
SWELLの新機能【ボックスメニュー】の使い方と小さなカスタマイズ
SWELLの新機能ボックスメニューについて書きました。
ボックスメニュー(アイコンメニューとも言われる)って、すごくスマートなナビゲーション。
イメージを伝えるアイコンと短いテキスト。頭を使わなくてもすっ~と内容が浮かびます。
可愛いアイコンたちが目を引くから、うっかりクリックしちゃいますよねぇ(私だけって)。

\すご~く使いやすいテーマ/
アップデートでまたまた新機能!
今回のアップデートで追加された「ボックスメニュー」。
ビジュアルに訴える可愛いメニューが簡単に設置できます。
記事の内容(もくじ)
ボックスメニューの作り方
\使える機能が満載!/
だけど、使いやすい! 超わかりやすい!
ボックスメニューを作る(ブログパーツ)
サイドバーに、2列×3行で配置します。
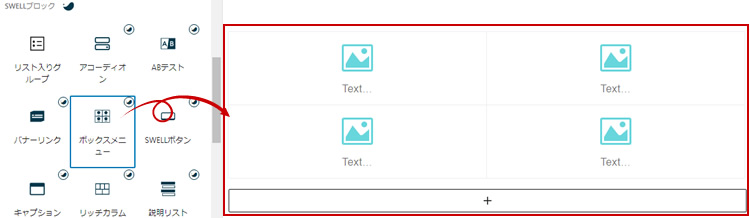
新規画面に「ボックスメニュー」を追加

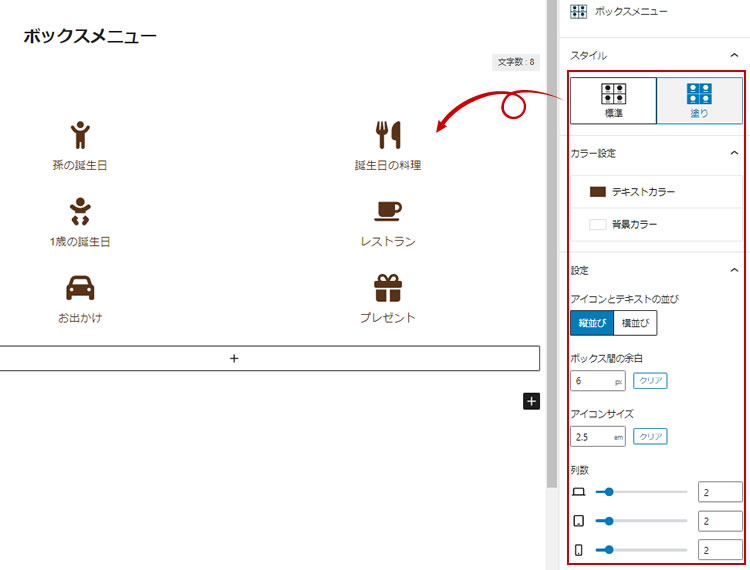
ボックスメニュー全体の設定項目
- 標準か塗りを選ぶ
塗り=背景色あり - カラー設定
標準:テキスト・アイコンの各色
塗り:テキスト・背景の各色 - アイコンとテキストの並び
横並び・縦並び - ボックス間の余白
- アイコンサイズ
- 列数(ボックスの数)の設定
PC・タブレット・SPそれぞれ

設置サンプルの場合
- 塗り
- カラー統一
グレー背景+茶色文字 - 縦並び
- ボックス間の余白:6px
- アイコンサイズ:2.5em
- (6ボックス)2行×3行
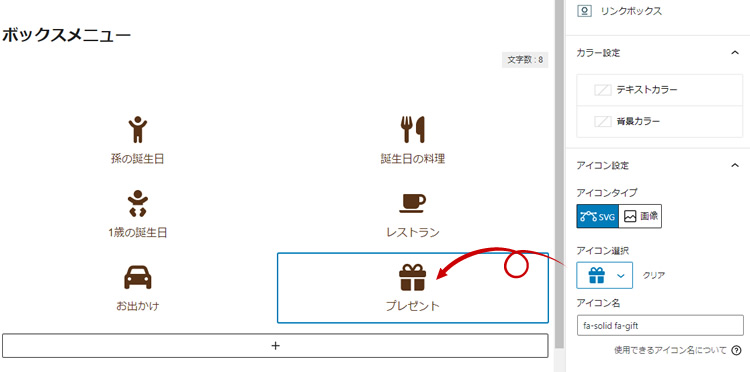
各ボックスの設定項目
- カラー設定標準
テキストの色
背景の各色 - アイコン設定
SVG:アイコンを選択
画像:自身で画像をアップロード

設置サンプルの場合
- カラー設定
ボックス毎の設定なし - アイコン:SVG
イメージに近いアイコンを選択
※カテゴリーカラーなど色に特別の意味を持たせている場合は、それぞれカラー設定することもできます。
保存 → 呼び出しコードをコピー
ブログパーツの一覧画面の「呼び出しコード」をコピーしておく
ボックスメニューを表示する
表示したい場所に「呼び出しコード」をペーストします。
サイドバーに配置
ボックスメニューをサイドバーに置くなら、1行は2ボックスが良いと思います。
3ボックス並べるとキツキツ。テキストが折り返すのは避けたいです。
ウィジェットで「記事下部」や「関連記事上」なども有効な場所かもしれません。その時は横一列など設定を合わせてください。
\使える機能が満載!/
だけど、使いやすい! 超わかりやすい!
ボックスメニューをカスタマイズ
好みのデザインにすべく、少しだけカスタマイズしました。
ただ、それぞれ環境も違いますし、ミスると大けがをする可能性もあるので、慎重に作業する必要があります(私、責任持てないもの)。
前述のとおり、テキストの折り返しは避けたいけれど、ボックスメニューそのままだと文字数が足りない!(私の場合)
ということで、フォントサイズを13pxに落とし、ボックス内の左右の空き(padding)を少なくしました。
フォントサイズを落とす
.swell-block-box-menu__text{font-size:13px;}左右の空きを少なくする
.swell-block-box-menu.is-style-fill .swell-block-box-menu__link{padding:0.8em 0.2em;}








