
【ブログに役立つ便利&無料サービス】カスタマイズ・解析・執筆のヒント

ブログ執筆・運営に役立つツールやサービスがネット上にたくさんあります。しかも無料で…。
そんなお宝の中から自分に合うツールやサービスを見つけて、上手に使うとブログのクオリティーも執筆速度もグッと上がります。
ということで、私がよく利用するサイトを紹介します。
画像関連の情報は下記をご覧ください。
あわせて読みたい


ブログに役立つ便利&無料サービス〈画像関連ツール&素材〉
役立つWEBサービスや素材サイトはブログ運営の大きな味方です。 内容にピッタリの写真やイラストを簡単に(しかも無料で)手に入れることができれば、記事を書くのがグ...
無料といっても侮れないレベル! 私は大満足で使っています。
- サイトのカラーに迷っている
- 最適な言葉を探したい
- 簡単に自サイトの状況を知りたい
- CSSカスタマイズのヒント
記事はこのような内容です。
頭の中だけで選んだり決めたりするのは本当に難しい! 便利なサイトに頼って、上手にブログ運営を進めましょう。
記事の内容(もくじ)
カラーに迷ったら
色って本当に難しい。特にサイトの基本色を決めるのって迷いますよね。
イメージぴったりと思った色でも、大きな面積だと強烈すぎたり、他の色とマッチしなかったり…。
あとで変更しなくて済むよう慎重に吟味したいです。と思っているけれど、替えてしまうこと多々あり。
ColorZilla(Chrome拡張機能)

美しい(または好みの)色味を見つけた時は、カラーコードをメモしておきたいと思いませんか。
ColorZillaは、開いているページのカラーを調べるChromeの拡張機能です。
Chromeウェブストアから「Chromeに追加」ボタンをクリックするだけで使えるようになります。
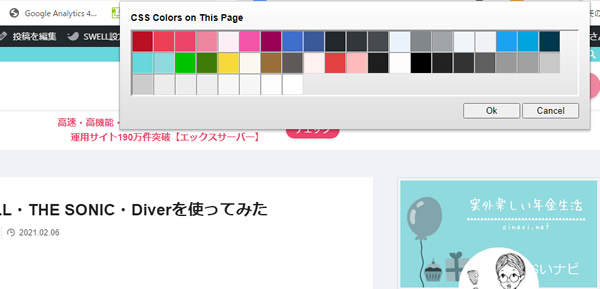
このカラーピッカーのすごいところは、ピンポイントのカラーコード抽出だけでなく、ページ全体のカラーを抽出(上記画像参照)をワンクリックでしてくれるところです。
- ChromeメニューバーのColorZillaアイコンをクリック
- プルダウンメニュー内の「Webpage Color Analyzer」をクリック
色数の多いページだと抽出に少し時間がかかります
カラー配色で迷わない!シーン別配色見本32パターン

自分では思いつかないような色がたくさん紹介されているのが「シーン別配色見本32パターン」。
色ナンバーをコピーできるので便利です。
色の組み合わせを考える時に参考になります。
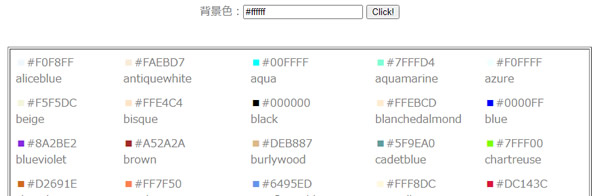
Color Table

背景色など大きな面積のカラーを決める時に便利です。
「背景色:」の窓にカラーコードをコピペして「Click!」を押すとページ全体に色が反映されます。
カラーを示す■が小さくてナンですが、このデジタルアナログ(笑)なサービスが役立つ時があるんです。
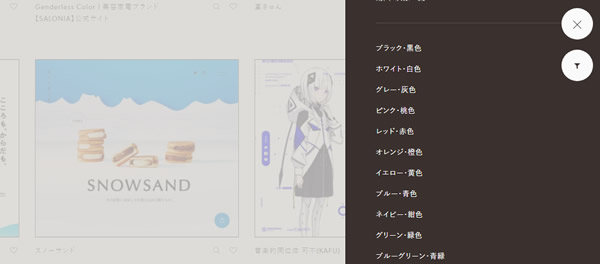
SANKOU! | Webデザインギャラリー・参考サイト集

色の組み合わせは、実際のサイトを参考にするのが最も勉強になります。
デザインの参考にもなりますし、見ているだけで楽しいサイトです。
多種のカテゴリーに「カラー」もあります。
自分の目(頭?)を鍛えるのが、より良いサイトを作るのに大事です(対自分発言)。
カラーの使い方もその大きな要素の1つってことで…。
WEBデザインの見本帳

上記と同じくサイトデザインを集めたページです。
一気に探しものが出来そうなサイト。
すでにリニューアルされているサイトも多いのですが…。
言葉に迷ったら
語彙が少ないと(私のこと)ホントつまらない平坦なブログ記事になります。
簡単な言葉で妙を得た表現ができると最高なんですけどね。
連想類語辞典

こんな意味だけど、この言葉じゃない!と思う時ってないですか?
よりピッタリな言葉を探せる(こともある)連想類語辞典。自分では浮かばないような絶妙の言葉が見つかる時もあります。
Weblio類語辞典

こちらも言葉探しのWEBサービスです。
語彙不足の私のお助けマン!
自サイトの状況を知る
代表的なアクセス解析は「Googleアナリティクス」ですが、私はそこまで多機能でなくていいんです。
一応、Googleアナリティクスの設定はしていますが、たまにしか見ないし、どこを見て何をすればよいのかよくわかりません。
私が知りたいのは…
- 毎日どれくらいアクセスがあるか
- アクセスは伸びているか
- どのページがよく読まれているか
- 1人の人が何ページくらい読んでいるか
- どれくらいの時間滞在しているか
くらいの情報です。
その情報を元にサイトやページの改善をするという事も特にないです。
ズボラなので、解析結果がいい感じなら嬉し~い!と喜ぶだけ。まぁ、次の記事も頑張ろうという気持ちにはちょっとなりますが…。
アクセス解析研究所

とってもわかりやすい解析画面。私が欲しい情報は全部わかります。
多サイトを簡単に登録できて便利です。
サイトを登録して、解析タグを貼るだけ。WordPressへの貼り方も案内されています。
ただ、検索フレーズや検索ワードは、ある程度のアクセス数がないと表示されません。
そこはGoogle Search Consoleに頼りましょう。
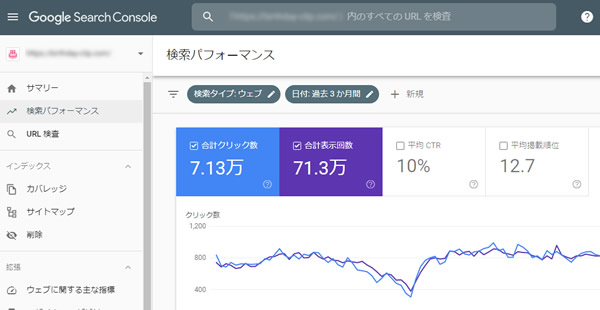
Google Search Console

サチコと呼ばれる「Google Search Console」。
WEBに関わっているなら必須のツールといえます。
Google Search Consoleの情報(始め方・見方・活かし方)はネット上に溢れているので、読みやすい記事を探してください。
SEOチェキ! 無料で使えるSEOツール
チェック枠にURLを入力すると下記のことがわかります。
- title・meta description・meta keywords・h1タグ
- 発リンク数(内部リンク・外部リンク)
- 最終更新日時・ファイルサイズ・読込時間
- Alexaランキング
- Google・Yahoo!のインデックス数
- 利用ホスト
- ドメインの登録年月日
- Facebookの「いいね!」の数
- ソーシャルブックマーク登録数
さらに下記の情報も調べることができます。
- 検索順位
- キーワード出現頻度
- 発リンク一覧
- Whois情報
- HTTPヘッダ情報
CSSカスタマイズのヒント
CSSの意味がわかっていないと少々難しいかもしれません。
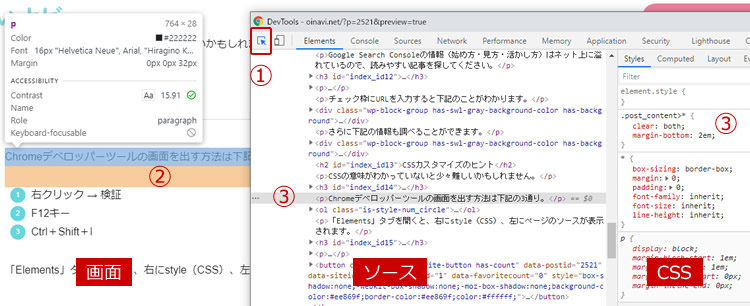
Chromeデベロッパーツール
Chromeデベロッパーツールの画面を出す方法は下記の3通り。いずれかの方法で下記のパレットが開きます。
- 右クリック → 検証
- F12キー
- Ctrl+Shift+I
「Elements」タブを開くと、右にstyle(CSS)、左にページのソースが表示されます。

- 矢印を選択
- 画面の一部にオンマウス(青背景) → 目的の場所ならクリック
- ソースの該当部分がグレー背景に。
styleの対応部分が上段に移動 - この状態でCSSを編集すると(ローカル)画面に反映されます
あくまでも一時的にローカル画面がCSSを反映するだけです。
元が編集されるわけではないので、気に入るスタイルになるまで試せます。本サイトは何も影響を受けません。
追加、編集するスタイルが決まったら、ちょっとやってみましょう。
「見出し3」のフォントサイズを変えるとか…(テーマSWELLのCSSです)
.post_content h3 { font-size: 1.3em;}
- .post_content h3
-
セレクタ
- font-size
-
プロパティ
- 1.3em
-
値
▼
.post_content h3 { font-size: 2em;}
「見出し3」が巨大になりましたか?
「color:#1DA1F2;」を書き足せば、「見出し3」が青色になります。
.post_content h3 { font-size: 2em; color:#1DA1F2;}
追加する時は、スタイル上をクリックします。コロンとセミコロンが自動で表示されるのでその間にプロパティや値を書いてください。
- プロパティの1文字を入れると候補が現れる
- プロパティを選んで「enter」で確定
- 自動的にカーソルがコロンをまたぐ
- 値を挿入
忍者CODE

楽しく学べそうなサイトですね。1ページに1問、勉強しやすい感じです。
私もやってみようっと!












