
古いWordPressブログを(記念に)静的HTMLに変換してローカルに保存

WordPressで作ったブログが更新をストップしたまま放置されているってこと、無いですか?
その時だけのブログ、もう絶対更新しないってヤツが私にはいくつかあります。
例えば(他に数サイトあるんですが)
娘の子育てを手伝っていた時、日々の様子を口頭で伝えるにはお互いあまりにも忙しく、かつ時間が合わず…。
それでブログ連絡帳(&写真日記)を思いつきました。
孫たちの様子をブログに書き、娘夫婦はそれぞれ時間のある時にそれを読む、そんな感じでした。
記事の内容(もくじ)
更新が止まった(止めた)ブログはどうするの?
が、今や孫たちも高校生と中学生。
つまり何年も更新せず、メンテナンスだけの誰も読まないブログとなっていました。
でも、娘は永久保存版だ!とのたまう。
今回の記事はブログを永久保存にした話ですwww
HTMLファイルをクリックしたらページが見られる…そんな簡単な動作が理想です。
これならファイルの移動だけで娘に渡せるし(将来は孫にも)、簡単にコピーもできます。
サーバー内の整理にもなり、良いことずくめ!
前回セキュリティプラグインの記事を書いたのだけど、要らないWordPressを削除する方が先でした~。
あわせて読みたい


WordPressのセキュリティプラグイン【XO Security+BBQ Firewall】
とにかくWordPressを守らなくちゃ!と思います。 自サイトを荒らされるのはもちろんイヤですが、他サイトを攻撃する拠点にされたら…と思うとゾっとします。 私の使って...
まず、WordPressのHTML変換プラグインを2つ試しましたが、思う結果が得られず断念。
辿り着いたのは…
「Website Explorer」を使ってローカルにHTMLサイトとして保存。(娘にはDorpbox共有で渡す予定です)
どんな形でブログを保存するか
ローカルで簡単に見られるようにWordPressサイトをダウンロードする、というのが目的です。
できればWordPressサイトそのままのデザインで落としたいですが、ローカルにWordPress環境を構築して…という発想は却下。
求めているのは、少々不完全でもデータベースを読みに行くという動作をしない、静的なHTMLサイトです。
データベースとかphpとか関係ない静的なファイルとしてパソコンに保存。そのファイルさえあれば、どこでも見られるし、移動もコピーもできる、そんな風に考えています。
- 記事ページが画像も含めキチンと表示される
- アーカイブへのリンクが生きている
- WordPressテーマに問題があるならテーマ変更OK
- 特別にデザインされたページは崩れがあってもOK
WordPressのHTML変換プラグインを試す
何か特別の事をする時はプラグインかな?とトライしました。
Simply Staticを試しましたが、思う結果が得られませんでした。
書き出されたHTMLファイルをクリックすると、その記事ページは崩れもなく表示されましたが、ページ間を移動するためのリンク(アーカイブやページャー)が機能しなかったです。
使っているテーマやプラグインなどの影響があるかもしれないので、Simply Staticがダメというわけではないです。ただ、私が変換したいサイトには合わなかったです。
その他の変換プラグイン…
「StaticPress」は5年前に更新が止まっています。また「WP2Static」は公式プラグインではなくなっているので手を出しません。
私が静的HTMLに変換したいサイトで使えるプラグインは全滅でした。
プラグインがダメというワケではないです。検証するほどの実力も情熱もないので、諦めました。
潔く諦められたのは、「これでいけるかも?」と思う手立てを思いついたからです。
HTML変換&ダウンロード成功
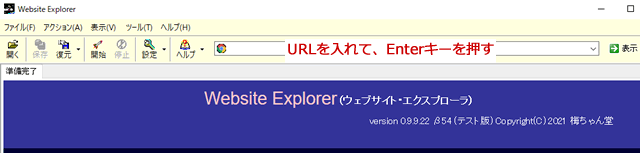
以前、何度か使ったことのある無料のアプリケーション「Website Explorer」。
Website Explorer(窓の杜)
指定したWebサイトの階層構造を調査できるソフト(公式サイトより)
「階層構造を調査できる…」とありますが、サイトのURLを入力すると、階層構造を保ったままローカルにバックアップが取れます。
WordPressサイトはデータベースを読みに行く動的なものですが、Website Explorerがサイト内のデータを抽出する時に静的なHTMLサイトにしてくれます。
Website Explorerの使い方
操作の手順
- Website ExplorerのバーにURLを入力し、Enterキーを押す
- データの収集が始まるので完了を待つ
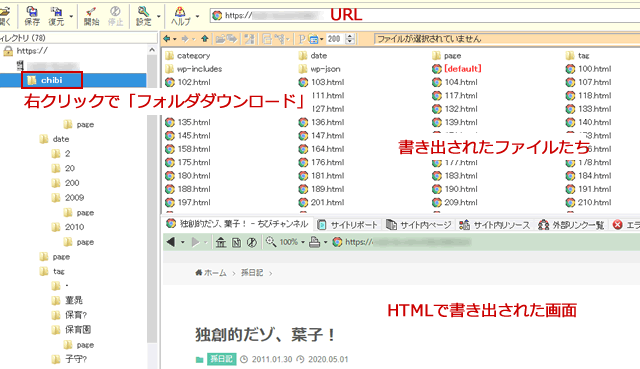
- 完了後目的のフォルダを右クリック「フォルダーダウンロード」
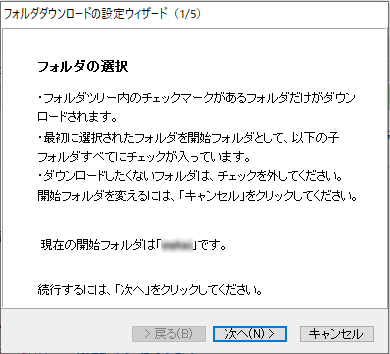
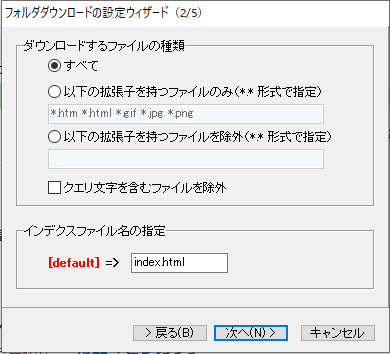
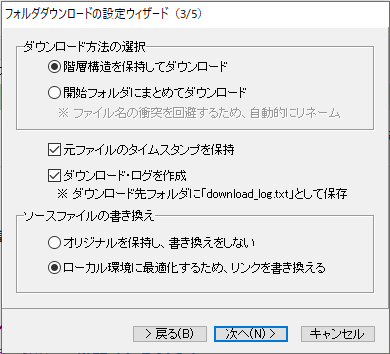
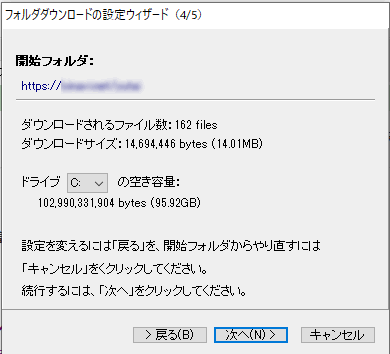
- 5ステップの事項を確認(私はデフォルトのまま進む)
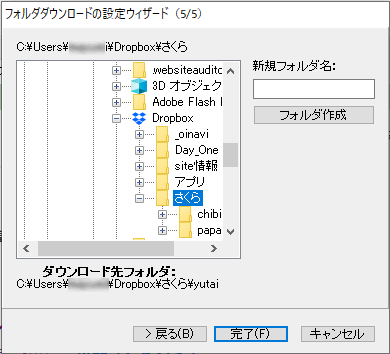
- 場所を指定してダウンロード
- DLされたフォルダ内のindex.htmlをクリック

▼

▼

▼

▼

▼

▼

サイトのボリュームでそれなりにHTMLへの変換もダウンロードも時間を要します(待てない!って程ではないですが)。
WordPressとHTML変換後の比較
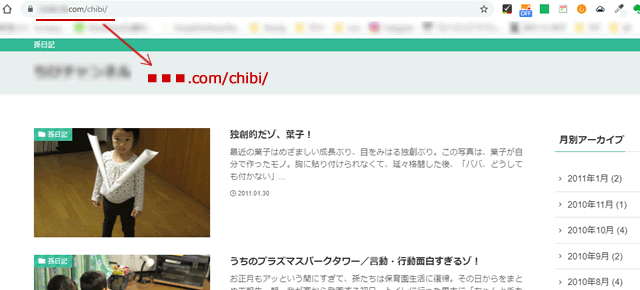
上の画像はWordPress(変換元)のトップページです。
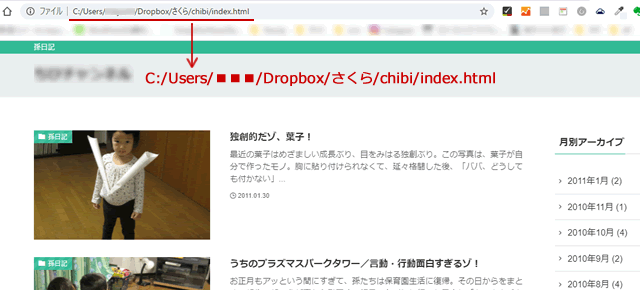
下の画像はHTMLに変換されローカルに保存したトップページです。
ネット上のWordPressサイト

ローカルのHTMLサイト

WordPressテーマで結果が違ったWebsite Explorer
ご覧の通り、変換の表示はWordPressと同じです。リンクなどもキチンと動作します。
WordPressのテーマはSWELLです。が、元々のテーマはSONICでした。
Website Explorerで上記と同じ手順でローカルに落としたのですが、リンクが死んでいました。ページそのものは問題ない表示でしたが…。
リンクが生きていないと、問題ありあり、ページの移動ができないですから…。
ダメ元でSWELLテーマを使ったら大成功。
あとで考えると、SONICはそれなりにテーマをいじっていたので、それが原因かもしれません(わかりませんが)。
SWELLは設定し、ほぼ何もせずにWebsite Explorerにかけたのでそれが良かったかも?
SONICがダメで、SWELLで成功した理由は上記のように(素人)推察の域を出ず、本当に全然わからないのですが、そういうコトもある、と伝えるためにあえて書きました。
今回はデザインは何でもよく、記事ページとリンクが完璧なら問題なかったので、一応大成功とします。
デザインもそのままでHTMLに変換&動作させたい場合は、ダメかも?とちょっとだけ思いつつトライしてください。
Website Explorer(窓の杜)








