
WordPressテーマSWELLで記事一覧ページを作る方法

WordPressテーマ「SWELL」
で記事一覧ページを作る方法を紹介します。
カテゴリー毎ではなく、記事をアップした順に並ぶ(独立した)記事一覧ページです。
SWELLのトップページをそのまま使っている場合は、そこに新着記事を表示できるので必要ないかも?
この記事は、固定ページなどでトップページをカスタマイズしていて、別に記事一覧ページが欲しい場合の作り方です。
ちなみに、SWELLの思いっきりカスタマイズは下記をご覧ください!
あわせて読みたい


SWELLのカスタマイズ!サイト型トップページ3サイト・14項目の解説
WordPressテーマ「SWELL」のサイト型トップページのカスタマイズ方法を詳しく解説。トップページ全体の説明画像と設定内容を紹介しています。
\すご~く使いやすいテーマ/
機能満載!だけど超わかりやすい!
記事の内容(もくじ)
記事一覧ページの作り方
Cocoonのように記事一覧ページを作るためのショートコードがあれば、コードを貼るだけで一覧ページができます。
ショートコードが用意されていない時は、下記の手順で(多くの場合)記事一覧ページが作れます。
STEP
新規の固定ページを作る
固定ページ → 新規追加
STEP
タイトルを入力して保存
例えば「記事一覧」など。
コンテンツは空っぽのままでOK
STEP
表示設定 → 投稿ページで指定
- 左の管理メニュー 設定 → 表示設定 → ホームページの表示
- 「固定ページ」にチェック
- 「投稿ページ」のプルダウンで2で作ったページを選び保存

テーマSWELLの設定
テーマSWELLの場合はカスタマイザーの設定が必要です。
管理メニュー「外観」→「カスタマイズ」→「記事一覧リスト」
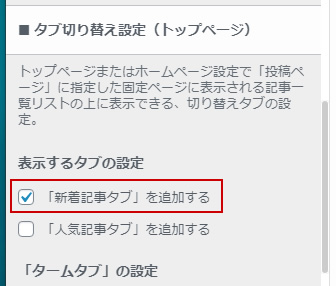
下の方にある「タブ切り替え設定(トップページ)」に注目!
新着記事一覧の設定
新着順の記事一覧ページを作る時は、上記「記事一覧ページの作り方」の加え、図のように

ここにチェックが入っていないと、記事一覧用に作ったページは真っ白のまま、何も表示されません。
また、カテゴリーページのタブ(「新着順 / 人気順 でタブを分けるかどうか」)と連動しているのでご注意ください。
「新着記事タブ」だけチェックを入れると、カテゴリーページも新着記事一覧だけになります(人気記事がないのでタブなし)。
その他の記事一覧
人気順の記事一覧ページを作りたい時は
タブ切り替えで新着・人気順両方の記事一覧ページを作りたい時は
「新着記事」「人気記事タブ」それぞれ別の独立したページに作ることはできません。
あくまでタブ切り替えでの一覧ページです。
また、SWELLそのままのトップページだと同じ内容が表示されるだけです。
\すご~く使いやすいテーマ/
機能満載!だけど超わかりやすい!








