
クラシックエディターを「ブロックへ変換」できない時の解決法2つ

WordPressの編集画面をクラシックエディターからブロックエディター(Gutenberg)に替えようとして、ちょっとつまずきました。
通常は、クラッシックの画面で「ブロックへ変換」ボタンを押せば一瞬でブロックエディターの画面になります。
それがたまに「ブロックへ変換」ボタンが無反応。ブロックエディターにできないのです。
あれこれ試してやっと2つのできない原因をつかみました。
記事の内容(もくじ)
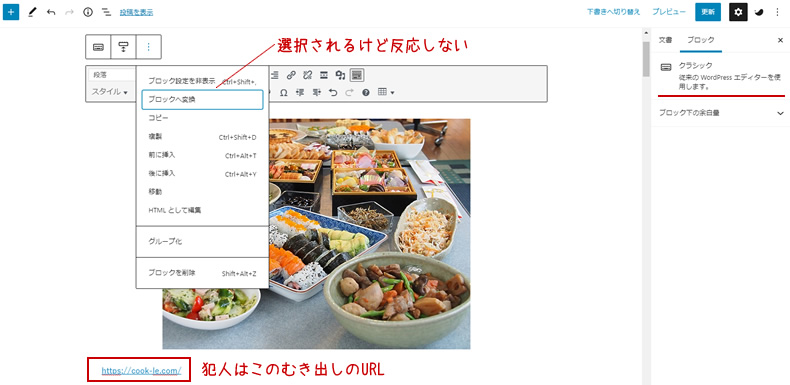
「ブロックへ変換」ボタンが無反応
フロントは普通に表示されるのでリライトしない記事なら問題ないようにも思いますが、やはり釈然としないです。
テキストを少々直す程度ならいいですが、リライトするならブロックに変換しない困りますよね。
「ブロックへ変換」ができないのは…
- 編集画面に素のURLが存在
- ブロックマネージャーで非設定のツールが記事内に存在
編集画面に素のURL
編集画面にURLがそのまま記載されているとブロックに変換できないです。

上記のサイトは以前テーマCocoonを使っていました。
Cocoonは編集画面にURLを記述するだけでブログカードになります。
そのむき出しのURLが今回の問題の原因でした。
URLの記述だけでブログカードになるのは簡単で有難かったですが、WordPressの仕様の変更で困ったことになりました。
やっと原因がわかったので対応できます。
STEP
URLを一旦削除
- URLをカット
または、 - URLの頭のhを削除
要するにURLは入っていないよ!とWordPressに宣言すればOK。
STEP
記事を保存して「ブロックへ変換」
STEP
ブロックに変換後、元に戻す
STEP1を元に戻す。
- カットしたURLをペースト
または、 - URLの頭にhを追加
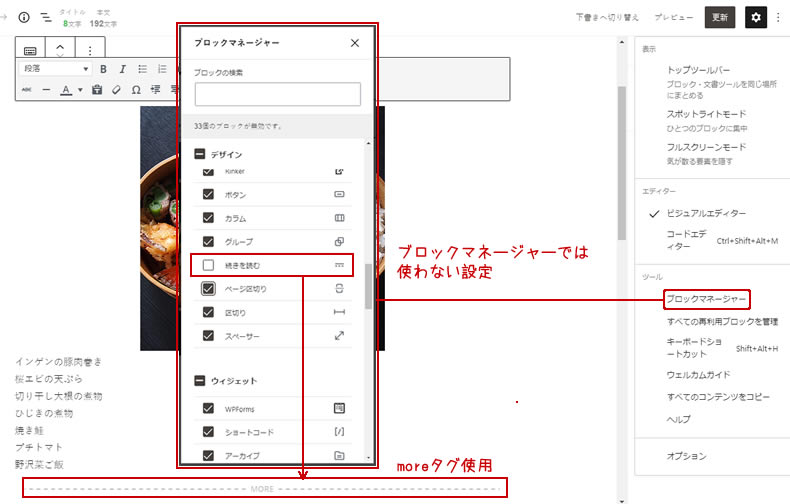
ブロックマネージャーで未設定のツールが記事内にある
ブロックマネージャーで使う予定のないツールを外してあります。
その方がブロックエディターをより簡単に使える!と後先考えずツールの設定しました。
昔書いた記事の事なんかすっかりわすれています。
で、ある日リライトしようと思ったら「ブロックへ変換」が効かなくて大慌て。

古い記事にmoreタグを入れていました。それなのにブロックマネージャーでは「続きを読む」をOFF設定。
新しいモノを手に入れても、先走ってバシバシ設定するのは良くないです(自分への忠告)。
使い慣れてから、1つずつ設定を変更し動作を確認してから次に移る…これですね。これですよ!
SWELLがあまりにも使い勝手が良いものだから、図に乗ってしまいました。
WordPressテーマ「SWELL」
・ブロックエディター完全対応
・テーマ固有のブロックが優秀
・キレイなサイトが作れる機能満載
・高速表示
・独自のデザインが簡単にできる
・テーマ固有のブロックが優秀
・キレイなサイトが作れる機能満載
・高速表示
・独自のデザインが簡単にできる













