
WordPress初心者へ!サイトアイコン(ファビコン)の設定は必須と思うよ
WEBサイトを立ち上げたら必ず「サイトアイコン」を設定しましょう。
生意気だけど、これは声を大にして言いたい!
この記事はサイトアイコンの意味と設定方法を紹介しています。

紹介する内容はこれ ↓
- サイトアイコン未設定の不利益
- サイトアイコンが表示される場所
- サイトアイコン設定方法
説明の画面はSWELLですが、
サイトアイコンの設定はWordPressの元々の機能なので他のテーマでも同じです。
ロゴやサイトアイコンを設定すると、サイトのイメージアップだけでなく、ブログ運営面でも有利です。
というか、必須というくらい大切な要素。
ロゴは多くのサイトで設定されていますが、あえてテキストのままでも良い場合があります。(私もサイトタイトルをテキストのままにしているサイトが1つだけあります)
でも、サイトアイコンは他に代えがたい役割があるので放置したら勿体ないです。
記事の内容(もくじ)
ステキなサイトなのにサイトアイコン未設定なんて
この記事を書こうと思ったのは…
Twitterで紹介されていたステキな(本当にステキな)ブログにサイトアイコンが設定されていないのを発見してしまったからです。
あまりにも勿体なくて…。Chromeのタブが並んでいる中、1つだけWordPressアイコン(未設定だとこうなる)って寂しすぎ。
以前はサイトアイコン未設定の場合はリンク切れの画像でしたが、WordPress5.4からはWordPressのアイコンが自動的に表示されるようになりました。
この事からもわかるように、サイトアイコンは必ず必要! 忘れちゃってるから(独自のデザインに替えて)WordPressのアイコンを表示しておくね、という通達です(絶対忘れちゃダメよという)。
ブログを立ち上げる時は、サイトデザインとセットでサイトアイコンも考え、設定しましょう。
途中でサイトアイコンのデザインを替えることも、もちろん全然OKです。
すぐには切り替わらなくても、キャッシュが切れた時点で新しいアイコンになります。
サイトアイコンがない!これだけは避けたいですね。
サイトアイコンが設定されていないと、訪問者をかなりガッカリさせます。
手抜き or 未熟?そんな印象。
サイトアイコンが表示される場所
WordPressでサイトアイコンを設定すると、下記のような部分に反映されます。
- ブラウザのタブ
- ブラウザのブックマーク
- スマホのホーム画面
「ホーム画面に追加」の時
こんなにも目立つ部分に表示されるのに、自分のオリジナルアイコンじゃないなんて…残念でしょ。
ブラウザーのタブ
サイトにアクセスすると、ブラウザのタブにファビコンがサイト名の前に並びます。

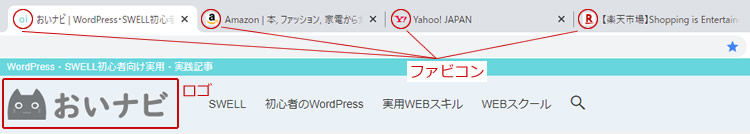
おなじみのファビコンたち。ファビコン(favicon)とは、favorite iconの略です。
Amazon、Yahoo! JAPAN、楽天市場…一瞬にしてサイトの中身が想像できます。
ブログをそんなサイトに育てるためにも、サイトアイコンは必要です。
下記はおなじみのファビコンです。

▼
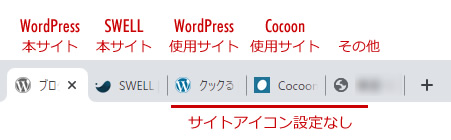
- WordPress本サイト
- SWELL
本サイト
- WordPress使用サイト
サイトアイコン設定なしの時
WordPress5.4以降 - テーマCocoon使用サイト
サイトアイコン設定なしの時 - サイトアイコン設定なし
ブラウザのタブやお気に入り機能であなたの大事なブログを一瞬にして識別してもらうためには、オリジナルのサイトアイコンが必要です。
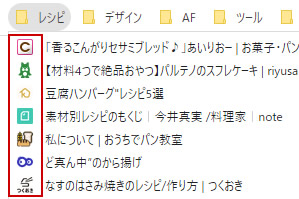
ブラウザのお気に入り機能
Chromeのお気に入りに並んだアイコンたち。

ブラウザのタブに表示さえるファビコン同様、お気に入りに追加したサイトもサイトタイトルの頭にファビコンが表示されます。
何度もアクセスするサイトは無意識のうちにファビコンを覚えるもの! ビジュアルに訴えるのは大事です。
サイトアイコンを設定していないと、この絶好のアピール効果を失ってしまいます。
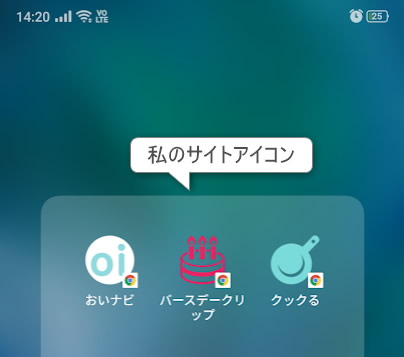
スマホのホーム画面
スマホのホーム画面に落としたサイトのアイコン。

しょっちゅうアクセスするサイトは「ホーム画面に追加」すると便利です。
もしサイトアイコンを設定していなかったら矩形の中にドメインの最初の一文字が入るだけ。
(タイトルを見ればわかりますが)アイコンだけでは何のサイトだか? 誰のブログだか?全然わからないです。
サイトアイコンの設定方法

- 512×512px以上の正方形の画像を用意
★ 透過のPNG画像だと背景にしっくりおさまります - 「サイトアイコンを選択」
「メディアライブラリ」または
「ファイルのアップロード」から - 「公開」をクリック(最上段)
- 管理画面上段の「SWELL設定」内
「キャッシュクリア(コンテンツ)」
※ファビコンは16×16pxなので、形によっては崩れます。きれいに見えるデザインにしましょう!
昔はWordPressでもファビコンやモバイルアプリのアイコンそれぞれ指定のサイズで用意する必要がありました。
が、今は1つだけですべてをカバーしてくれます。
メッチャ簡単! メッチャ重要 !!












