
SWELLのウィジェット【ヘッダー内部】の使い方!ボタンや告知が簡単に設置できる

SWELLを使うようになって、もうすぐ4年。私が最も長く使ったテーマとなりました。
結構使い込んだ気もしています。
このブログが「SWELL」関連のキーワードで検索上位にいるせいか、時々質問をいただいています。
一番多い質問は、今回紹介する「グローバルナビ右端のボタン」の設置方法です。
グローバルナビゲーションと並んでいるので、メニューの設定と誤解されている感じがします。
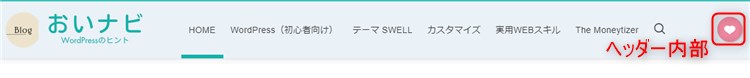
右端のボタンは、ウィジェットの「ヘッダー内部」から設置します。

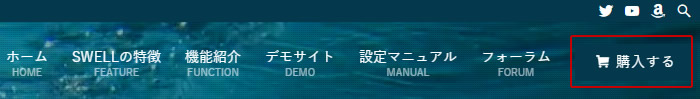
SWELL公式サイトでは、ショッピングカートのアイコンと「購入する」という四角いボタンになっています。
記事の内容(もくじ)
SWELLのグローバルナビ右端にボタン設置方法
この質問が多いのは、たぶんグローバルナビと「ヘッダー内部」という言葉が違う印象なので、SWELL公式のマニュアルで見つけにくいのではないかと思います。
数人の方から「これはどのようにすればできますか? 独自?」と、スクリーンショット付きの質問が届きました。

私の場合は、Favoritesプラグインのブックマーク入口に使っています。
あわせて読みたい


WordPressプラグインFavoritesの使い方!サイトにお気に入り機能を追加!
サイト内にブックマーク機能(ブラウザのお気に入りではなく)を追加するプラグイン「Favorites」の紹介と使い方の説明です。気になるページを(1クリックで)ブックマークページに一覧表示するユーザーに便利な機能です。
CSSをゴニョゴニョせず、簡単に目立つボタンや告知の文字列を表示できます。
「ヘッダー内部」を使わないのは勿体ないです。
SWELLの公式サイトは「購入する」ボタン、つまりカートへのリンクになっています。
「ヘッダー内部」設置の手順
やるコトは2つ
- 挿入したい内容をブログパーツで作る
ボタン・SNSアイコン・文字列… - ウィジェット「ヘッダー内部」に配置
ボタンを置くとしたら
STEP
ブログパーツ「新規追加」 → ボタン作成
SWELLブロックから「SWELLボタン」を選択。好みのボタンを作る。
「ブログパーツ」一覧に戻り、呼び出しコードをコピー(ctrl+C)。
STEP
ウィジェットに挿入
「ヘッダー内部」に「カスタムHTML」をドラッグし呼び出しコードをペースト
\あったらいいなぁが大抵ある!/
機能満載&使いやすい
「ヘッダー内部」使い方あれこれ
このウィジェット「ヘッダー内部」はボタンだけでなく、複数のボタンやSNSアイコンも配置できます。
「ヘッダー内部」に複数のボタンを配置

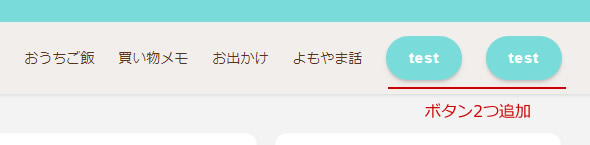
ボタンを複数配置することもできます。
ボタンがたくさん並んでしまうと、どれも全然目立たなくなるので、バランスを見て上手に使うのが肝心です。
STEP
ブログパーツで「新規追加」
自分が識別できるタイトルをつける
STEP
新規画面にカラムブロック追加
ボタンの数だけカラムを設定
上記サンプルはボタン2個、2カラム
STEP
ブログパーツの一覧画面に戻り「呼び出しコード」をコピー
STEP
ウィジェットに挿入
「ヘッダー内部」に「カスタムHTML」をドラッグし呼び出しコードをペースト
ボタンを色違いにするなど工夫すれば、どちらも目立つかもしれません。
でもまぁ、ボタン1つが断然目立つとは思いますが…。
「ヘッダー内部」にSNSアイコンを配置

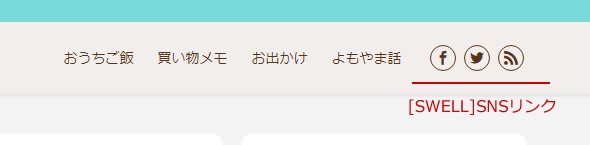
これ見よがし(笑)のSNSリンクより、こんな場所の大人しいアイコンの方が私は好き。
ここは注意!
(外観 → カスタマイズ)ヘッダーバーに「SNSアイコンリストを表示する」にチェックを入れていると、ヘッダーエリアにSNSアイコンがダブってしまいますよ。
大人しく、でも少し目立たせたい…なら、「SNSアイコンリストを表示する」のチェックを外し、上記のようにした方が良いかもしれません。
STEP
外観 → カスタマイズ「SNS情報」設定
自身の公表したいSNSのURLを入力
STEP
「ヘッダー内部」に「[SWELL]SNSリンク」を挿入
アイコンはカスタマイズで設定したメインカラーになります。可愛い!
\高速・高機能な一押しテーマ/
画像やアイコンを設置してアピール
ボタンと同じ手順で画像やアイコンも配置できます。
あらかじめブログパーツでリンク設定まで済ませて、ウィジェット「ヘッダー内部」に挿入しましょう。
- プロフィールなら自分のアイコン
- 楽天ROOMならROOMのロゴ
- 購入ページならカートアイコン
SWELL公式サイトのように - 問合せページなら封筒アイコン
SWELLのブログパーツは変幻自在、使い道がたくさんあって嬉しい、楽しい!
\すご~く使いやすい傑作テーマ/
機能満載!だけど超わかりやすい!








