ぽんひろさんのカスタマイズがUseful Blocksプラグインで超簡単

「Useful Blocks」はSWELL開発者の了さんとWebデザイナーのぽんひろさんが共同開発したプラグインです。
(とは言っても、SWELL専用のプラグインじゃないです。テーマを選ばず使えます!)
夢のコラボですねぇ。
WEB業界でぴかぴかセンスが光るおふたり。
考える間もなくインストールして使い始めました。
やっぱりイイわぁ!
テーマSWELLの素晴らしさはこのサイト運営ですごくわかっています。
SWELL


SWELL | シンプル美と機能性の両立 - 圧倒的な使い心地を追求するWordPressテーマ
シンプル美と機能性の両立させ、圧倒的な使い心地を追求するWordPressテーマ - 『SWELL』の公式販売サイト。 最新のブロックエディター『Gutenberg』にも完全対応。プログ...
+
私はぽんひろさんのデザインセンスの大ファンです。
サムネイルを見ているだけで楽しい! そんなサイト、なかなかないでしょ。
ぽんひろ.com


ぽんひろ.com
Webデザイナーが個人で運営するブログ。Web制作、デザイン、WordPressカスタマイズ(Cocoon)、ブログ運営、アフィリエイトに関することを中心に紹介をしていきます!
Useful Blocksは元々ぽんひろさんが公開されている「コピペでできるブログカスタマイズ」のうち現在5つです。
HTMLとCSSのコピペで実現できるのですが、はやり結構な手間。HTMLやCSSがわからない方には結構ツライ。
ブロック化された今回のプラグインはものすごく簡単に使えます。
自由自在というのはPRO版を購入するのが前提ですが(わずか1,200円)。
PRO版のみの機能
- 部位カラー変更
- アイコン設定
- コンテンツ自由配置(比較表)
- 画像挿入(CVボタン)
自由自在の要素はこのPRO版で追加される部分にあります。
記事の内容(もくじ)
「Useful Blocks」は本当にユースフル!
リリースされた時は「CVボックス」「比較ボックス」の2機能でしたが「アイコンボックス」「棒グラフ」「評価グラフ」が加わり現在5つ。
最初の2つでもPRO版を買う価値あり!と思っていたんですが、すごい機能が追加されてお得感いっぱい、本当に表現の幅が広がります。
説明ページにジャンプするとセンス抜群のわかりやすい説明があります。
全てがものすごく可愛いぽんひろさんのページ。
自サイトに取り入れたいと思うブロガーも多いと思います。私もその一人!
色や項目の選定、ページへのなじみ加減、好みのデザイン、編集作業までも楽しい嬉しいそんなプラグインです。
Useful Blocks 5つのデザイン
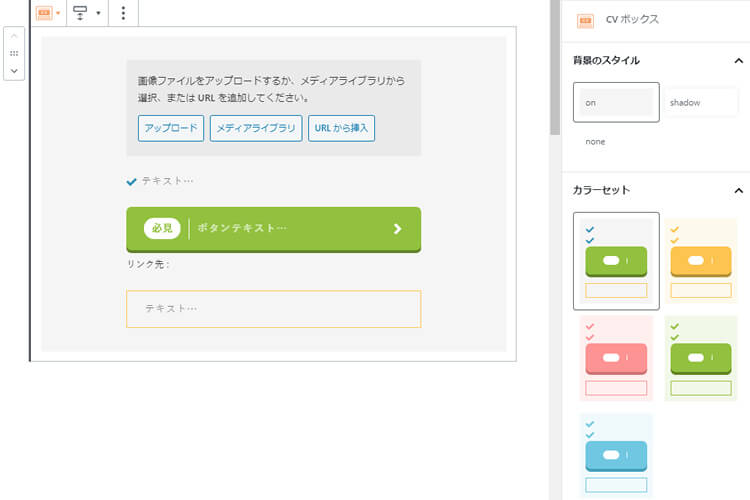
CVボックス
CVボックスを呼び出すと、下記が挿入されます。


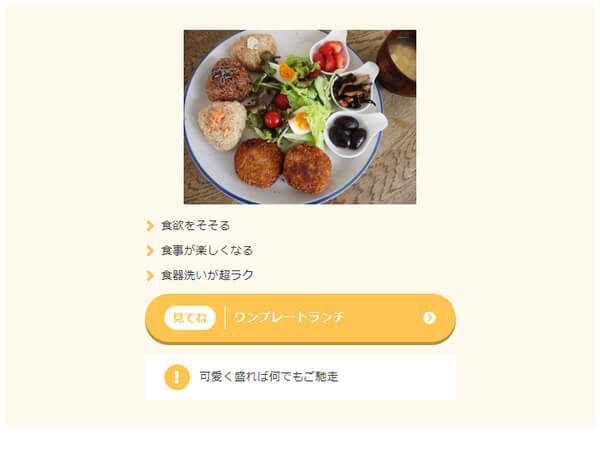
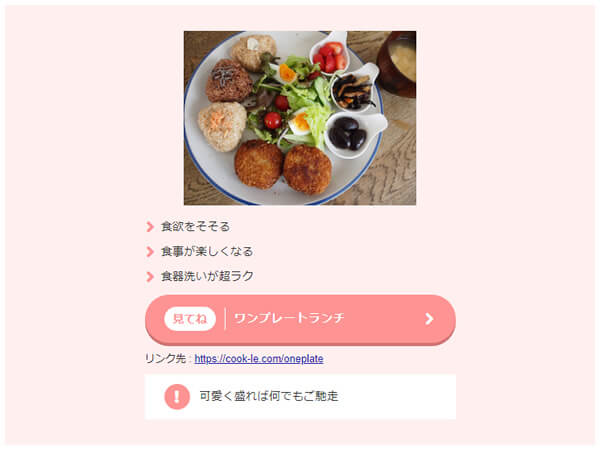
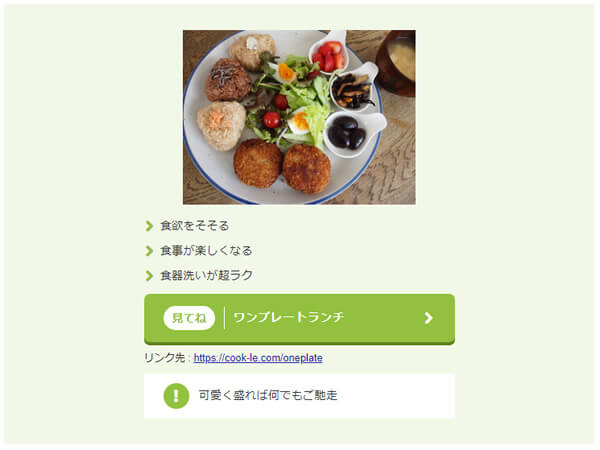
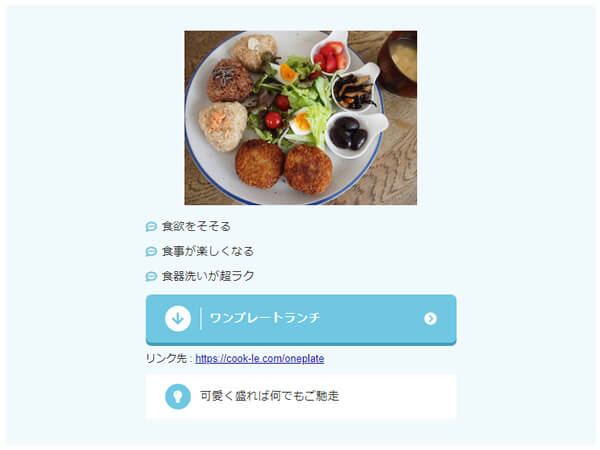
CVボックスを実際に作ってみた!
実際のCVボックスです。オンマウスやクリックで動作確認できます。
下記はデフォルトのカラーです(PRO版のカラー設定をしていない状態)。




すごくキレイな色の組み合わせなので、カラーはこのまま使おうと思っています。
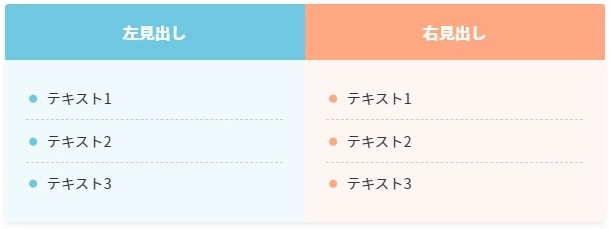
比較ボックス
商品やサービスの内容を比較し、印象づけるのに表組はとても効果的です。

文章でダラダラ書いてもあまり読まれないですが、表にまとめるとパッと目が追ってしまいます。
それが比較表になっていたら、自然と読み比べるという流れに…。
無料版は表の内容がリストのみですが、PRO版だと自由にブロックを配置できます。
これ、いいですねぇ。

画像やボタンなどを配置したら比較ブックスが比較CVボックスに化けますから…。
比較ボックスの横幅を広く
ただ、比較ボックスの横幅が600pxにしていされているのがちょっと残念でもあります。
リストの文言はなるべく1行に収めたいと思っているので、下記のように幅いっぱいのサイズにCSSを追加しました。
.pb-compare-box{max-width:100%;}CSSの追加は…
アイコンボックス
3つ目は「アイコンボックス」でした。超かわいい!
ブロックを呼び出せばすぐ直感的にやり方がわかるので、説明は割愛します。
背景透過のイラスト
アイコンは背景透過でないと、画像が浮きます(白背景の枠が見えるのはちょっとねぇ)。
手持ちの画像を切り抜く(背景透過)なら「removebg」が便利!
棒グラフ
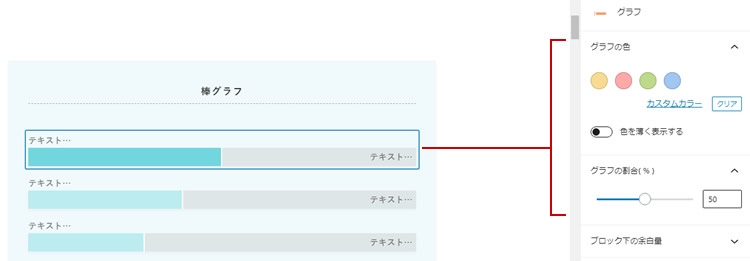
こんな棒グラフがあっという間に作れます。
下記のグラフは棒の色を変えただけの一番単純な表現です。
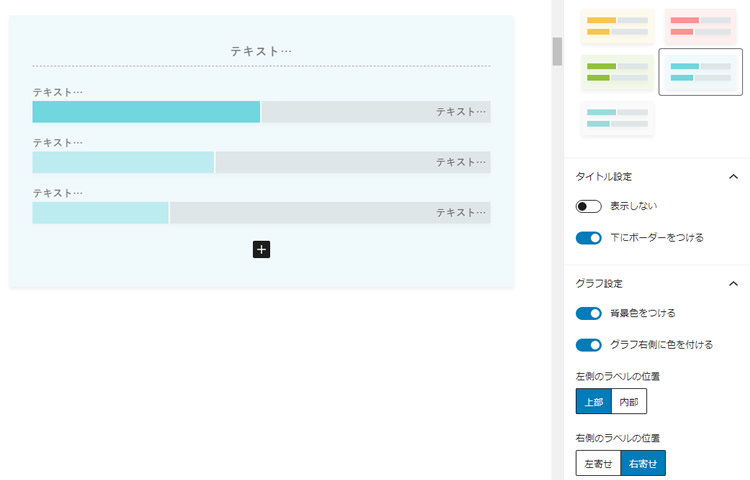
挿入した棒グラフを選択すると右側にメニューが現れます。下記はグラフ全体を選択している時の画面です。

棒グラフのの1つを選択するとカラーと割合の設定ができます。

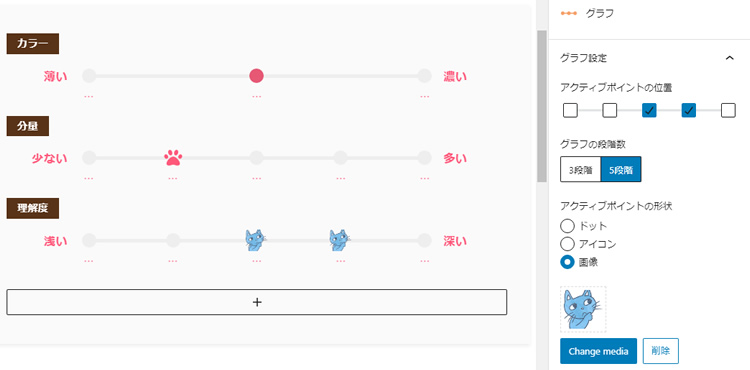
評価グラフ
こんなに可愛いグラフが簡単に出来ます。
カラーは、背景・テキスト・ラベル・ポイントの4項目が指定できます。

インストールと使い方
Useful Blocks無料版のインストール
通常のプラグインのインストールと同じやり方です。
- プラグイン → 新規追加
- 検索窓に「Useful Blocks」と入力
- 選択 → インストール
- 有効化
Useful Blocks PRO版 購入からインストール
- 「購入してダウンロード」をクリック
- クレジットカード情報を入れる
- 購入後のページ下部「ここをクリック」でダウンロード
- プラグイン → 新規追加
- 「プラグインのアップロード」をクリック
- ダウンロードしたZIPファイルをアップロード
- 「今すぐインストール」
- 有効化
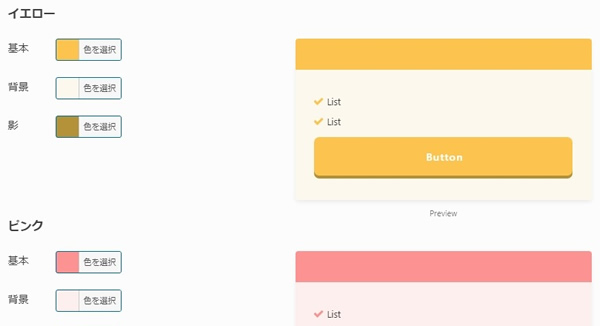
Useful Blocks PRO版 設定画面
Useful Blocks無料版を有効化すると左側の管理メニューに「Useful Blocks」のメニューが追加されます。
メニュー「Useful Blocks」をクリックすると、「CVボックス」と「比較ボックス」の基本カラーが一覧(だけ)できます。
PRO版にアップグレードするとそれらを自由に変更できるようになります。

その他のPRO版オプションはブロックを呼び出した時、サイドの「ブロック」にそれそれ表示されます。
Useful Blocksの使い方
他のブロック同様、ブロックメニューに追加されるので、それを呼び出すだけです。
STEP
ブロックメニューから呼び出す

STEP
元デザインを編集
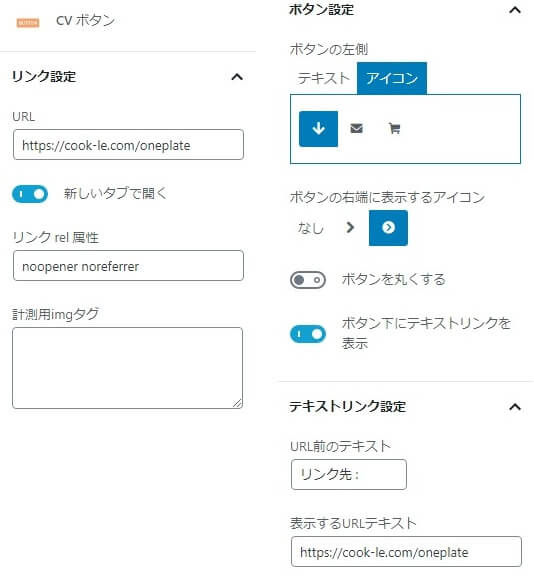
呼び出したブロックを選択し、右の設定画面で編集。
ポチポチと選んでいくだけで、おしゃれで訴求力満点のボックスができます。
Useful Blocksの詳細
- WordPressのバージョン5.4以上
- どんなテーマでも使える
- 今後もスタイルを追加予定
PRO版
- 使用メディアに制限なし
- サポート用のSlackコミュニティに参加できる
- 機能追加にあわせて料金を変更
- PRO版は1,200円
- 支払いはクレジットカードのみ