
ロゴは自分で作る!無料ロゴメーカー「DesignEvo」が助けてくれるよ

何かをデザインするのって本当に難しいです。才能ゼロかも?と悲観することもしばしば。
でも、ブログなど書いているとデザインとの縁はきれません。
例えばWordPress。サイトデザインはお気に入りのテーマをベースに自分でカスタマイズします。そこまでやると、その流れでロゴも!と思うのが人情。でも、それがなかなか…。
育てながらチョコチョコ改変していくWEBページと違って、ロゴはもう決めたら不動、固定。
サイトの顔、名刺なら会社のシンボル…差し替えは歓迎されません。

ブログのタイトルはテキストでも大丈夫ですが、ロゴがあると全くサイトの印象が違ってきます(ヘッダーが生き生き)。
と思うものの、ノドに引っかかった小骨のように作ったロゴがイマイチ、けれどこれ以上のアイデアも浮かばない!という事があります。
誰かヒントをくれないかなぁ~、誰か…。そんな時とても便利なのが「DesignEvo」。
「DesignEvo」はアイデアをくれます、センスに自信のない私を助けてくれます!
記事の内容(もくじ)
DesignEvoの概要
DesignEvoは自分で簡単にロゴが作れるWEBサービスです。しかも無料で使える!
10000以上のアイデア豊富なプロクオリティのロゴデザインサンプルが用意されています。
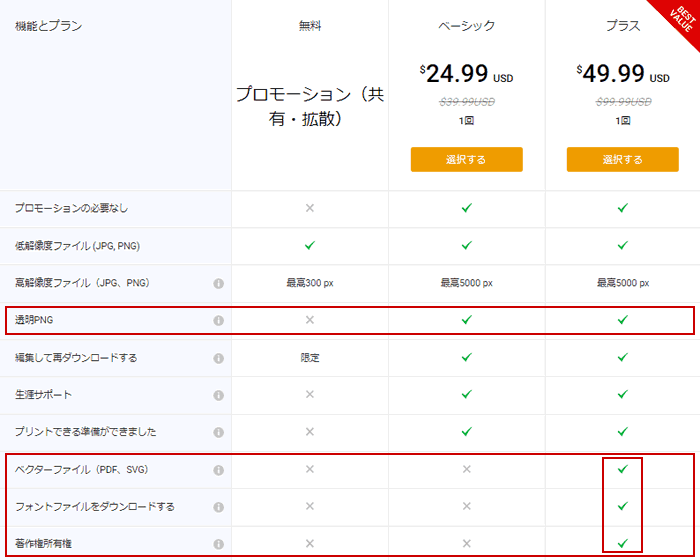
価格(有料あり=おすすめ)
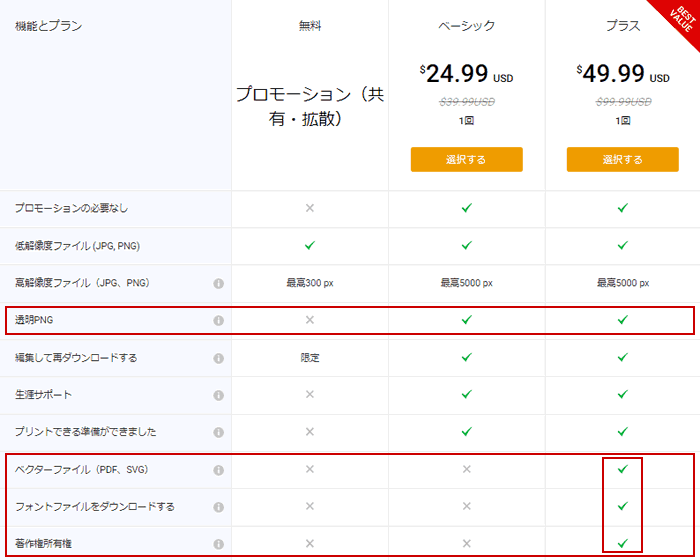
(無料でもクオリティ低めなら感激もないですが)無料版も有料版も使えるメニューは全く同じ。
作る過程では気にする必要はなく(そこもヨキ)、作り終わって最後のダウンロード時に無料か有料版かを選ぶ仕様です。

プラン「プラス」の完璧さはさすが! 今のレートで5,500円、それで作ったロゴのすべてが手に入ります。
なので、私は「プラス」一押しです。
注意が必要なのはこの価格はDesignEvoを使用する権利への課金ではなく、ロゴ1個に対してです。
でも、ロゴを外注することを思えば時間もお金もものすごく節約できると思います。金額はともかくロゴに込めたい思いを上手に伝えるのは難しく相当な時間を要しますから。
気が済むまで手を加えられる自作はいいですよ。やはり自分らしさが何となく(どうしても)出ますし、ね。
プラン「プラス」についてはあとで詳しく説明します。
使い勝手のよいDesignEvo
便利で膨大なデータのあるサービスは、サイトの構造で使いやすさが全く違ってきます。
DesignEvoはその点、かなり整理されていて自分の目的にフィットしそうなデザインを見つけやすいです。
例えば、子育てブログを書いているなら「子供&育児」「ライフ」などから探しに行けます。
また用途もそれぞれカテゴリー分けされているので、かなり絞り込めます。
アカウント登録
下記のいずれかで登録
- GoogleかFacebookで登録
- メールアドレス+パスワードで登録
登録せずにロゴを作ることも可能です。ただ、その場合は「特定のプレミアム機能」が使えないようです。
(有料・無料にかかわらず)登録すればクラウド上に作成したロゴ(「私のロゴ」)やピックアップしたテンプレート(「私のお気に入り」)を置いておけるので便利です。
ロゴを作る
DesignEvoサイトの左上「ロゴを作成する」ボタンをクリックして作り始めます。
最初に開く画面はテンプレート使用の画面です。これは文字通りテンプレートを選んで加工・編集して仕上げるやり方です。
画面右上には「スクラッチから始める」というリンクがあります。クリックすると何もない編集画面とメニューとなります。メニュー中のアイコンなどから自作(パーツを組み合わせるので、半分自作かな?)します。
テンプレートでロゴを作る
アイデアが浮かばない!という場合はテンプレートを利用し、編集して自分のオリジナルを作ります。
ロゴ名やスローガン、カラーを自身のに置き換えただけでオリジナル。更にテキストのサイズやバランスの調整、配置変更などですっかりテンプレートとは別モノができ上ります。
STEP
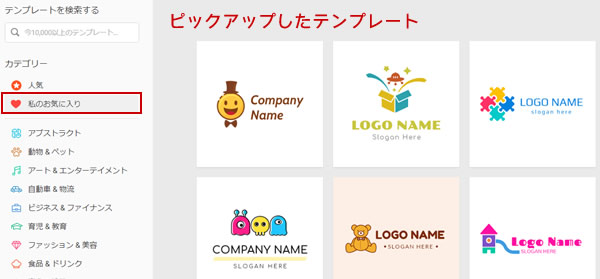
テンプレートを選ぶ
テンプレート一覧ページで各テンプレートにカーソルを置くと、右上にハートマークがでます。
クリックすると「私のお気に入り」に取り込まれます。気持ちが動いたら、とりあえずハートをクリック!

STEP
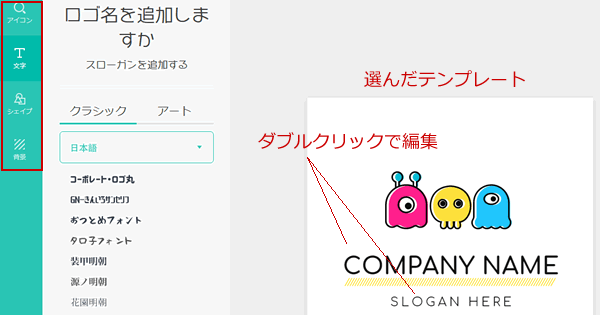
アイコンやテキストを編集
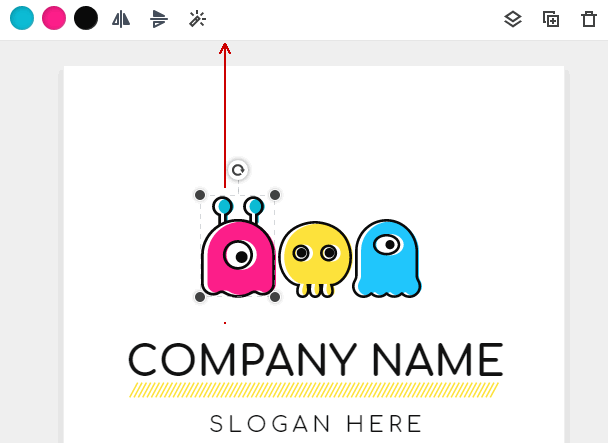
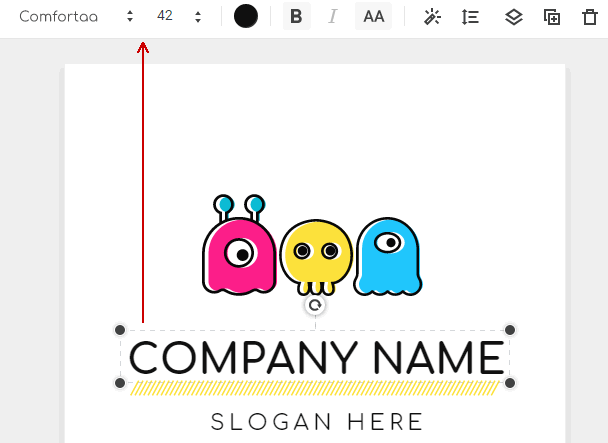
ベースにするテンプレートをクリックすると、編集画面になります。

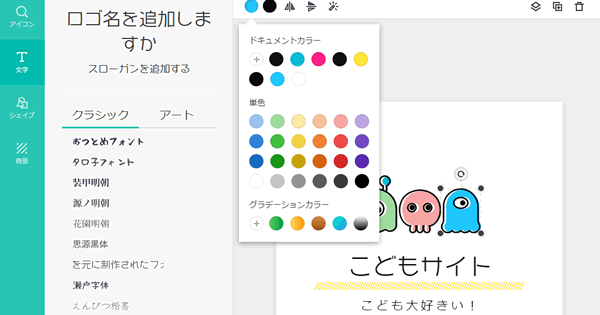
イラストのカラーやテキストを編集します。


編集完了(イラストの色とテキストを変更しました)

STEP
保存
保存しておけば、「私のロゴ」に取り込まれるので、いつでも編集の続きができます。
STEP
ダウンロード
無料か有料(ベーシックまたはプラス)でダウンロード。
スクラッチでロゴを作る
何もない編集画面に好みのアイコンやフォントを選んでロゴを作ります。
すでにロゴのイメージがあるなら、この方法が良いと思います。
パーツを選んで配置しオリジナルロゴを作るのですが、アイコンだけでも膨大な数なので、しっかりイメージを固めてからトライした方が良いです。迷いに迷って行ったり来たり…
アイコン、文字、シェイプ、背景の4項目あります。
印象としては…
テンプレートのアイコン(イラスト)に比べ、大味とうか何というか…?う~テンプレートがおすすめ(笑)。
無料で使う時の注意点
先にも書きましたが、DesignEvoは無料でも有料版でも、ロゴを作る機能は同じです。
違うのはダウンロードできるファイルの質とルールです。
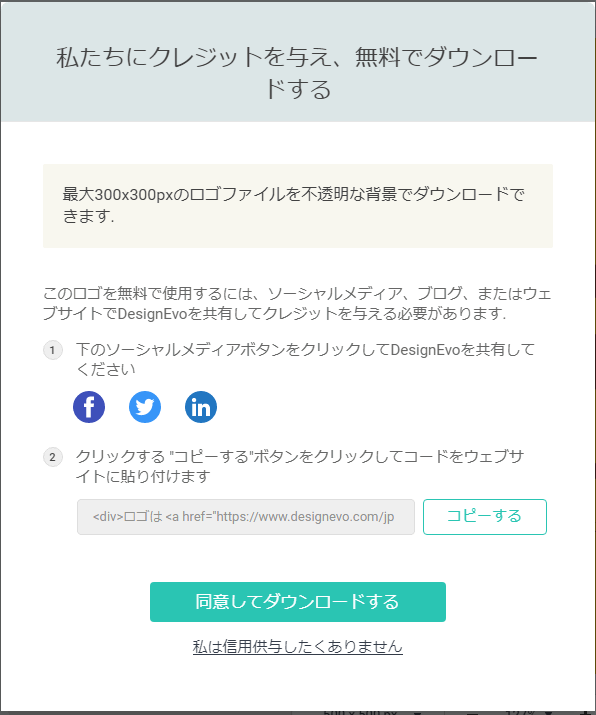
無料の場合、ダウンロードは最高300pxのJPGとPNG(透明PNGなし)です。
また無料ロゴを使うための大事なルールがあります。

ソーシャルメディア(Facebook、Twitter、LinkedIn)で共有するか、ロゴを使うWEBサイトにクレジットを記載する必要があります。
おすすめ「DesignEvo」有料プラン
有料のプランは2種類ありますが、内容を比べると(下方の赤枠)「プラス」一択な気がします。
倍の料金とはいえ、ベクターデータ・フォント・著作権は是非手に入れたいですから…。

プラン「プラス」
- 透明PNG
- ベクターファイル
- フォントのダウンロード
- 著作権
実はこの4つはロゴにとってすごく大切な要素です。
- 透明PNGならどんな背景にも使える
- ベクターデータがあれば、ダウンロード後の微調整ができる
- フォントがあればテキスト部分の編集が可能
- 著作権があればクレジット不要だし、自分のモノとして守られる
「DesignEvo」の残念な部分
- 日本語フォントが寂しい
変わったタイプの11フォントのみ - テキストの細かな調整ができない
カーニングなど
ロゴなので、精度は重要! AとYのすき間があるロゴはダメでしょ。
なので、やはりプラン「プラス」を購入して、ダウンロード後に微調整するのがベターと思います。
って、私はそうしました。
ロゴ中のイラストのちょっと気に入らない部分もベクターデータがあれば簡単に修正できます。
無料のビットマップ画像でも、背景を抜いたりワザを駆使すればいろいろ加工できますが、手間がかかりますし、美しくないです。
折角なので「プラス」がおススメ!
デザインに全く自信がない時は…
ただ、デザインなんて全くできない、自信が無い!という方には手が出ないかもしれませんね。
でもやっぱりロゴは必要!
活躍しているサイトのロゴはみんなカッコよくて印象に残ります。
サイトのイメージをこんなに上手に表現できるなんて…といつも感心しきり!
ヘッダーにはもちろん、サイトアイコンとして目にすることが多いので、自信がなければ外注すると良いです。
ココナラならセンスが合いそうなロゴデザイナーを簡単に見つけられます。
お値段や実績なども確認できるので、初めての発注でも怖さがないです。












