
WordPressプラグインFavoritesの使い方!サイトにお気に入り機能を追加!

この記事は、サイト内にお気に入り機能(ブラウザのお気に入りではなく)を追加するプラグインの紹介です。
動作は下記の手順で確認
- この記事のタイトル下のハートをクリック
- ハート横のカウントが1つアップ
- ブックマークを確認
- PC…ヘッダー右端のハートをクリック
- SP…固定フッターのハートをクリック
「あなたのブックマーク」ページに、記事がサムネイル付きでラインナップされているハズです。
情報サイトやブログを読んでいて、あの記事この記事と気になるタイトルがいくつもある時に利用するタイプのサイト内お気に入り機能です。
ユニクロや無印良品の商品ページにあるハートマークのようなものです。気になるページをポチっとクリックし、あとでまとめてチェックするアレ。
追加も削除もワンクリック、簡単操作が喜ばれます。
記事の内容(もくじ)
Favoritesの使い方
使用までの大まかな流れ
※機能追加後の表示設定はテーマSWELLで説明しています。
- Favoritesをインストール
- Favoritesの設定
- お気に入り一覧ページを作る
- お気に入り一覧ページへのリンク作成
- PC:グローバルナビ
SP:固定フッター
お気に入りに追加された複数の記事は、その一覧画面から後追い購読してもらえるはず(多分)。
便利なプラグインですねぇ。PV数が増えそう。
特に情報サイトにはピッタリのお役立ちツールです。
管理画面でアクセス数を見るのはブログを書く楽しみの1つですけど、お気に入りのカウント数はそれ以上に訪問者の意図を感じでワクワクします。
Favoritesのインストール&有効化
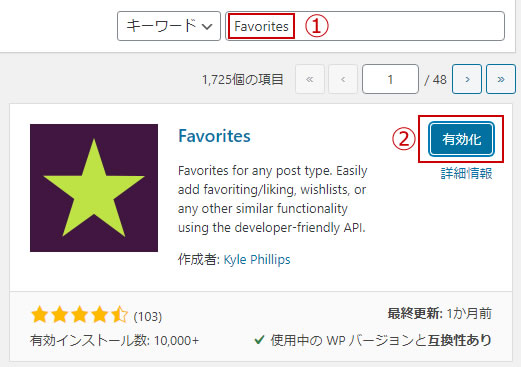
- 管理メニュー → プラグイン 「新規追加 」→ 検索窓に「Favorites」と入力(コピペ)
- Favoritesの「インストール」ボタンをクリック
- その場で「有効化」ボタンをクリック

- 評価良し!
- 前回の更新日も古くない
- WordPress最新バージョンとの互換性あり
三拍子そろうと未知のプラグインも怖くないですね。
Favoritesの設定
有効化後の設定は…
General
「Development Mode」以外の「Page Cache」と「Dependencies」の3項目にチェック。
Development Modeは、開発モードを有効にする項目なのでチェックは不要です。
User
User Settings中の「User Cookie Consent」以外の3項目にチェック。
User Cookie Consentは、ユーザーのクッキー使用の同意を求める項目。
Display & Post Types
ここから自分好みに設定しましょう。
ボタンのタイプや色味、テキストなど導入するサイトにマッチさせましょう。
頑張りどころです(難しくはないけど)。
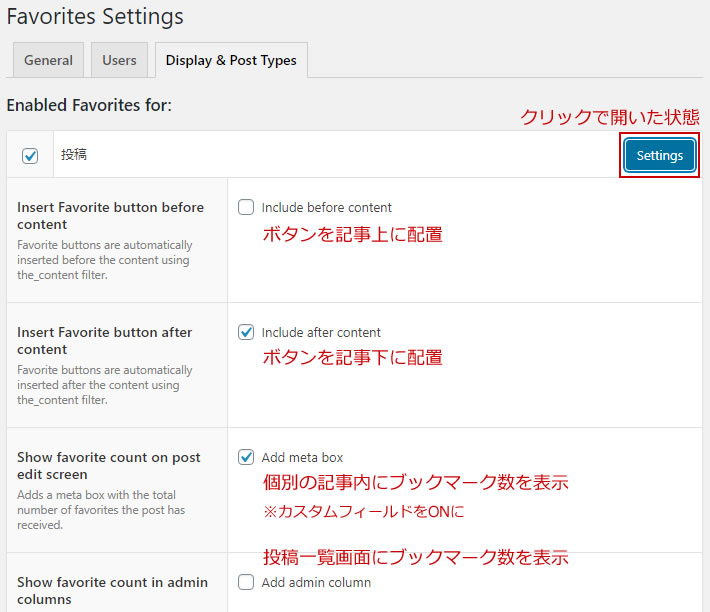
Enabled Favorites for:
左のチェックボックスにチェックを入れると「Settings」ボタンが表示されます。
その「Settings」をクリックすると下記の画面になります。
固定ページ、メディア、LPにチェックも投稿同様チェックすると「Settings」ボタンが表示されます。

上から順に…
- ボタンを本文の上に表示
- ボタンを本文の下に表示
- 記事編集(個別)画面のカスタムフィールドにブックマーク数を表示
- 投稿一覧の画面にブックマーク数を表示
私は「Add admin column」以外の3項目にチェック(上の画像とは違っていますが)しています。
記事の上下にボタンがあった方が親切です。
また、投稿一覧でザっと確認できれば楽しいし、比較もできます。
個別の記事編集画面(カスタムフィールド)で確認する必要があるか?ちょっとわかりませんが、もし必要ならひと手間かかります。
ブロックエディターの場合、初期画面にないカスタムフィールドを表示させる必要があります。
- 記事を保存(有効化の時アラートがでるので)
- 上部メニュー右側、歯車アイコン横のトリコロン(︙)をクリック
- オプション(最下段)をクリック
- 詳細パネルのカスタムフィールドにチェックを入れる
- 開いたパネルの「有効化してリロード」ボタンをクリック
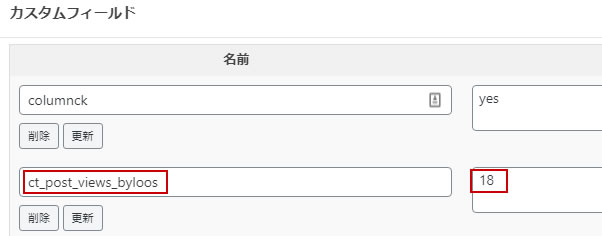
上記の方法でカスタムフィールドを読み込むと、ブックマーク数が見られます。

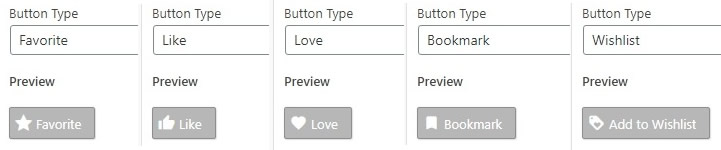
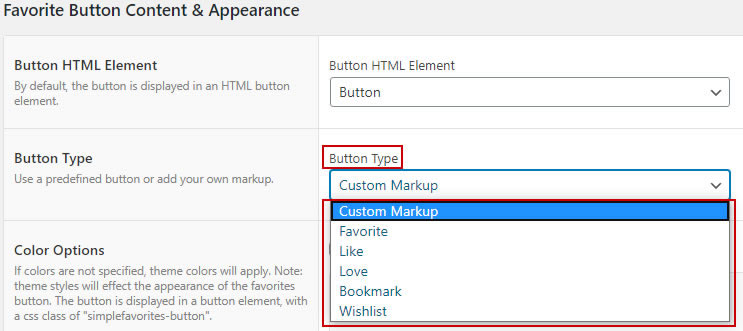
Favorite Button Content & Appearance
ボタンのタイプは下の5種類と自由に作れるCustom Markupがあります。
使えそうなボタンばかりです。サイトとマッチするのを選びましょう。

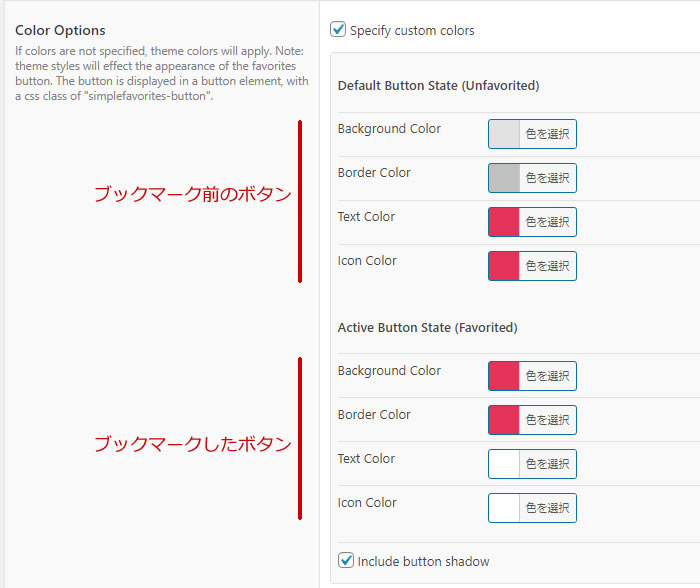
「Specify custom colors」にチェックを入れると、ボタンの色を変更できます。

もっと自由にボタンを作りたいと思う場合は「Custom Markup」を選びます。

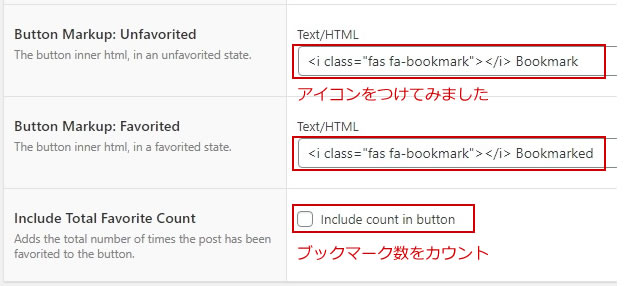
「Custom Markup」を選ぶと、下図の「Button Markup」項目が表示されます。
よい例を思いつかなかったので既存ボタンと少々ダブりっていますが、図のように使います。
ネットに不慣れな訪問者が多いサイトには、こんな文言の方がわかりやすいです。

上から…
- 初期表示
- ボタンクリック後
- ボタン内にブックマーク数を表示
「Include Total Favorite Count」にチェックを入れて、ブックマーク数を表示させました[2021.2.10]。
ブックマーク数が0ばかりだと意味ないなぁ~と思っていましたが、何と今日でこの記事のブックマークが「18」。嬉しいですぅ~。ありがとう!18人
これで、Favoritesプラグインの設定は終わりです。
次は登録された記事を一覧表示するページを作ります。
お気に入り一覧ページを作る
- 固定ページ → 新規追加
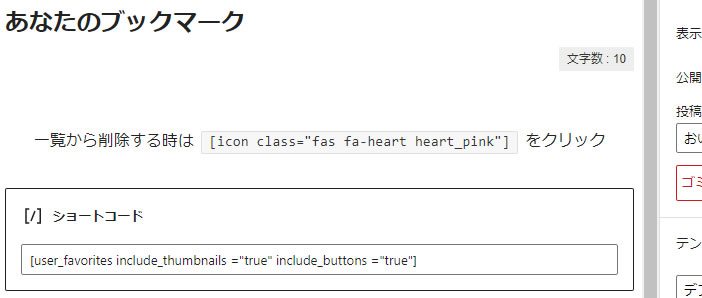
- 最適なタイトルと読み出しコードを記述。

最も一般的なコード
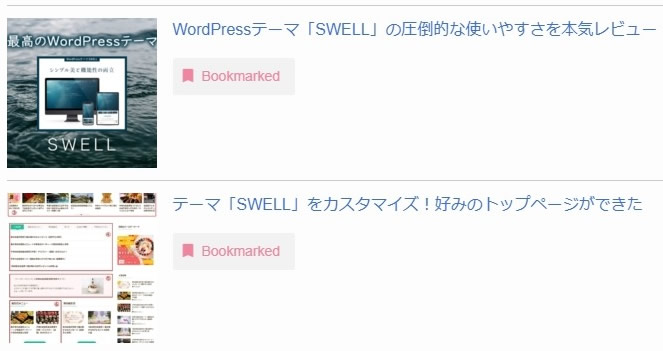
[user_favorites include_thumbnails ="true" include_buttons ="true"]サムネイル・記事タイトル・(一覧から削除するための)ボタンの構成です。

タイトルのみのコード
[user_favorites]あとでどんな記事をとり置きしたのかわからなくなりそう。

抜粋も入れるコード
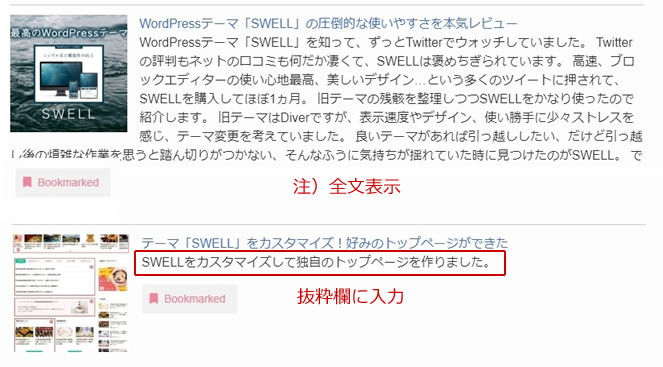
[user_favorites include_thumbnails ="true" include_buttons ="true" include_excerpts ="true"]抜粋も表示すれば記事の内容がわかって便利ですが…

抜粋欄に入力していないと全文が表示されます。記事全部に抜粋文を入れるのは大変なので、考えちゃいますね。
訪問者の便利さとサイト運営者の手間を考えると、サムネイル・記事タイトル・削除ボタンの組み合わせかなぁ~。
お気に入りページへのリンク
テーマSWELLで説明します。他テーマの場合はそれなりに…

PCならグローバルメニュー
折角の機能ですから、目立つ場所にリンク設定したいです。
SWELLならグローバルメニューに入れたら、目立って良いと思います。
- 新規ブログパーツにボタンを作り、お気に入り一覧ページへのリンクを設定
- ブログパーツの呼び出しコードをコピー
- 外観 → ウィジェットの「ヘッダー内部」にカスタムHTMLを入れ、呼び出しコードをペースト
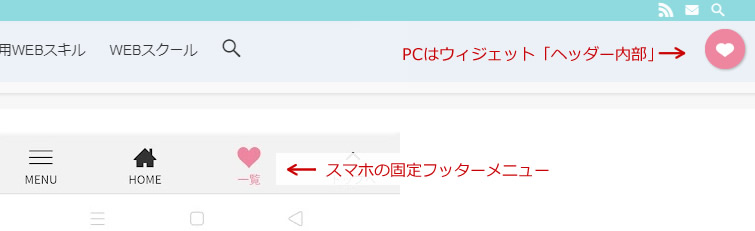
スマホならフッター固定メニューとヘッダー右側
ハンバーガーメニュー内に隠れているとわかりにくいので、固定ヘッダーや固定フッターがある場合はそこが最適です。
「メニューを目立たせる」には、メニューにCSSクラスを設定して、スタイルを書いて(色を変えるとか)他のメニューと差別化するのもいいですね。
SWELLで簡単にリンク設定できるのは、「フッター固定メニュー」と「ヘッダー右側」です。
フッター固定メニュー
- 外観 → メニューを開く
- 固定フッターに設定してあるメニューを呼び出す
- カスタムリンクでお気に入り一覧ページのアドレスと文言を設定し、追加
- 「説明」欄に icon-bookmarks を追加して保存
※各メニューを開いた時に「説明」欄がなければ、右上の「表示オプション」を開き、チェックを入れると表示されます。
ヘッダー右側
- 外観 → カスタマイズ → ヘッダーを開く
- 「カスタムボタン設定」を編集
- 当サイトの設定
アイコンクラス名:icon-heart
カスタムボタン背景色:#ee869f
リンク先URL:https://oinavi.net/bookmarks/
Favoritesプラグインのまとめ
最初にも言いましたが、お気に入り機能を追加すると訪問者の気持ちがわかります。
もう1度この記事を読もうという確かな意志があるはずですから。
単純にアクセス数が多いページとは比べ物にならないくら訪問者の熱意を感じます。
肝心なのは、サイト内にお気に入り機能があることを訪問者に上手に伝えることだと思います。
ブラウザのお気に入りと勘違いしてしまう訪問者もいるみたいですし、ブックマークしたけど何処で一覧を見るのかわからない、という場合もあるようです。
ネットにそれほど通じていない訪問者も多いので、Favoritesプラグインの意味を正しく一瞬でわかるように伝える必要があると痛感しました。
目立つハートマークなどでアピールしていますが、もっとはっきりわかるアイコンや文言を模索しています。
「Favorites」の設定をSWELLで説明しましたが、どのテーマでも可能なプラグインだと思います。是非、是非お試しください!







