
SWELLのカスタマイズ!サイト型トップページ3サイト・14項目の解説

SWELLの機能を組み合わせて、サイト型のトップページを作る方法を具体的に紹介します。
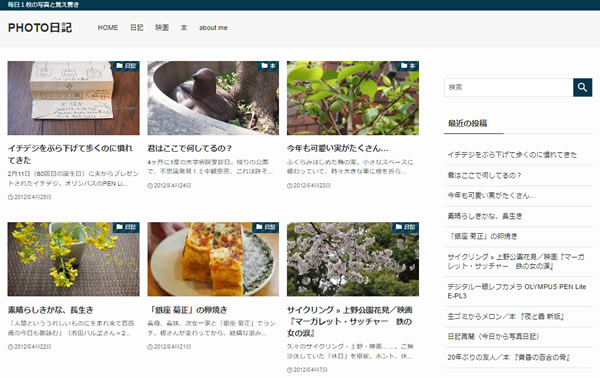
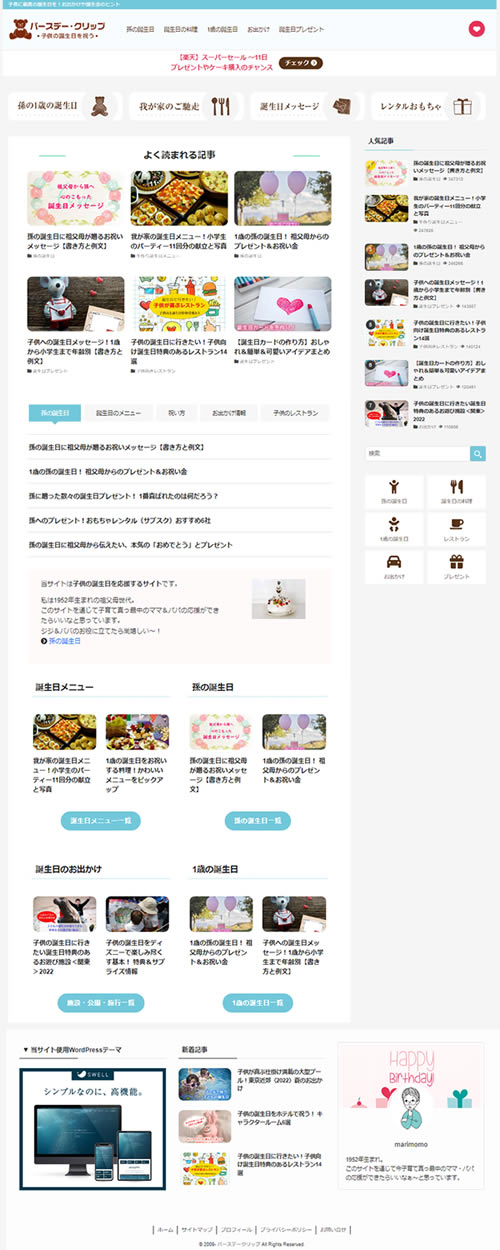
カスタマイズ例として紹介するのは下記3サイトです。
WordPressテーマ「SWELL」は高機能です。
難しいタイプの高機能ではなく、簡単にサイトに反映できる庶民の味方的機能ばかり(初心者にもわかりやすい!)。
またSWELL公式サイトのマニュアルも充実しているし、SWELLに関する質問や要望のためのフォーラムもあります(有志や、時に開発者さんが答えてくれます)。
SWELLはやれる事が本当にたくさんあるので、カスタマイズの自由度が高いです。
人気テーマなのでSWELLを使ったサイトはとても多いですが、独自のデザインが作れるので、サイトの印象はまちまち。
カスタマイズすれば自分のサイトだ~と感慨ひとしお、サイトへの愛着が増します。
\ノーコードでカスタマイズできる/
カスタマイズの方法は、私の運営サイト「バースデークリップ」を使って詳細に説明します。
この記事が誰かのお役に立てると嬉しいです。
記事の内容(もくじ)
「ブログ型」と「サイト型」
トップページを大きく分けるとブログ型とサイト型になります。
ブログ型は、公開順に記事がズラッと並ぶ感じ。雑記ブログなどによく見られます。
サイト型は、サイト内のコンテンツに効率よく読者を導くように施策された、または趣向を凝らした独自のデザインです。
カスタマイズの腕の見せ所です。
と言ってもSWELLなら標準の機能だけでかなり大掛かりな独自のトップページが作れます(カスタマイズ!)。
SWELL標準のトップページ
SWELLで何もしなければ、ブログ型のトップページができます。
(画像にはありませんが)メインビジュアルや記事スライダーなどを上部にセットすることができます(SWELLの標準機能)。
ただ、メインエリアを独自のデザインにするにはカスタマイズの設定が必要です。

カスタマイザー(外観 → カスタマイズ)の設定で少しは自分色を出せますが、メイン部分の表示順を変えたり、新たな要素を加えることはできません。
SWELLに用意されている項目の設定範囲内で好みのページを作ることができます。
独自のトップページ(カスタマイズ)
レイアウトや配置など独自にデザインされたトップページです。
- カテゴリー毎に人気記事を並る
- 大人気記事をドカンと大きく配置
- 画面移動せずに多くの要素を見せる
- シャレた挨拶文をはさむ など
変化のある画面は読者に訴える力が大きいです。
訪問者になるべく多くの情報を渡したいと思う時はカスタマイズして、独自のトップページにしましょう。
トップページをカスタマイズする作業は2つ
- 固定ページにトップ用のページを作る
- そのページをトップページに設定する
SWELLのトップページをカスタマイズ
トップページ用のページを作る
固定ページにトップページ用のページを用意します。
そのページにブロックを組み合わせトップページを作成。
プレビュー(または「ページを表示」)ではタイトルが入りますが、トップページに指定するとタイトルは非表示になります。
- 固定ページ → 新規追加
- タイトルを適当につける
表示されないので適当 - ブロックを挿入・設定し独自のデザインに
- そのページをトップページに指定
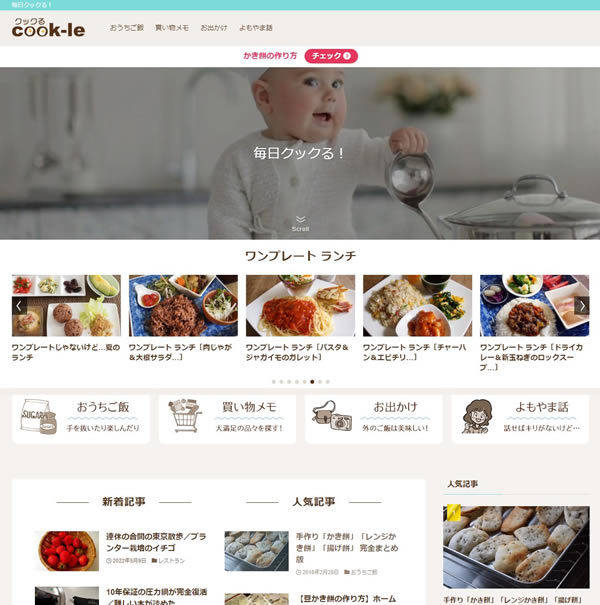
カスタマイズしたトップページ
紹介するのは、自サイト「バースデークリップ」のトップページの作り方です。

自分の好みというかコンセプトは…
- 動く要素は入れない
静かな画面が好き - メリハリのあるデザイン
見て楽しい感じを求めて - 少しずつ小出しに見せる
ザッとサイトのイメージを伝える - 気になる部分はすぐ変更
子供のように大切に育てたい!
前にも書きましたが、紹介するカスタマイズはすてべSWELLの機能だけを使っています。
コードもプラグインも使っていません。
でもこれだけの事ができるって、SWELL最高!
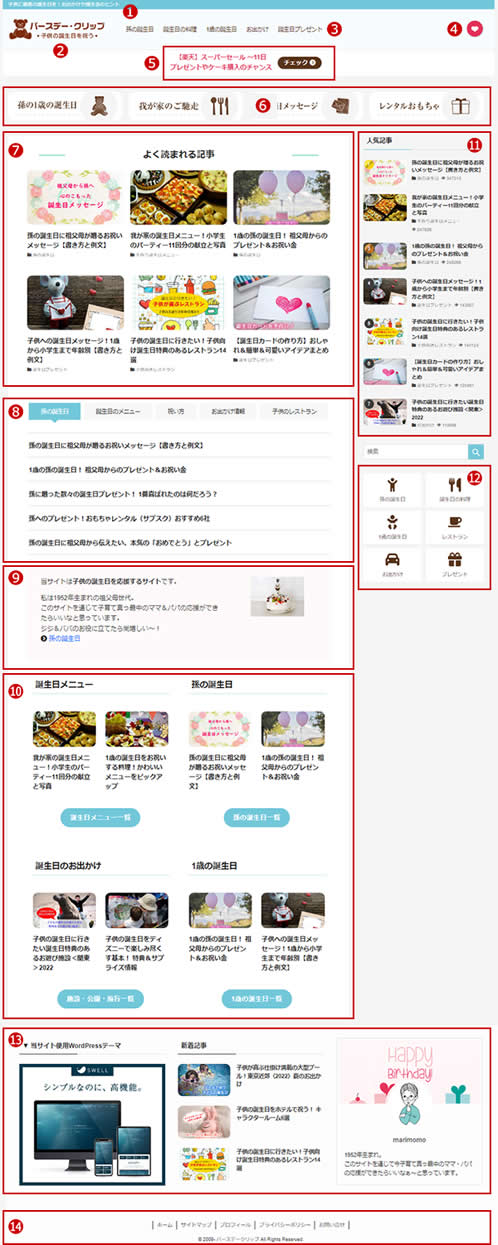
画像と説明文が迷子にならないよう、いくつかに分けて紹介します。
つまり、バースデークリップのトップページにある要素すべての紹介です。

\ノーコードでやれるコトがたくさん/
ヘッダー(ページ上部)カスタマイズ
ページ上部の要素は、カスタマイズというよりSWELLのカスタマイザーで自分好みに仕上げるだけです。

メインコンテンツの上部(ヘッダー)
- キャッチフレーズ
(カスタマイザー) - ロゴ
(カスタマイザー) - グローバルナビ
(メニュー+カスタマイザー) - ヘッダー内部
(ブログパーツ+ウィジェット) - お知らせバー
(カスタマイザー) - ピックアップバナー
(メニュー+カスタマイザー)
【1】キャッチフレーズ
少し踏み込んだサイトの内容やキーワードを埋め込んでアピールできます。
ロゴの真上にメインカラー+白抜きで表示されています。
私の設定
- 位置「ヘッダーバーに表示」
【2】ロゴ
サイトの顔ですから、力を込めて作りたいですね。メッチャ安直なロゴを使っている私が言うのもナンですが…
私の設定
- 画像サイズ天地(px)
PC:70
PC追従ヘッダー:48
SP:64 - 実寸245×70pxで制作
- ロゴは透過PNGで
【3】グローバルナビゲーション
ヘッダーに置く最も重要なナビゲーション。
WordPress基本機能の「メニュー」で作ります。
メニューの作り方
- メニュー画面で「新しいメニューを作成しましょう」をクリック
- 「メニュー名」を入力(日本語も可)
- 「メニュー作成」ボタンをクリック
- 「メニュー項目を追加」欄の必要な項目にチェック。「メニュー追加」ボタンをクリック
- 並び順・表示名(ナビゲーションラベル)を調整
- メニュー設定「グローバルナビ 」にチェックをいれ「メニューを保存」ボタンをクリック
※グローバルナビはカテゴリーが一般的だけど、リンク先は自由自在です。
グローバルナビの調整
グローバルナビの位置を(ロゴの右、左、上、下)を選択できます。
私の設定
- 位置
PC:ロゴ横(左寄せ)
SP:ロゴ中央・メニュー左 - ヘッダー境界線:影
\まだまだ機能いっぱい!/
【4】ヘッダー内部
右上の目立つ部分にボタンや画像やテキストなどのリンクを置くととても有効。
ブログパーツを使うと簡単です。
- ブログパーツに表示したい要素を入れ保存
- ブログパーツの呼び出しコードをコピー
- ウィジェットのカスタムHTMLをヘッダー内部に挿入
- カスタムHTMLに呼び出しコードをペースト
SWELLの公式サイトはこの部分を「購入する」ボタンに使っています。
私はお気に入りボタン(ハートマーク)を置いています。
一押しのページやプロフィールへのリンク、SNSリンクなど何にでも使えます。
私の設定
- 目立つ色と形の画像
【5】お知らせバー
表示させるテキストやURL、ボタンの有無、ボタンや背景のカラーなど自在に編集できます。
たった1つのリンクですから、大事です。
一押しのページやプロフィールへのリンク、アフィリエイトリンクなど何にでも使えます。
「お知らせ内容」が長い場合は <br> を入れると改行できます。※<>を半角にしてください。
私の設定
- ヘッダー下部に表示
- 文字サイズ「大きく」
- 表示タイプ「ボタン設置」
- お知らせ内容 入力
- リンク先のURL 入力
- ボタンテキスト 入力
- カラー設定
\ヘッダ周りもおしゃれ/
【6】ピックアップバナー
ピックアップバナーは2か所の設定が必要です。
- ピックアップバナー用メニューを作る
- カスタマイザーで表示や装飾の設定
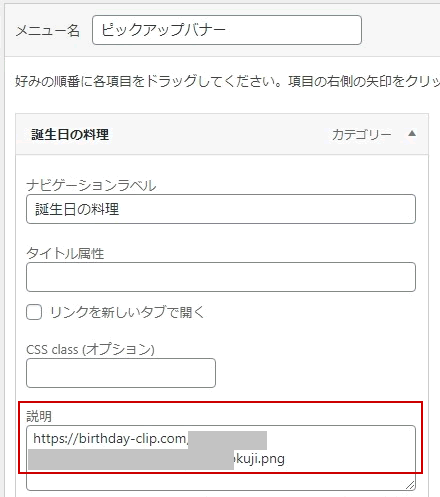
ピックアップバナーの作り方
- ピックアップバナー用の画像を事前にアップロード
- 新規メニュー作成(作り方はグローバルナビと同じ)
- メディアライブラリで目的の画像をクリック
- 開いたパレット右下「URL をクリップボードにコピー」をクリック
- 作成したメニューそれぞれの「説明」欄にペースト(下図参照)
- メニュー設定のメニューの位置「ピックアップバナー」にチェック
- メニューを保存

ピックアップバナーの設定
カスタマイザーで下記の設定をします。
- PC・スマホでのバナー横並び数
- バナータイトルの表示・非表示
- バナーの装飾
- 下層ページにも表示するかどうか
私の設定
- レイアウト
PC 固定幅4列 SP 固定幅2列 - バナータイトルのデザイン
表示しない - 内側に白線を
つけない - バナー画像を少し暗く
しない - Lazyloadを強制オフにする
チェック
\使いたい機能ばっかりで迷う/
メインコンテンツ部分のカスタマイズ
新規の固定ページで作ります。
トップページに指定すると非表示になるので、タイトルは適当につける!
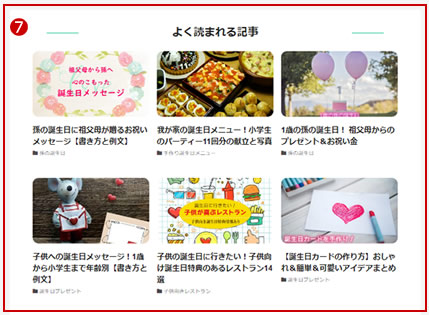
【7】よく読まれる記事

見出し(h2)は「セクション用」。
表示数はPCでもスマホでも不都合がないよう、6に。
スマホを2列にするには偶数が必要、PCでは4列がないので2列か3列。
2列だと(画像が大きくて)画面がずっしり重くなるような気がするので、6コに決定。
人気記事をアピール。
カード型にして、画像とタイトルでクリックを期待。
私は多くの場合抜粋文を読まないので、自サイトでも非表示。抜粋文のスペース分、他の要素を見せた方が良いという考え方です(違っているかも?www)。
私の設定
- 表示する投稿数 6
- カード型
- 人気順
- 日付、著者、PV数は無し
- カテゴリー表示
- タイトルタグ h2
- PC 3列 SP 2列
- 抜粋文 無し
- MOREリンク 無し
\表現多数で組み合わせが楽しい/
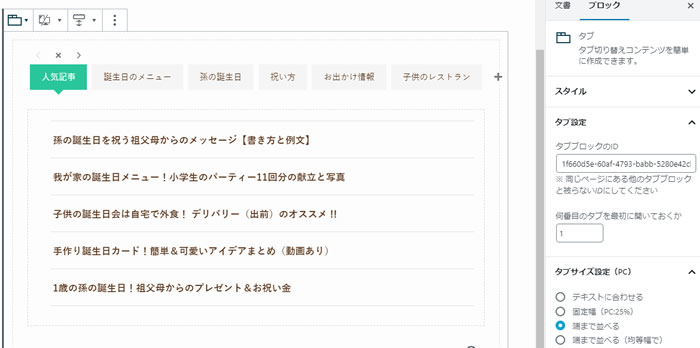
【8】タブ(カテゴリー毎の人気記事)


投稿リスト(人気記事・テキスト)をカテゴリーのタブ切り替えで配置しました。
ページにメリハリがでるんじゃないかと…? 単なる私の好みwww
画面を移動せず多くの情報を見せられるので、ユーザーにも便利だと思います。
タブの使い方動画(公式)
STEP
各タブにタイトルを設定
Tab 2以降は「+」をクリックしてタブを増やし、タイトルを入力。
STEP
タブ下の枠内でSWELLグロック「投稿リスト」を選択
STEP
STEP2で作った投稿リストをすべてのタブ内(タブタイトルの下)にコピペ
STEP
タブタイトルと同じカテゴリーを再選択
\タブは画面の有効活用/
【9】あいさつ文

- カラムブロックを挿入
- 2カラム(2/3・1/3)を選択
- 左カラムにあいさつ文を入力
- 右カラムに画像を挿入
- カラム全体を選択して背景色を設定
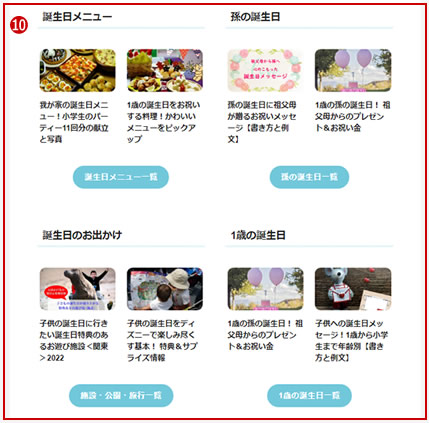
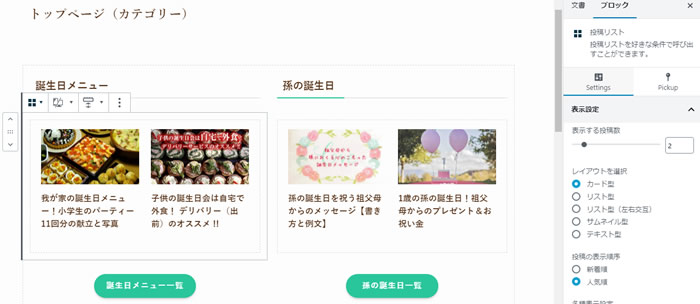
【10】カテゴリー毎の人気記事
使うブロックは
- 見出し(H3)
- カラム
- 投稿リスト
- SWELLボタン


カテゴリー毎の人気記事の手順
STEP
ブロックコンテンツ上で「カラム」を選ぶ
2カラム均等割りを選択
STEP
カラム内に見出しを追加
カテゴリ名を入力
STEP
SWELLブロックの「投稿リスト」を追加
紹介サイトの設定内容
Setting
- 表示投稿数 2
- カード型
- 人気順
- meta情報 非表示
- カテゴリー 非表示
- 最大カラム数 PC・SP両方2列
- 抜粋 文字数PC・SP両方0
可愛いボタンを使いたいので、MOREリンク無視。
Pickup
- カテゴリー選択
STEP
カテゴリー一覧ページへのボタン
SWELLブロックのSWELLボタンを選び、カテゴリー名とカテゴリーURLを入力
STEP
上記(見出し・投稿リスト・ボタン)を隣のカラムにすべてコピペ
同作業を何度も繰り返すのは大変なので、コピペして必要な部分だけ再選択
STEP
カラム全体を選択し、必要な個数分複製する
ブロックツールバー(右端)の詳細設定の「複製」
【カラム全体の選択方法】いずれか
1.左右カラムの中間あたりをクリック
2.カラム内にカーソルを置き、編集画面最下段のテキストリンクでカラムをクリック
STEP
Settingはそのまま、Pickup(カテゴリーの再選択)とボタンの内容の書き換え
見出し、カテゴリー名、ボタンの変更
\高速・高機能な一押しテーマ/
サイドバーの設定

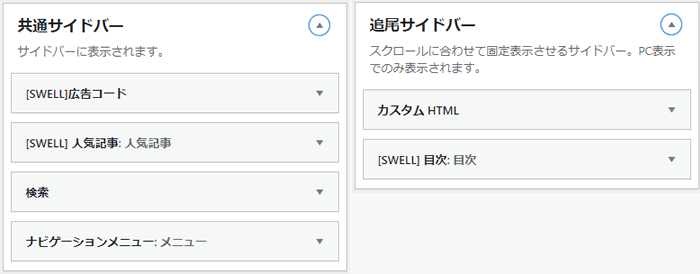
サイドバーはウィジェットで編集します。
「利用できるウィジェット」を右側のウィジェットエリアに追加
どちらかのやり方で…
- ドラッグ&ドロップ
- ▼ → エリアを選ぶ → ウィジェットを追加
「新着記事」や「人気記事」は表示数や表示させるカテゴリーや日付などが選べます。
【11】人気記事

私の設定
- 表示数 7
- リスト型
- カテゴリー表示
- PV表示
【12】ボックスメニュー
すごく可愛いボックスメニュー。
ユーザーの目を引き、ついもう1記事…なんて、PVが増えそう(期待!)

参考記事
SWELLの新機能【ボックスメニュー】の使い方と小さなカスタマイズ
ユーザーが思わずクリックしたくなるボックスメニュー。SWELLの新機能を具体的な手順で詳しく紹介します。
フッター
【13】フッターウィジェット

PC用のフッターは3エリア用意されていますが、3要素必要というわけではありません。
1つでも2つでもキレイにレイアウトされるので、必要な個数使いましょう。
私の設定
- SWELLのバナー
もしもアフィリエイト経由
- 新着記事
- プロフィール
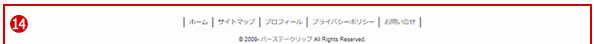
【14】フッターメニューとコピーライト

フッターメニュー
PCの場合
SPの場合
設定画面で必要な項目にチェックを入れると反映されます。
私の設定
- メニュー開閉ボタンを表示
- ページトップボタンを表示
- 目次メニューを表示
さらに、メニューを追加したい時は
私の設定
- HOMEボタン設定
- お気に入りボタン設定
参考記事
WordPressプラグインFavoritesの使い方!サイトにお気に入り機能を追加!
サイト内にブックマーク機能(ブラウザのお気に入りではなく)を追加するプラグイン「Favorites」の紹介と使い方の説明です。気になるページを(1クリックで)ブックマークページに一覧表示するユーザーに便利な機能です。
コピーライト
フッターにSNSアイコンリストを表示することもできます。
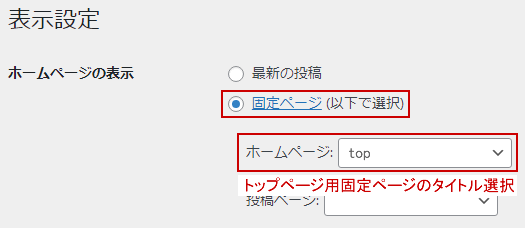
トップページに設定
出来上がった固定ページ(公開済み)を下記の手順でトップページに設定します。

固定ページ一覧画面を見ると、このページの横に「フロントページ」と追加されています。
また固定ページの編集画面を見ると、パーマリンクがトップページのURLになっています。
別サイトのカスタマイズ例
もう1つ、SWELLを使った自サイトです。
動画やスライダーを使ったトップページ
カスタマイズ参考サイト

詳細な説明をしたバースデークリップのトップページの要素に、「メインビジュアル(動画)」と「記事スライダー」を追加しています。
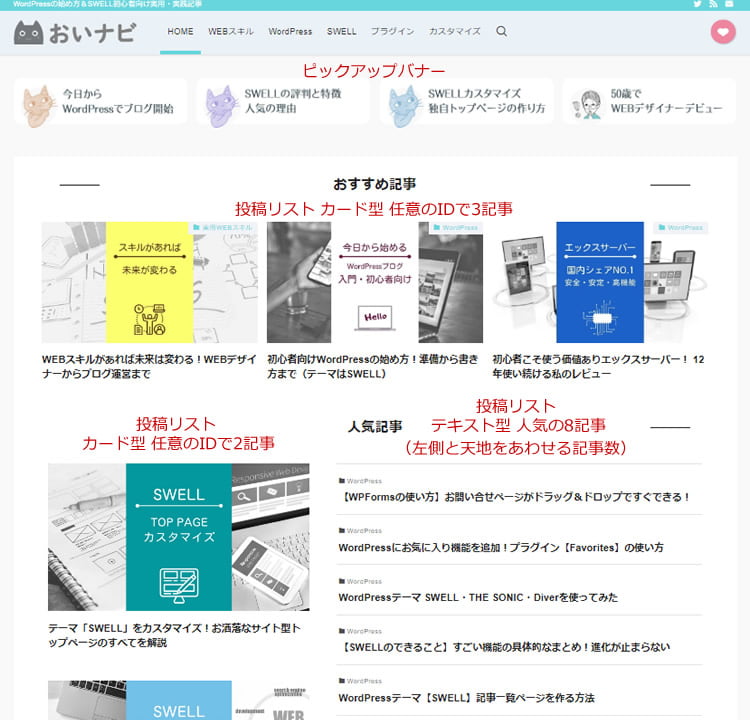
当サイトのトップページ
このサイトのトップページです。
上部に「おすすめ記事」を3つ並べています。
- 投稿リスト
- 表示数 3
- カード型
- 読んで欲しい記事のIDを設定(カンマ区切り)
※記事IDは、編集画面上部のURL内の数字
wp-admin/post.php?post=546&action=edit
または
※投稿一覧画面()のID欄の数字

おいナビ(当サイト)
SWELLのカスタマイズ
SWELLは高機能です。
参考記事
WordPressテーマのSWELL!圧倒的な使いやすさを直球レビュー
口コミで評判上々のWordPressテーマ「SWELL」。ブロックエディターの使いやすさは圧倒的!高速表示やカスタマイズのしやすさなど実際の使用感は想像以上でした。初心者もカスタマイズ好きも満足させる機能満載。テーマ変更時の本気レビューです。
HTMLやCSSがわからなくてもSWELLブロックなどの組み合わせで、とても素敵なトップページを作ることができます。
今回のカスタマイズには使いませんでしたが、ほかにもトップページを飾る機能がたくさんあります。
SWELL公式サイトのトップページのように、画面いっぱいに動画を配するとゴージャスな印象になりますね。
また、大き目のサムネイルを複数枚スライドさせる機能や、小ぶりなサムネイルの記事スライダーなど、動く機能もいろいろあります。
\高速・高機能な一押しテーマ/
ブロックエディターの楽しさは(HTMLを書かずに)それらを組み合わせてオリジナル感いっぱいのページを作れるところです。
私の理想は…
ブログの雰囲気を伝えつつ、サイト内にどんなコンテンツが隠れているかを十分に伝えるスッキリしたトップページです。







