
テーマSWELLのブロックパターンが超便利! ブログ執筆が加速
ブロックエディター完全対応のSWELLですが、そのブロックを更に便利に使う仕掛けがこのテーマには用意されています。
その中の一押しが今回紹介する「ブロックパターン」です。

ブログを書く時、頻繁に使う形(パターン)がありますよね。
見出しの次に画像を入れてリンクテキストを配置し…とか、リストの装飾や特定の案内を囲む枠など、記事を書き進むと(テンプレートとまではいかないまでも)だいたい決まってきます。
ブログを書くスピードが何倍も違ってくる機能なので使わない手はないです。
というか、パソコンを使っているのに、同じ操作を何度も繰り返すのはちょっとねぇ~。テンプレートとかコピペとか単語登録とか…何かあるハズ。
SWELLの編集画面にはブロックパターンがある!
マイクロコピーとボタンの組み合わせも
ブロックパターンで一発挿入
\高速・高機能な一押しテーマ/
記事の内容(もくじ)
自作パターンでブログ執筆がスピードアップ
例えば、何かの項目をリストで表現したい時
番号付きリストだと、もう2手間くらいかかりますね。
いつも同じ見え方で統一しているなら、パターン登録すべきです(このリストの装飾がその都度違うというならその度に設定するしかないですが)。
- 記事内の印象を統一したい
- 同じ装飾を使うことが多い
- 統一している配置や装飾に手間がかかる
- 部分的なテンプレートが欲しい
こんな時ピッタリなのが自作パターン(ブロックパターン)です。
パターンの作り方はとても簡単。ブログパーツのやり方と同じです。
使い方(読み出し方)は更に簡単。
自作パターンの作り方
- ブログパーツ「新規追加」
- 1つの固まりとして使いたい形を作る
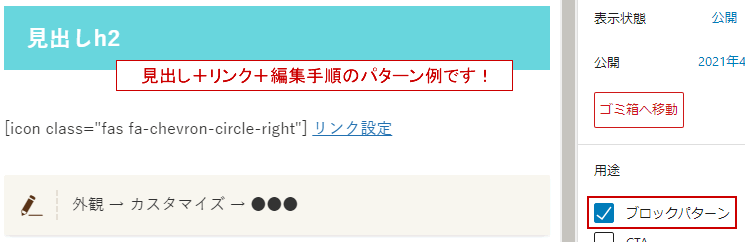
- 用途「ブロックパターン」を選び、保存
自作パターン作成例

- 見出し
- SWELL公式サイトへのリンク
- 編集場所の案内
※「見出しh2」や「リンク設定」の文字は読み出してから変更する部分です。
ひと手間でも余分な作業したくないケチな性分なので…。
\ブロックパターン超便利!/
自作パターンの使い方
自作した新規のパータンの読み出し方
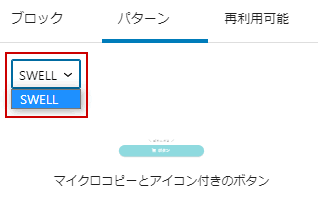
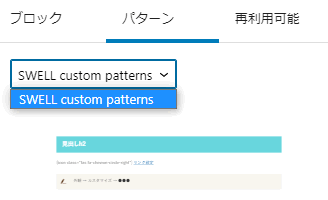
自作のパターンを作るまで「SWELL custom patterns」はありません。パターンにはSWELL(SWELLが用意しているブロックパターン)があるだけです。

パターン「SWELL」には最初から用意されているパターンが複数あります。
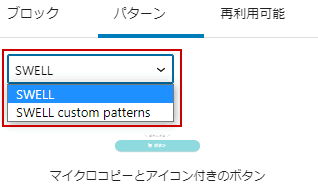
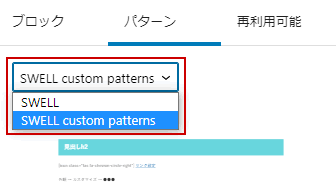
1つでもパターンを自作するとプルダウンメニューに「SWELL custom patterns」が追加されます。


SWELLのパターンと自作のパターン、どちらも必要ならプルダウンメニューで画面を切り替えて使います。
\ブロックパターン超便利!/
更に便利にパターンを使う方法
1画面に必要なパターンを揃える
SWELLの初期パターン内にも使いたいパターンがあるけれど、全部ではないという場合は…
SWELL custom patternsにSWELLの初期パターンを取り込んでしまうと便利です。
- 新規ブログパーツにSWELLのパターンを読み出す
- 用途「ブロックパターン」を選び、保存
※必要なパターンすべてで①・②を繰り返す
必要なパターンはSWELL custom patternsに取り込まれます。
1つのパターン画面に必要なすべてのパターンが揃いますので、SWELLパターンを非表示にしましょう。
SWELLの初期パターンを消す方法
- SWELL設定
- 「機能停止」タブ
- 「SWELLが用意しているブロックパターン」を非表示にするにチェック
これでパターン画面は自分が必要とするパターンのみがお行儀よく並びます。

\ブロックパターン超便利!/
パターンの並び順を替える
ランダムに作った自作パターンを頻度順など思いのままに並べ替えることができます。
- パターンを作ったブログパーツ編集画面を開く
- ステータスと公開状態の「公開」の日付を変更
※公開日が新しい順に上から並ぶので、順番を考えながら公開日を調整する。
SWELL以外のテーマはプラグインで
テーマSWELLのような自作パターンの機能がないテーマの場合は、SWELL開発者が作った同機能のプラグインをあります。
Custom Block Patterns(公式ディレクトリ登録済み)
- プラグイン → 新規追加で「Custom Block Patterns」を検索
- インストール → 有効化
- 左メニューに「ブロックパターン」項目が追加される
- ブロックパターン「新規追加」
- 編集画面にパターンを作り公開
- パターン内に「CUSTOM BLOCK PATTERNS」項目が追加される
- 記事編集画面にパターン → CUSTOM BLOCK PATTERNS で読み出し








