシックエディターを「ブロックへ変換」できない時の解決法2つ
「ブロックへ変換」ボタンを押せば一瞬でブロックエディターになるはずなのに、ボタンが無反応でブロックエディターに出来ない時の解決法を紹介しています。












