
WordPress初心者へ!CSSカスタマイズのやり方〈編集&反映〉
WordPressに少し慣れたら小さなカスタマイズにも挑戦してみたくなりますよね。
当サイトで使っているテーマSWELLは、ノーコードでいろいろな表現ができるので特にHTMLやCSSがわからなくても自分なりのサイトは作れると思います。

ですが、それでも時には小さなカスタマイズがしてみたくなります。
例えば、見出しを独自デザインにするとか、部分的に色を変えるとか、ちょっとだけ機能を自分好みにするとか…
そんな小さなカスタマイズのためのノウハウを初心者向けに簡単&わかりやすく紹介します。
記事の内容(もくじ)
HTMLとCSSの意味
- HTML
-
文章や画像などを取り込んだページ構造の記述(ナンのこっちゃ)
大きい部分では、ここはヘッダー、メインコンテンツ、サイドバー…といった枠組み
小さな部分では、見出しやリスト、段落、任意の文字列…主に装飾の部分
- CSS
-
大小にかかわらず、指定されている部分に命を吹き込む
大きい部分は、目的通りのレイアウトを作る
※テーマのレイアウトをコントロールしているので初心者はアンタッチャブル!小さい部分
CSS初心者が手を出せるのはこの小さい部分です。
別の言葉で説明すると…
HTMLタグでくくられた部分に表現を与えるのがCSS。
例えば…
SWELLの記事ページの見出し2は「帯」や「塗り潰し」などが選べますが、フォントサイズを変更する項目はありません。
そういう時がカスタムCSSの出番です!
SWELLの見出し2は1.4emですが、少し大きく(2倍)したい時は、新たな指定(CSS)で上書きします。
.post_content h2{font-size:1.4em;}▼
.post_content h2{font-size:2.8em;}このように簡単に記事中のh2見出しのサイズを変更できます。
もちろん、色やテキスト周りの装飾なども{ } 内に追記すれば反映されます。
スタイルは最後の指定が反映されるので、上記のように変更したフォントサイズが元々のサイズを上書きして希望の表現になるのです。
どんな部分に使うか…
- フォントサイズや色の変更
- 余白の調整
- 不要な要素を非表示
- 位置の調整
- テキストなどの装飾
とは言っても、そこはSWELL、そのままでも充分キレイですけどね。
\カスタマイズ不要かも?のテーマ/
カスタムCSSを書く場所
ページ全体に反映させる場合
子テーマ使用の場合は、上記の追加CSSでも子テーマのスタイルシートでも
子テーマのstyle.cssにCSSを追加する時は、元々ある文字列を消さないように注意しましょう。
WordPressに限らず、ファイルを編集する時は必ずバックアップを取ります。万一、記述やコピペを間違えても、元ファイルがあれば、すぐ元に戻せます!
対象ページだけに反映させる場合
個別のページにだけ反映させる時は、編集画面下方の「カスタムCSS & JS」のCSS欄に記述します。
CSSを追加した記事だけに反映され、他のページには干渉しません。
ので、カスタムCSSの練習(記述&確認)には持って来いです。
CSSの書き方
テーマSWELLの「見出し(H3)」のフォントサイズを変える(のCSSです)
.post_content h3 { font-size: 1.3em;} ← 現在の指定
- .post_content h3
-
セレクタ
- font-size
-
プロパティ
- 1.3em
-
値
▼
.post_content h3 { font-size: 2.6em;} ← 2倍サイズ
「見出し3」が巨大になりましたか?
「color:#ff0000;」を書き足せば「見出し3」が赤色になります。
.post_content h3 { font-size: 2em; color:#ff0000;}
対象(HTMLタグやクラス)の見つけ方
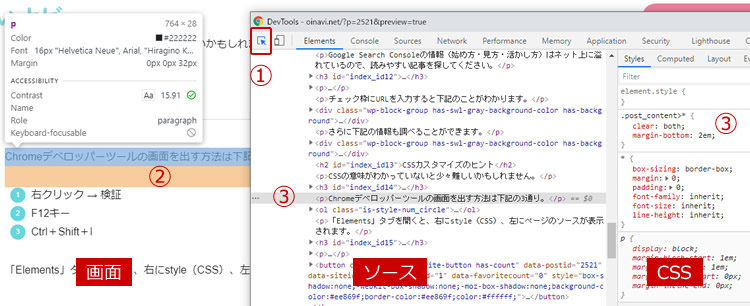
Chromeデベロッパーツール
Chromeデベロッパーツールの画面を出す方法は下記の3通り。いずれかの方法で下記のパレットが開きます。
- 右クリック → 検証
- F12キー
- Ctrl+Shift+I
「Elements」タブを開くと、右にstyle(CSS)、左にページのソースが表示されます。

- 矢印を選択
- 画面の一部にオンマウス(青背景) → 目的の場所ならクリック
- ソースの該当部分がグレー背景に。
styleの対応部分が上段に移動 - この状態でCSSを編集すると画面(自分の画面だけ)に反映されます
あくまでも一時的にローカル画面がCSSを反映するだけです。
元が編集されるわけではないので、気に入るスタイルになるまで試せます。本サイトは何も影響を受けません。
追加、編集するスタイルが決まったら、ちょっとやってみましょう。
追加する時は、スタイル上をクリックします。コロンとセミコロンが自動で表示されるのでその間にプロパティや値を書いてください。
ChromeデベロッパーツールやカスタムCSS(カスタマイザー)にstyleを追加する時は
- プロパティの1文字を入れると候補が現れる
- プロパティを選んで「enter」で確定
- 自動的にカーソルがコロンをまたぐ
- 値を挿入
ブロックに独自のCSSクラス
ブロックに自分なりの表現(装飾)を加えたい時は下記の方法が簡単です。
- 既存のブロックを選択
- 高度な設定 → 追加CSSクラスに移動
右のブロック設定エリア最下段 - クラス名を挿入
- 追加したクラス名でCSSを書く
カスタムCSS & JS → CSS欄
(編集画面下)
※既存の文字列(クラス名)を消さず、半角空けてクラス名を追加。












